Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
In the article, you will find information on how to convert SVG to Image file formats such as JPG, PNG, BMP, TIFF, and GIF. Image file conversion is required for website developing, graphic designers acting, photography, and other purposes. The choice of the image format depends on whether you print it in polygraphy, send it by e-mail or put an image on a webpage.
The article provides a general description of the conversion features of Aspose.SVG for .NET and describes supported scenarios of SVG to Image conversions by using Converter and SVGDocument classes.
You can convert SVG to images and other popular formats in any way – online or programmatically. Check the Aspose.SVG API functionality and convert SVG in real-time! Please load SVG from the local file system, select the output format and run the example. In the example, the save options are set by default. You will immediately receive the result as a separate file.
If you want to convert SVG to image formats programmatically, please see the following conversion scenarios and C# examples.
JPG is one of the most commonly used image formats. Its uniqueness is the controlled quality loss during compression. So it is widely used for storing and sending over the web graphic digital content (photos, scanned copies, digitized pictures). With Aspose.SVG, you can convert SVG to JPG, SVG to PNG, SVG to BMP, SVG to GIF or SVG to TIFF format programmatically with full control over a wide range of conversion parameters.
Using ConvertSVG() methods is the most common way to convert SVG to various popular formats. The following code snippet shows how to convert SVG to JPG:
1using System.IO;
2using Aspose.Svg.Saving;
3using Aspose.Svg.Converters;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to JPG in C#
2
3// Initialize an SVG document from a file
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl-edited.svg")))
5{
6 // Initialize ImageSaveOptions
7 ImageSaveOptions saveOptions = new ImageSaveOptions(ImageFormat.Jpeg);
8
9 // Convert SVG to JPG
10 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl-edited.jpg"));
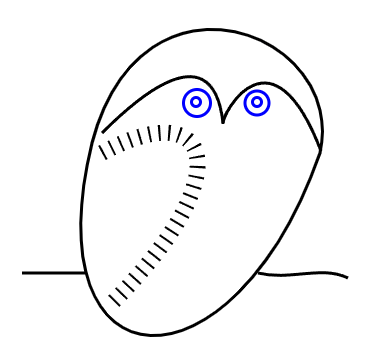
11}The figure illustrates the owl-edited.jpg file.

In the article Navigation & Inspection SVG, you can see C# examples of how the original owl.svg file was edited using the CSS Selector.
Consider how to convert a document from SVG to JPG using RenderTo() method:
The following example shows how to apply the Format and UseAntialiasing properties for SVG to JPG converting:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to JPEG with and without antialiasing
2
3// Initialize an SVG document from a file
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
5{
6 // Set Format and UseAntialiasing for jpgOptions1
7 ImageRenderingOptions jpegOptions1 = new ImageRenderingOptions(ImageFormat.Jpeg);
8 jpegOptions1.UseAntialiasing = true;
9
10 // Set Format and UseAntialiasing for jpgOptions2
11 ImageRenderingOptions jpegOptions2 = new ImageRenderingOptions(ImageFormat.Jpeg);
12 jpegOptions2.UseAntialiasing = false;
13
14 // Initialize an instance of the ImageDevice class
15 using (IDevice device = new ImageDevice(jpegOptions1, Path.Combine(OutputDir, "owl_out1.jpg")))
16 {
17 // Render SVG to JPG
18 document.RenderTo(device);
19 }
20 using (IDevice device = new ImageDevice(jpegOptions2, Path.Combine(OutputDir, "owl_out2.jpg")))
21 {
22 document.RenderTo(device);
23 }
24}The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to JPG.
The
ImageRenderingOptions class provides numerous properties that give you full control over a wide range of parameters and improve the process of converting SVG to JPG format. The Format property sets the image format. By default, this property is Png. To convert SVG to JPG, you have to use ImageFormat.Jpeg.

In the example above, we convert the SVG file
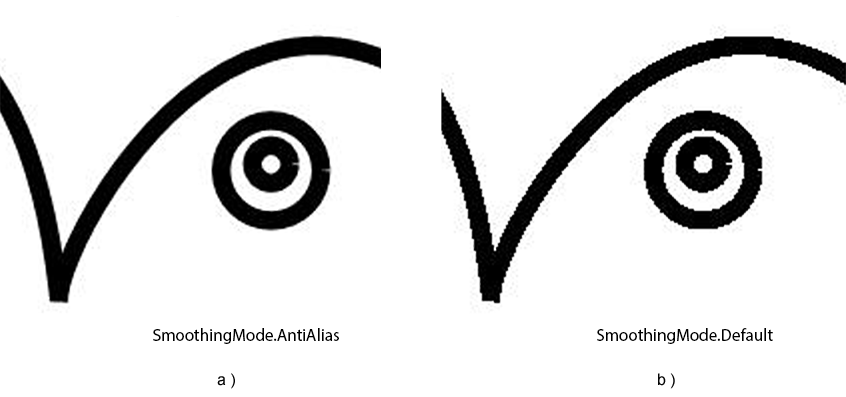
owl.svg to JPG with different UseAntialiasing values. The figure illustrates zoomed (250%) JPG images fragments: a) The value of UseAntialiasing is true ; b) The value of UseAntialiasing is false.
Use UseAntialiasing = true when you want to improve the visual quality of rendered shapes, text, and images in your application, especially when clarity and smooth edges are essential. Enabling antialiasing smooths out jagged edges by blending the colors of pixels around the edges, resulting in a softer, more refined look.
While UseAntialiasing = true provides better visual quality, it can also increase processing time. For applications where rendering speed is a priority, it may be optimal to set UseAntialiasing = false.
Aspose.SVG allows converting SVG to Image file formats using default or custom save options. ImageSaveOptions usage enables you to customize the rendering process. For example, you can specify the image format, page size, margins, background color, etc.
| Property | Description |
|---|---|
| Compression | Sets Tagged Image File Format (TIFF) Compression. By default, this property is LZW. |
| CSS | Gets a CssOptions object which is used for configuration of CSS properties processing. |
| Format | Sets the ImageFormat (JPG, PNG, BMP, TIFF, or GIF). By default, this property is PNG. |
| BackgroundColor | This property sets the color that will fill the background. By default, this property is Transparent. |
| PageSetup | This property gets a page setup object and uses it for configuration output page-set. |
| HorizontalResolution | Sets horizontal resolution for output images in pixels per inch. The default value is 300 dpi. |
| VerticalResolution | Sets vertical resolution for output images in pixels per inch. The default value is 300 dpi. |
| UseAntialiasing | This property specifies whether to use antialiasing. By default, antialiasing is enabled. |
| Text | Gets a TextOptions object which is used for configuration of text rendering. |
Note: The options that are implementing with the ImageSaveOptions class are inheriting from the ImageRenderingOptions class.
PNG format uses a lossless compression algorithm to store raster images. It supports only the RGB color model and does not design for images print. PNG widely takes to transmit pictures over the network and display photos and graphics on web-pages and cloud drive repositories.
The following code snippet shows how to prepare an SVG file from scratch and convert it to PNG:
The following example shows how to use ImageSaveOptions and convert SVG to PNG with custom save options:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Saving;
4using Aspose.Svg.Converters; 1// Convert SVG to PNG in C# with with custom background color
2
3// Prepare SVG code and save it to a file
4string code = "<svg xmlns='http://www.w3.org/2000/svg'>" +
5 "<circle cx='100' cy='150' r='50' stroke='#2F4F4F' stroke-width='4' fill='#FF7F50' />" +
6 "<circle cx='180' cy='200' r='60' stroke='#2F4F4F' stroke-width='4' fill='#008B8B' />" +
7 "</svg>";
8File.WriteAllText("example.svg", code);
9
10// Initialize an SVG document from the file
11using (SVGDocument document = new SVGDocument("example.svg"))
12{
13 // Initialize an instance of the ImageSaveOptions class and set the BackgroundColor property
14 ImageSaveOptions saveOptions = new ImageSaveOptions();
15 saveOptions.BackgroundColor = System.Drawing.Color.Gainsboro;
16
17 // Convert SVG to PNG
18 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "output.png"));
19}In the example, the
ImageSaveOptions() constructor initializes an instance of ImageSaveOptions class that is passed to ConvertSVG() method. The
ConvertSVG() method takes the document, saveOptions, and output file path and performs the SVG to PNG conversion.
Note: We do not specify the Format property for the conversion to PNG. The
ImageSaveOptions() constructor takes Png as the default image format.
Let’s consider how to convert SVG to PNG using RenderTo() method:
device) method.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to PNG using C#
2
3// Prepare a path to a source SVG file
4string documentPath = Path.Combine(DataDir, "snowflake.svg");
5
6// Initialize an SVG document from the file
7using (SVGDocument document = new SVGDocument(documentPath))
8{
9 // Create the ImageDevice, set image Format and specify an output file to render
10 using (IDevice device = new ImageDevice(new ImageRenderingOptions(), Path.Combine(OutputDir, "snowflake.png")))
11 {
12 // Render SVG to PNG
13 document.RenderTo(device);
14 }
15}The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to PNG.
The figure illustrates the snowflake.png file.

BMP image files save their image quality and store color data for each pixel without any compression, but large file sizes make them unsuitable for use on the web. This format is also not suitable for prepress production because it is limited to RGB.
Aspose.SVG API can convert a document from SVG to BMP save format using several stages:
Format property of the document.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to BMP using C#
2
3// Open a source SVG document
4using (SVGDocument document = new SVGDocument(documentPath))
5{
6 // Create ImageDevice, set image Format and specify an output file to render
7 using (IDevice device = new ImageDevice(new ImageRenderingOptions(ImageFormat.Bmp), Path.Combine(OutputDir, "conclusion_out.bmp")))
8 {
9 // Render SVG to BMP
10 document.RenderTo(device);
11 }
12}The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to BMP.
TIFF is a format for storing raster graphics images with a broad palette of colors. TIFF is supported by scanning, faxing, word processing, optical character recognition, image manipulation, and page-layout applications. It is widely used for polygraphy and magazine offset printing.
Aspose.SVG API can convert a document from SVG to TIFF save format using several stages:
Format and other properties of the document.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to TIFF in C# with custom settings
2
3// Open a source SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
5{
6 // Initialize an instance of the ImageRenderingOptions class and set the Format and Compression properties
7 ImageRenderingOptions tiffOptions = new ImageRenderingOptions(ImageFormat.Tiff);
8 tiffOptions.Compression = Compression.None;
9
10 // Initialize an instance of the ImageDevice class and specify an output file to render
11 using (IDevice device = new ImageDevice(tiffOptions, Path.Combine(OutputDir, "conclusion.tiff")))
12 {
13 // Render SVG to TIFF
14 document.RenderTo(device);
15 }
16}The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to TIFF.
The
ImageRenderingOptions class provides numerous properties that give you full control over a wide range of parameters and improve the process of converting SVG to TIFF format. For example,the Compression property allows setting the compression for the TIFF file format. In the example above, we put Compression.None.
GIF is a popular image format that supports animated images and is frequently used in web publishing. The following code snippet shows how to convert SVG to GIF using Aspose.SVG for .NET API:
Format and other save options.The following example shows how to use the ImageSaveOptions and create the output image with custom PageSetup characteristics:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6using Aspose.Svg.Rendering.Image; 1// Convert SVG to GIF in C# with custom settings
2
3// Initialize an SVG document from a file
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
5{
6 // Initialize an instance of the ImageSaveOptions class and set the PageSetup property
7 ImageSaveOptions saveOptions = new ImageSaveOptions(ImageFormat.Gif);
8 saveOptions.PageSetup.AnyPage = new Page(new Drawing.Size(400, 600), new Margin(20, 20, 20, 20));
9
10 // Convert SVG to GIF
11 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl.gif"));
12}You can try our free online SVG to JPG Converter that works with high quality, easy and fast. Just upload, convert your files and get results in a few seconds!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.