How to Change SVG Color – C# Examples with Aspose.SVG
Aspose.SVG for .NET API lets you edit an SVG document and make changes to its content. Using color is an essential part of creating SVG. You can colorize SVG shapes, lines, paths, text. Using C# examples, we will look at ways to apply colors in SVG files. In this article, we show how to work with SVG color using Aspose.SVG for .NET library and consider of how to change color of SVG elements or background color in SVG files.
How to add new SVG elements and set their color properties, we covered in detail C# examples in the article Edit SVG Files.
The article SVG Color looks at how SVG text and shapes can be colorized. You’ll find an overview of how color is defined, including the various ways you can control the transparency of SVG content.
Change SVG Color
Filling and stroking are both operations for SVG elements colorizing. All graphical elements such as shapes, paths and text – are rendered by being filled. The fill is painting the interior of the object, and the stroke is painting along its outline. The SVG stroke and SVG fill are some of the main CSS properties that can be set for any lines, text and shapes. For more information on style attributes’ properties, please see the article Fills and Strokes in SVG.
Aspose.SVG API allows you to change color of various SVG elements in an SVG document. First, you would load an existing SVG document and then, you can change color of required SVG element:
Use one of the SVGDocument() constructors of the SVGDocument class to load an existing SVG document.
Use the QuerySelector(
selector) to find the desired element in the SVG document. The QuerySelector(selector) method of the Element class allows you to get the first element within the document that matches the specified selector. With the resulting elements, you can make various manipulations: change its attributes, CSS styles, and so on.Use the SetAttribute(
name, value)method of the Element class to specify element attributes fill or stroke.
Circle Color
To change circle color, you should follow a few steps:
- Open a source SVG file.
- Get the root
<svg>element of the document. - Get circle element to change color.
- Set a new fill or stroke attribute value for the circle element.
- Save the SVG document.
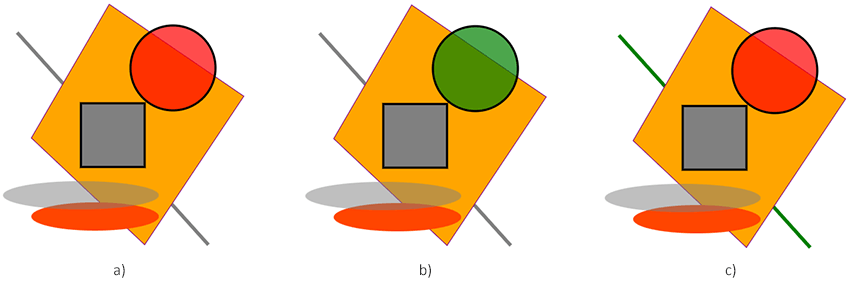
The following code snippet shows how to change the circle color for the first SVG circle element in the basic-shapes.svg file shown in Figure (a) below:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change circle fill color in existing SVG file using C#
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <circle> element to change a color
13SVGCircleElement circleElement = svgElement.QuerySelector("circle") as SVGCircleElement;
14
15// Set a new "fill" attribute value for the circle element
16circleElement.SetAttribute("fill", "green");
17
18// Save the SVG document to a file
19document.Save(Path.Combine(OutputDir, "circle-color.svg"));Line Color
To change line color, you should follow similar steps. The C# example below shows how to change line color for the first SVG line element in basic-shapes.svg file:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change line stroke color in SVG file using C# QuerySelector and SetAttribute
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <line> element to change color
13SVGLineElement lineElement = svgElement.QuerySelector("line") as SVGLineElement;
14
15// Set a new "stroke" attribute value for the <line> element
16lineElement.SetAttribute("stroke", "green");
17
18// Save the SVG document
19document.Save(Path.Combine(OutputDir, "line-color.svg"));The following Figure shows the original image (a) and images with SVG color changes for the circle (b) and the line (c).

The fill attribute sets the color of the SVG circle (Figure b). In the resulting circle-color.svg file, the circle color changes from red (in the original) to green.The stroke attribute sets the color of the SVG line. In the resulting line-color.svg file (Figure c), the line color changes from grey to green. Similarly, you can change color for various SVG graphic elements such as shapes, paths, and text using the fill or stroke attribute.
Change Background Color
To set the background color to SVG image, you should add a new SVG element such as circle or rectangle as the first child in an SVG document. Because the rule about the order of SVG elements showing is: later elements in the code are displayed on top of the previous ones.
The following code snippet shows how to create a new SVG rectangle as a background for SVG image and colorize it:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change background color for SVG image using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "basic-shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set the "fill" attribute value to change background color
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.Width.BaseVal.Value = 400;
14rectElement.Height.BaseVal.Value = 400;
15rectElement.SetAttribute("fill", "Salmon");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
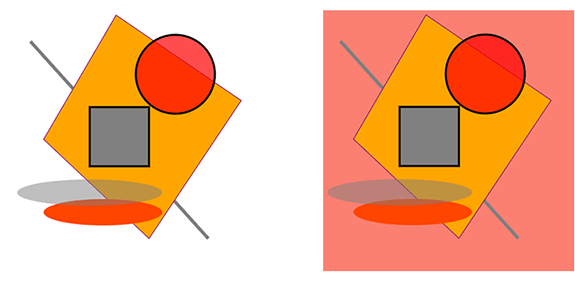
21document.Save(Path.Combine(OutputDir, "change-background-color.svg"));The figure shows the visualization of the original SVG file basic-shapes.svg and the same file with the added background color.

You can download the complete examples and data files from GitHub. About downloading from GitHub and running examples, you find out from the section How to Run the Examples.
Recolor SVG
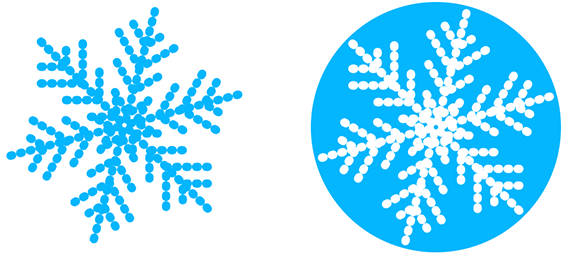
Let’s draw a snowflake! The following C# example shows how to draw SVG snowflake and recolor it. You can use this approach for any SVG image: change the color of the required SVG element and change the background color:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Add circle background and change path stroke color in existing SVG using C# DOM methods
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "snowflake-blue.svg"));
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <circle> element and set attributes values
13SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
14circleElement.Cx.BaseVal.Value = 150F;
15circleElement.Cy.BaseVal.Value = 100F;
16circleElement.R.BaseVal.Value = 150F;
17circleElement.SetAttribute("fill", "#03b6fd");
18
19// Add the <circle> element (background) as the first child to <svg> element
20svgElement.InsertBefore(circleElement, svgElement.FirstChild);
21
22// Get the first <path> element to change color
23SVGPathElement snowflakePath = svgElement.QuerySelector("path") as SVGPathElement;
24
25// Set a new "stroke" attribute value for the <path> element
26snowflakePath.SetAttribute("stroke", "white");
27
28// Save the SVG document
29document.Save(Path.Combine(OutputDir, "recolor-svg.svg"));The figure shows the visualization of the original SVG file snowflake-blue.svg and the recolored file.

Color Converter is a free online application for transforming colors between color formats. Just enter color code and get the result at once! You don’t need any additional software. Try our forceful Color Converter just now!