SVG 中的填充和描边 – 基础知识和 SVG 代码
填充和描边都是绘画操作。所有图形元素(例如形状、路径和文本)都是通过填充来呈现的。填充是绘制对象的内部,描边是沿着其轮廓绘制。 SVG 描边和 SVG 填充是一些主要的 CSS 属性,可以为任何线条、文本和形状设置。在 SVG 文本文件中,可以在 style 属性中指定它们,也可以使用 presentation attribute 来指定它们。每个属性都有一个相应的表示属性,这在 W3 SVG 2.0 规范的样式章节中进行了描述。
SVG 填充和 SVG 描边属性
着色或绘画是指使用 fill和 stroke向图形添加颜色、渐变或图案的操作。一组属性定义了它们的属性:fill, fill-opacity, fill-rule, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-opacity 和 stroke-width*。
SVG 填充和 SVG 描边功能可以在 style 属性中设置。属性指定的语法是:
style="stroke:#00ff00; stroke-width:2; fill:#ff0000"
但是可以使用以下语法在表示属性中给出相同的 style 属性:
stroke="green" stroke-width="2" fill="#ff0000"
对于SVG颜色指定,您可以采用 颜色名称、rgb值、十六进制值等。在下面的示例中将使用不同的方式来书写填充和描边特征。
填充属性 – Fill attribute
fill 属性为图形元素的内部着色。当您填充 SVG 形状或曲线时, fill也会对开放路径着色,就好像最后一个点连接到第一个点一样,即使路径该部分中的 stroke 颜色不会出现。如果没有指定fill属性属性,则默认为黑色。
为了不填充,需要指定属性值fill="none"或fill="transparent"。
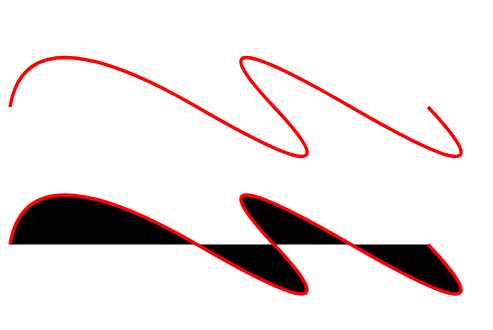
下面的示例说明了存在和缺少 fill="none" 属性 (
two-paths.svg):
1<svg height="400" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" fill="none" />
3 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" transform="translate(0 125)" />
4</svg>
SVG 线条和描边帽 – SVG Lines and Stroke Caps
更常用的描边属性如下:stroke, stroke-width, stroke-linecap 和и stroke-linejoin。它们定义开放路径的颜色、粗细、线末端类型以及两条相交线的连接类型。
对于任何线条,都可以设置其末端的形状。如果线条具有 stroke-width 属性,则这是有意义的。下面的示例显示, stroke-width和stroke-linecap属性定义了 SVG 笔划的宽度及其末端的形式 ( lines.svg)。
1<svg height="200" width="800" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="grey">
3 <path stroke-width="3" d="M 5 20 l 215 0" />
4 <path stroke-width="15" d="M 5 60 l 215 0" />
5 <path stroke-width="30" d="M 5 100 l 215 0" />
6 </g>
7 <g stroke="grey" stroke-width="30">
8 <path stroke-linecap="butt" d="M 300 20 l 215 0" />
9 <path stroke-linecap="round" d="M 300 60 l 215 0" />
10 <path stroke-linecap="square" d="M 300 100 l 215 0" />
11 </g>
12 <g stroke="orange" stroke-width="2">
13 <line x1="300" y1="20" x2="515" y2="20" />
14 <path d="M 300 60 l 215 0" />
15 <path d="M 300 100 l 215 0" />
16 </g>
17</svg>在示例中,我们使用<g>元素来设置对象的常见属性,例如stroke和stroke-width。

在上面的示例中,SVG 路径(SVG 线)以橙色显示,SVG 笔划以灰色显示。
stroke-linecap CSS 属性定义 SVG 线条末端的渲染方式,并具有三个可能的值:butt、square 和 round。 由于使用了butt,笔划帽被一条直边切断,该直边恰好位于线条结束处。值 square 会产生看起来像截断的笔划帽,但它会稍微延伸到线条末端之外。笔画超出路径的距离是 stroke-width 值的一半。值 round 表示笔划帽具有圆形末端,其半径取决于 stroke-width。
另一个示例说明了 lines-linejoin 属性 ( linejoin.svg):
1<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="20" fill="none">
3 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" stroke="grey" stroke-linecap="butt" stroke-linejoin="miter" />
4 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" stroke="#CD5C5C" stroke-linecap="round" stroke-linejoin="round" />
5 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" stroke="black" stroke-linecap="square" stroke-linejoin="bevel" />
6 </g>
7 <g fill="none" stroke="orange" stroke-width="2">
8 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" />
9 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" />
10 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" />
11 </g>
12</svg>
请注意,里面的橙色线是对象(折线),周围是 SVG 笔划。
stroke-linejoin属性可以采用三个值:miter, round 和 bevel。 miter 延伸笔划以在线条连接点处创建一个方角; round 在连接端建立圆形笔划; bevel形成一个新角度以帮助两条线之间的过渡。
点和划。笔画虚线数组 – Dots and Dashes
所有 SVG 笔划属性都可以应用于任何线条类型、文本和元素的轮廓,如圆形、矩形等。CSS 中的 stroke-dasharray 属性用于在 SVG 形状的笔划中创建虚线。 stroke-dasharray 属性将路径转换为破折号,并使 SVG 形状的笔划以虚线呈现。 stroke-dasharray 属性采用的值是逗号或空格分隔的数字数组。这些值定义破折号和空格的长度。
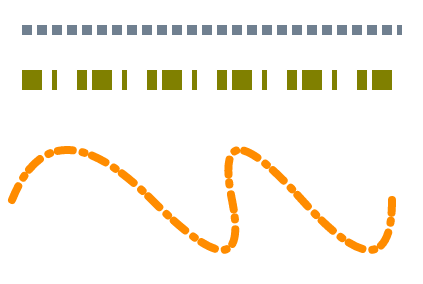
这是一个stroke-dasharray示例( dasharray.svg):
1<svg width="400" height="300" xmlns="http://www.w3.org/2000/svg">
2 <line x1="20" y1="30" x2="400" y2="30" style="stroke:rgb(112, 128, 144); fill:none; stroke-width:10; stroke-dasharray:10 5;" />
3 <line x1="20" y1="80" x2="400" y2="80" style="stroke:olive; fill:none; stroke-width: 20; stroke-dasharray: 20 10 5;" />
4 <path d="M 10 200 Q 50 100 150 200 T 230 200 T 300 200 T 390 200" stroke="#FF8C00" stroke-width="8" fill="none" stroke-linecap="round" stroke-dasharray="15 10 2 8" />
5</svg>对于灰色和橙色 SVG 线,我们指定偶数个值:每个数字对都表示“填充-未填充”区域。默认值以像素为单位。

如果指定了奇数个值,则重复该列表以生成偶数个值。例如,对于橄榄色线,20 10 5 变为 20 10 5 20 10 5。
此外,您可以单独指定由 fill-opacity 和 lines-opacity 属性控制的 SVG 填充或描边的不透明度。
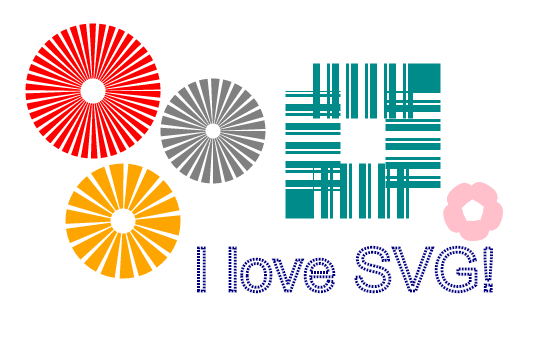
您可以尝试使用 stroke-dasharray 属性。使用 SVG 笔划和简单的 SVG 形状可以实现令人惊奇的事情 ( dasharray-example.svg):
1<svg height="600" width="600" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <circle cx="100" cy="100" r="40" stroke="red" stroke-width="55" stroke-dasharray="4,2" />
4 <circle cx="100" cy="100" r="30" stroke="grey" stroke-width="45" stroke-dasharray="5,2" transform="translate(120,40)" />
5 <circle cx="100" cy="100" r="35" stroke="orange" stroke-width="45" stroke-dasharray="9,3" transform="translate(30,130)" />
6 <circle cx="100" cy="100" r="20" stroke="pink" stroke-linecap="round" stroke-width="20" stroke-dasharray="10,15" transform="translate(380,120)" />
7 <rect x="320" y="100" width="100" height="100" stroke="DarkCyan" stroke-width="55" stroke-dasharray="7 7 3 2" />
8 <text x="200" y="300" font-family="arial" font-size="60" stroke="#000080" stroke-width="3" stroke-dasharray="2 1">I love SVG!</text>
9 </g>
10</svg>
Aspose.SVG 提供 SVG 免费 Web 应用程序,用于转换 SVG 或图像文件、合并 SVG 文件、图像矢量化、SVG 精灵生成、SVG 到 base64 数据编码以及文本矢量化。这些在线应用程序可在任何带有网络浏览器的操作系统上运行,不需要安装额外的软件。这是一种快速、简单的方法,可以高效、有效地解决您的 SVG 相关任务!