Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
El nuevo método insertChart se agregó a la clase DocumentBuilder. Entonces, veamos cómo insertar un gráfico de columnas simple en el documento usando el método insertChart.
En esta sección aprenderemos a insertar un gráfico en un documento.
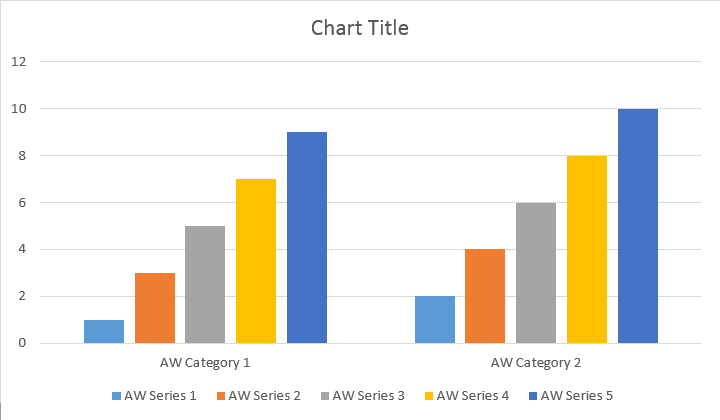
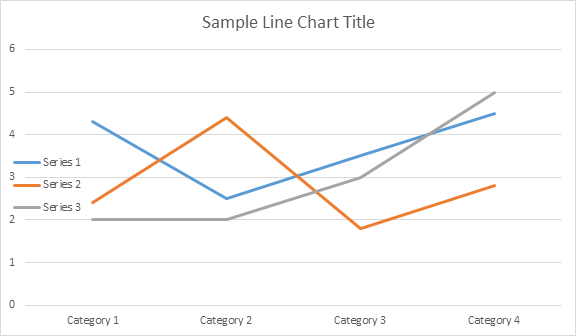
El siguiente ejemplo de código muestra cómo insertar un gráfico de columnas:
El código produce el siguiente resultado:

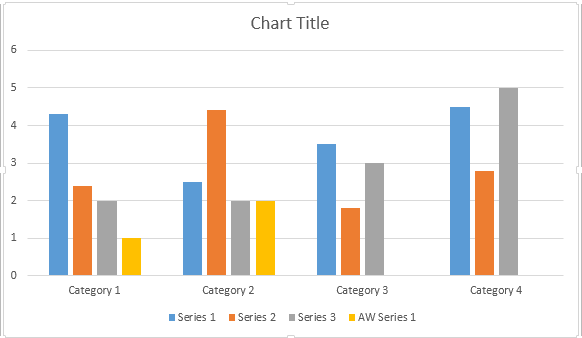
Hay cuatro sobrecargas diferentes para el método de adición de series, que se expusieron para cubrir todas las variantes posibles de fuentes de datos para todos los tipos de gráficos:
El código produce el siguiente resultado:

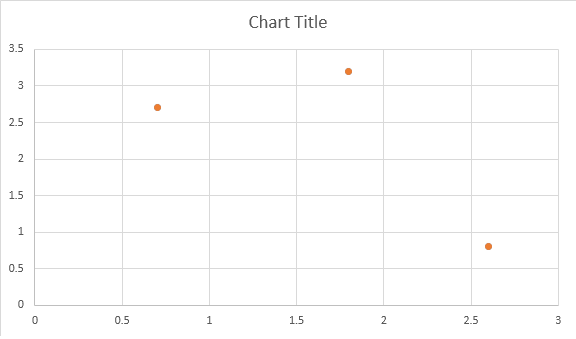
El siguiente ejemplo de código muestra cómo insertar un gráfico de dispersión:
El código produce el siguiente resultado:

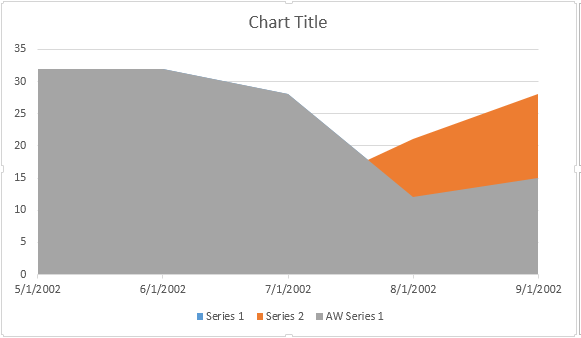
El siguiente ejemplo de código muestra cómo insertar un gráfico de áreas:
El código produce el siguiente resultado:

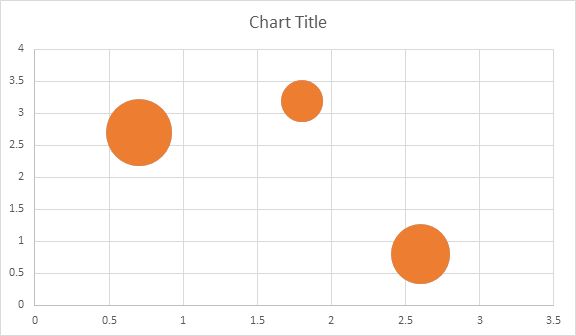
El siguiente ejemplo de código muestra cómo insertar un gráfico de burbujas:
El código produce el siguiente resultado:

Shape.ChartUna vez que el gráfico se insertó y se llenó con datos, puede cambiar su apariencia. La propiedad Shape.Chart contiene todas las opciones relacionadas con el gráfico disponibles a través del público API.
Por ejemplo, cambiemos el título del gráfico o el comportamiento de la leyenda.:
El código genera los siguientes resultados:

Echemos un vistazo a la colección ChartSeries. Todas las series de gráficos están disponibles a través de la colección chart.getSeries(), que es Iterable:
Puede eliminar series una por una o borrarlas todas, así como agregar una nueva si es necesario. El gráfico recién insertado tiene algunas series predeterminadas agregadas a esta colección. Para eliminarlos, debe llamar al método chart.getSeries().clear().
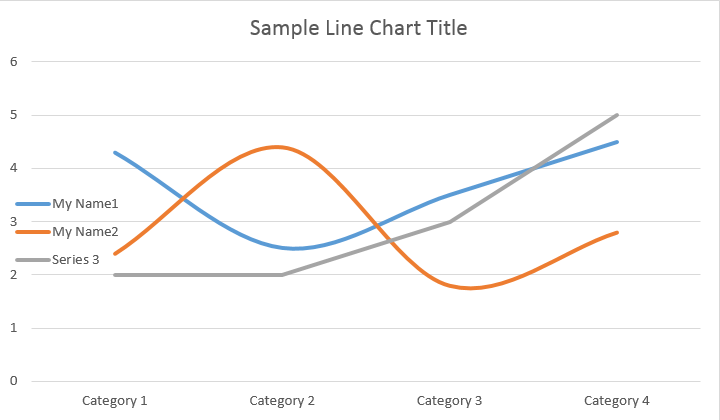
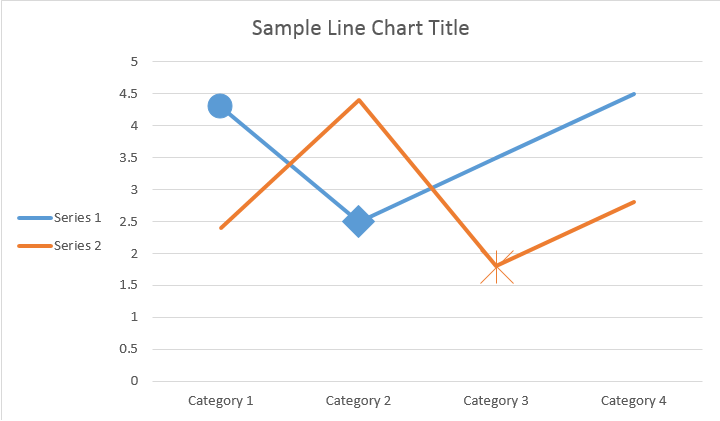
Aquí se explica cómo trabajar con una serie en particular.
Por favor, vea el resultado a continuación:

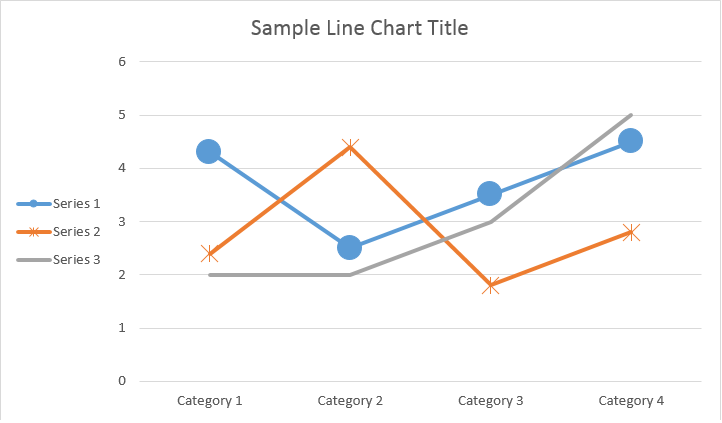
Todos los ChartSeries individuales tienen opciones predeterminadas de ChartDataPoint, intente usar el siguiente código para cambiarlas:

ChartSeriesCon ChartDataPoint puede personalizar el formato de un solo punto de datos de la serie de gráficos:
Por favor, vea el resultado a continuación:

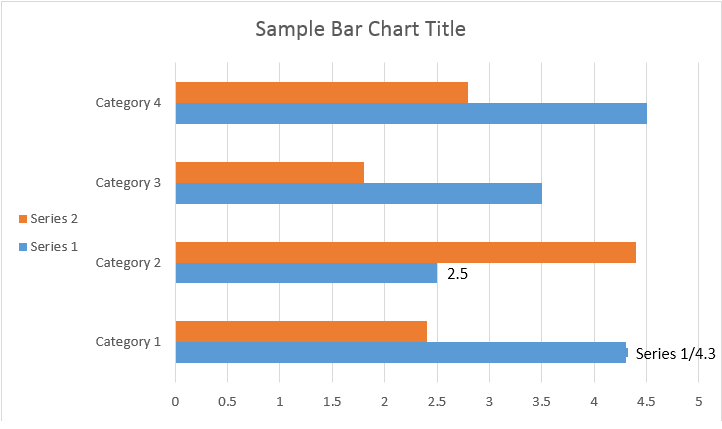
Con ChartDataLabel puede especificar el formato de una sola etiqueta de datos de la serie de gráficos, como mostrar / ocultar LegendKey, CategoryName, SeriesName, Valor etc:
Por favor, vea el resultado a continuación:

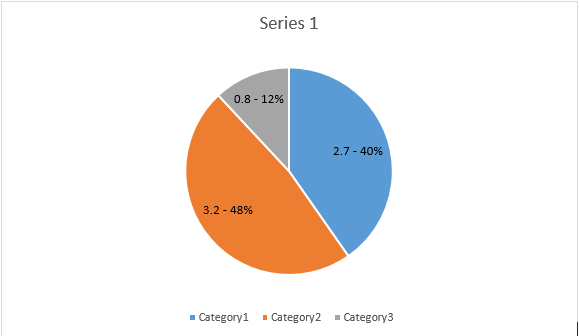
La clase ChartDataLabelCollection define propiedades que se pueden usar para establecer opciones predeterminadas para ChartDataLabels para el gráfico Series. Estas propiedades incluyen setShowCategoryName, setShowBubbleSize, setShowPercentage, setShowSeriesName, setShowValue etc.:
Por favor, vea el resultado a continuación:

Con la propiedad NumberFormat, puede especificar el formato numérico de una sola etiqueta de datos del gráfico.
El siguiente ejemplo de código muestra cómo formatear un número de la etiqueta de datos:
Si desea trabajar con el eje del gráfico, la escala y las unidades de visualización para el eje del valor, utilice las clases ChartAxis, AxisDisplayUnit y AxisScaling.
El siguiente ejemplo de código muestra cómo definir las propiedades de los ejes X e Y:
El siguiente ejemplo de código muestra cómo establecer valores de fecha/hora en las propiedades del eje:
El siguiente ejemplo de código muestra cómo cambiar el formato de los números en el eje de valores:
La clase AxisBound representa un límite mínimo o máximo de valores de eje. El límite se puede especificar como un valor numérico, de fecha y hora o un valor especial “automático”.
El siguiente ejemplo de código muestra cómo establecer los límites de un eje:
El siguiente ejemplo de código muestra cómo establecer la unidad de intervalo entre etiquetas en un eje:
Si desea mostrar u ocultar el eje del gráfico, simplemente puede lograrlo estableciendo el valor de la propiedad ChartAxis.Hidden.
El siguiente ejemplo de código muestra cómo ocultar el eje Y del gráfico:
Si desea establecer una alineación de texto para etiquetas multilínea, simplemente puede lograrlo estableciendo el valor de la propiedad setTickLabelAlignment().
El siguiente ejemplo de código muestra cómo marcar la alineación de etiquetas:
El formato de relleno y trazo se puede configurar para series de gráficos, puntos de datos y marcadores. Para hacer esto, debe usar las propiedades del tipo ChartFormat en las clases ChartSeries, ChartDataPoint y ChartMarker, así como alias para algunas propiedades, como ForeColor, BackColor, Visible y Transparencia en la clase Stroke.
El siguiente ejemplo de código muestra cómo establecer el color de la serie:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Column, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Create category names array.
string[] categories = new string[] { "AW Category 1", "AW Category 2" };
// Adding new series. Value and category arrays must be the same size.
ChartSeries series1 = seriesColl.Add("AW Series 1", categories, new double[] { 1, 2 });
ChartSeries series2 = seriesColl.Add("AW Series 2", categories, new double[] { 3, 4 });
ChartSeries series3 = seriesColl.Add("AW Series 3", categories, new double[] { 5, 6 });
// Set series color.
series1.Format.Fill.ForeColor = Color.Red;
series2.Format.Fill.ForeColor = Color.Yellow;
series3.Format.Fill.ForeColor = Color.Blue;
doc.Save("ColumnColor.docx");
El siguiente ejemplo de código muestra cómo establecer el color y el grosor de la línea:
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = builder.InsertChart(ChartType.Line, 432, 252);
Chart chart = shape.Chart;
ChartSeriesCollection seriesColl = chart.Series;
// Delete default generated series.
seriesColl.Clear();
// Adding new series.
ChartSeries series1 = seriesColl.Add("AW Series 1", new double[] { 0.7, 1.8, 2.6 }, new double[] { 2.7, 3.2, 0.8 });
ChartSeries series2 = seriesColl.Add("AW Series 2", new double[] { 0.5, 1.5, 2.5 }, new double[] { 3, 1, 2 });
// Set series color.
series1.Format.Stroke.ForeColor = Color.Red;
series1.Format.Stroke.Weight = 5;
series2.Format.Stroke.ForeColor = Color.LightGreen;
series2.Format.Stroke.Weight = 5;
doc.Save("LineColorAndWeight.docx");
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.