Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.Words Это позволяет пользователям создавать таблицы в документе с нуля и предоставляет несколько различных методов для этого. В этой статье представлена подробная информация о том, как добавить отформатированные таблицы в ваш документ с использованием каждого метода, а также сравнение каждого метода в конце статьи.
Вновь созданной таблице приведены значения по умолчанию, аналогичные тем, которые используются в Microsoft Word:
| Настольная собственность | Дефолт в Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
Border Color |
Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
В Aspose.Words, Пользователи могут создать таблицу в документе, используя DocumentBuilder. Основной алгоритм создания таблицы выглядит следующим образом:
Важные детали:
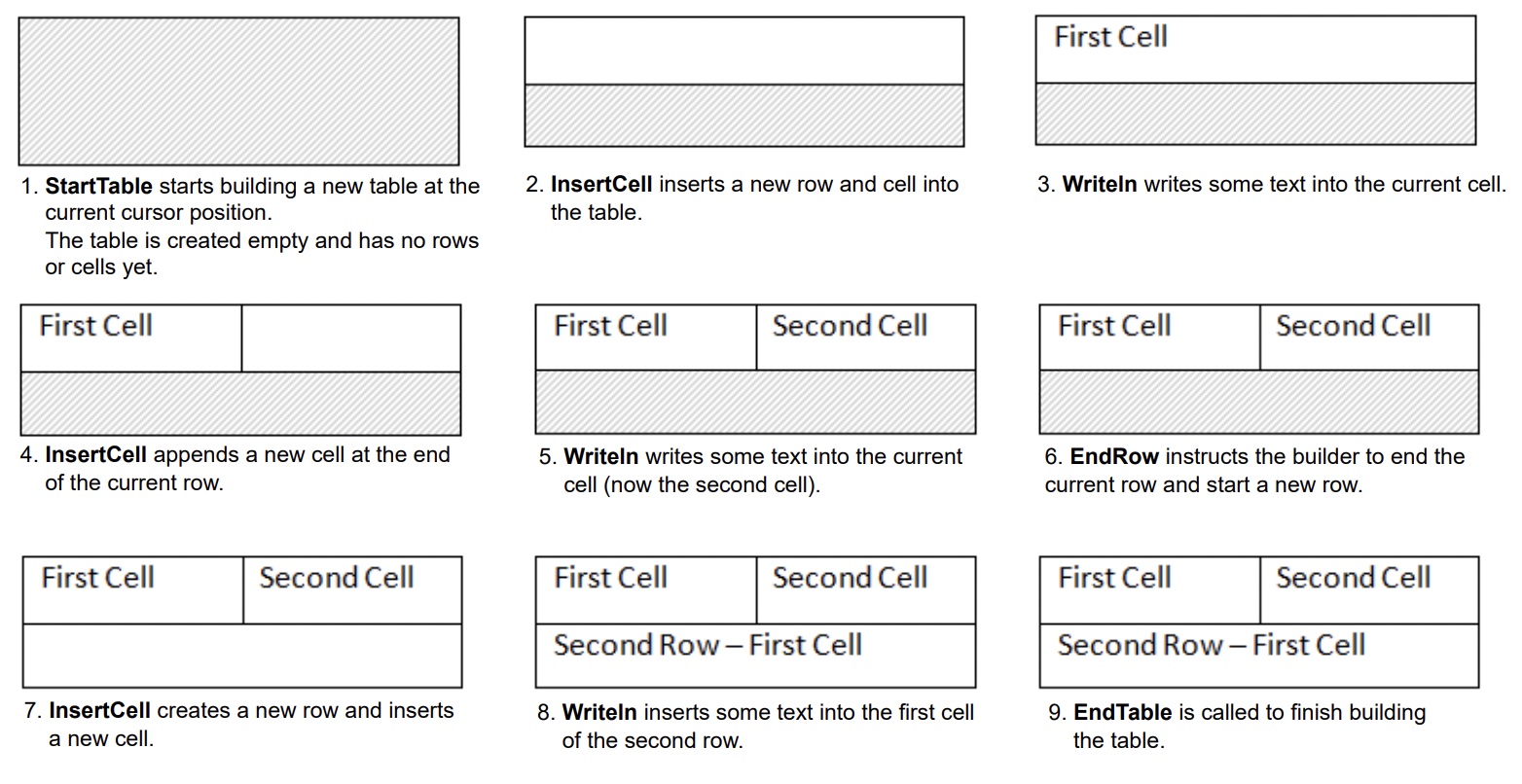
Процесс создания таблицы можно четко увидеть на следующей картинке:

Следующий пример кода показывает, как создать простую таблицу. DocumentBuilder с форматированием по умолчанию:
Следующий пример кода показывает, как создать отформатированную таблицу с помощью DocumentBuilder:
Следующий пример кода показывает, как вставить вложенную таблицу с помощью DocumentBuilder:
Вы можете вставлять таблицы непосредственно в DOM Добавляя новый Table Узел в определенной позиции.
Обратите внимание, что сразу после создания столового узла сам стол будет полностью пустым, то есть он еще не содержит строк и ячеек. Чтобы вставить строки и ячейки в таблицу, добавьте соответствующие Row и Cell Детские узлы в DOM.
Следующий пример кода показывает, как построить новую таблицу с нуля, добавив соответствующие узлы ребенка в дерево документов:
Aspose.Words поддерживает вставку контента в документ из источника HTML с использованием InsertHtml метод. Ввод может быть полной HTML-страницей или просто частичным фрагментом.
Используя InsertHtml метод, пользователи могут вставлять таблицы в документ с помощью тегов таблицы, таких как <table>, <tr>, <td>.
Следующий пример кода показывает, как вставить таблицу в документ из строки, содержащей теги HTML:
Нередко возникает необходимость создания таблицы на основе уже существующей таблицы в документе. Самый простой способ дублировать таблицу, сохраняя при этом все форматирование, - это клонировать узел таблицы с помощью Clone метод.
Этот же метод можно использовать для добавления копий существующей строки или ячейки в таблицу.
Следующий пример кода показывает, как дублировать таблицу с помощью конструкторов узлов:
Следующий пример кода показывает, как клонировать последнюю строку таблицы и добавить ее к таблице:
Если вы смотрите на создание таблиц в документе, которые динамически растут с каждой записью из вашего источника данных, то вышеупомянутый метод не рекомендуется. Вместо этого желаемый результат легче достигается с помощью Mail merge с регионами. Вы можете узнать больше об этой технике в Mail Merge с регионами Раздел.
Aspose.Words Предоставляет несколько способов создания новых таблиц в документе. Каждый метод имеет свои преимущества и недостатки, поэтому выбор того, какой из них использовать, часто зависит от конкретной ситуации.
Давайте более подробно рассмотрим эти способы создания таблиц и сравним их плюсы и минусы:
| метод | Преимущества | Недостатки |
|---|---|---|
Виа DocumentBuilder |
Стандартный метод вставки таблиц и другого содержания документов | Иногда трудно создать много разновидностей таблиц одновременно с одним и тем же экземпляром конструктора |
| Виа DOM | Лучше подходит с окружающим кодом, который создает и вставляет узлы непосредственно в DOM Без использования a DocumentBuilder | Таблица создается “пустой”: перед выполнением большинства операций необходимо позвонить EnsureMinimum Создание любых недостающих узлов ребенка |
| Из HTML | Может создать новую таблицу из HTML-источника с помощью тегов, таких как: <table>, <tr>, <td> |
Не все возможно Microsoft Word Форматы таблиц могут быть применены к HTML |
| Клонирование существующего стола | Вы можете создать копию существующей таблицы, сохраняя при этом форматирование всех строк и ячеек | Соответствующие детские узлы должны быть удалены до того, как стол будет готов к использованию |
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.