Comment utiliser Aspose.Cells.GridWeb avec .NET Core
Contents
[
Hide
]
Cette rubrique explique comment utiliser Aspose.Cells.GridWeb avec les applications .NET Core à l’aide de Visual Studio.NET 2019. Cette rubrique est utile pour les développeurs débutants travaillant avec Aspose.Cells.GridWeb.
Utilisez Aspose.Cells.GridWeb avec .NET Core
Cette rubrique montre comment utiliser Aspose.Cells.GridWeb en créant un exemple de site Web dans Visual Studio 2019. Le processus a été divisé en étapes.
Étape 1 : Création d’un nouveau projet
- Ouvrez Visual Studio 2019.
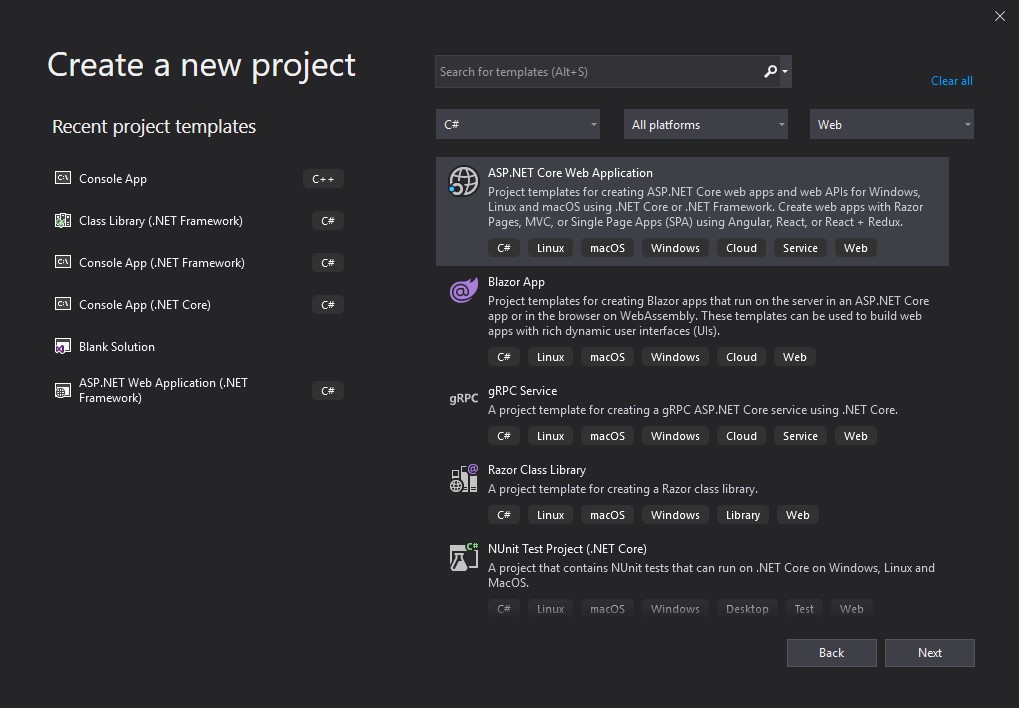
- DuDossier menu, sélectionnezNouveau , ensuiteProjet. La boîte de dialogue Créer un nouveau projet s’ouvre.
- SélectionnerASP.NET Application Web de base à partir des modèles de projet installés dans Visual Studio et cliquez surSuivant.

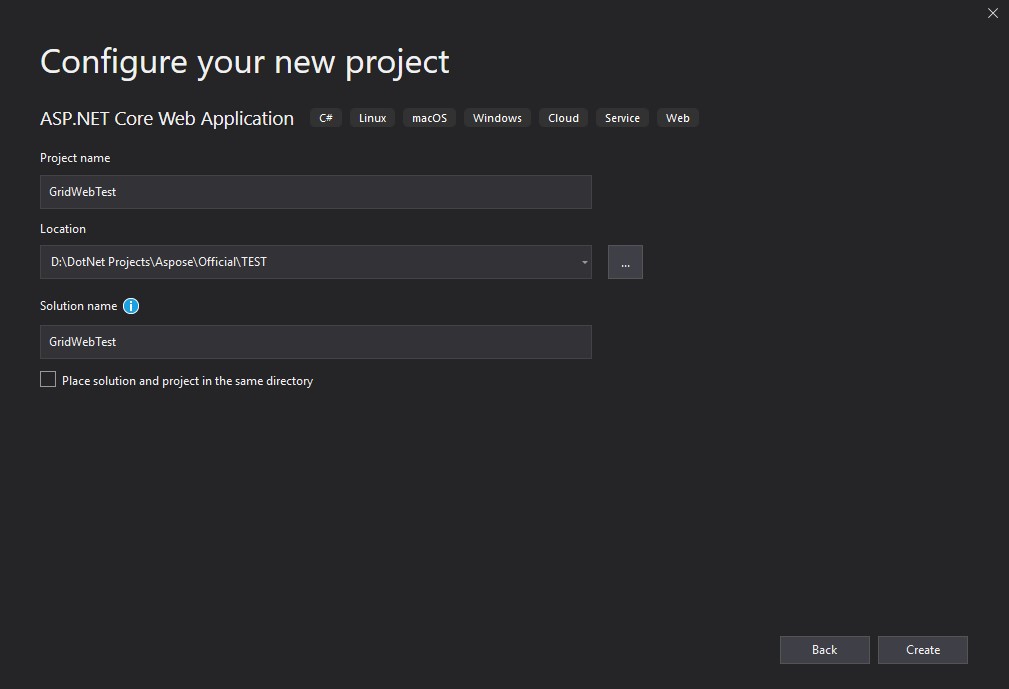
- Spécifiez un emplacement où l’emplacement et le nom du projet et cliquez surCréer.

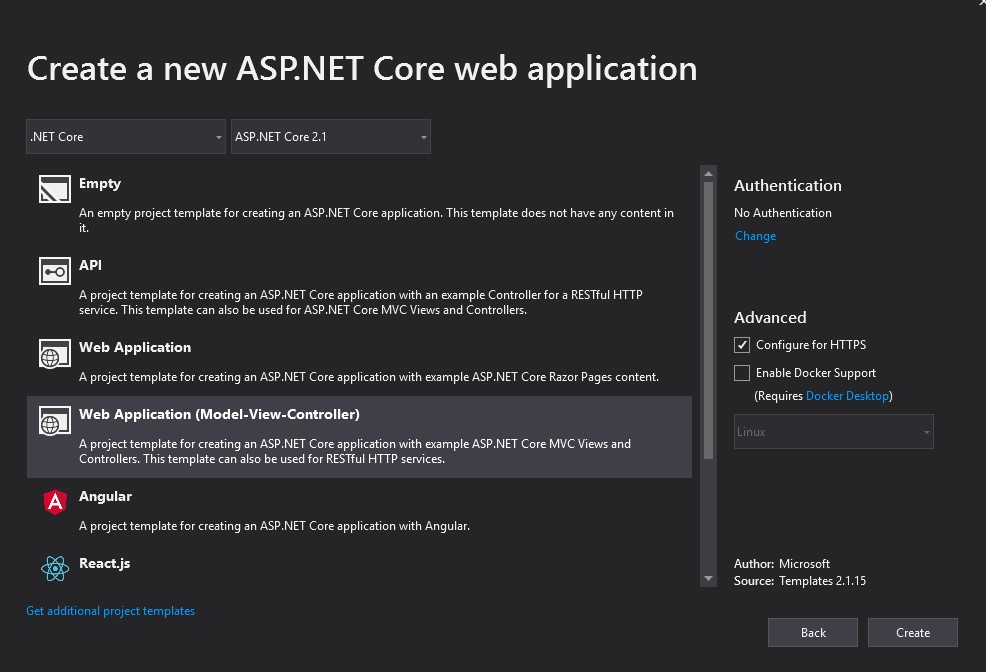
- Sélectionnez leApplication Web (Modèle-Vue-Contrôleur) modèle et assurez-vous queASP .NET Noyau 2.1 est sélectionné.

- Cliquez surCréer.
Étape 2 : Vérification de la vue initiale
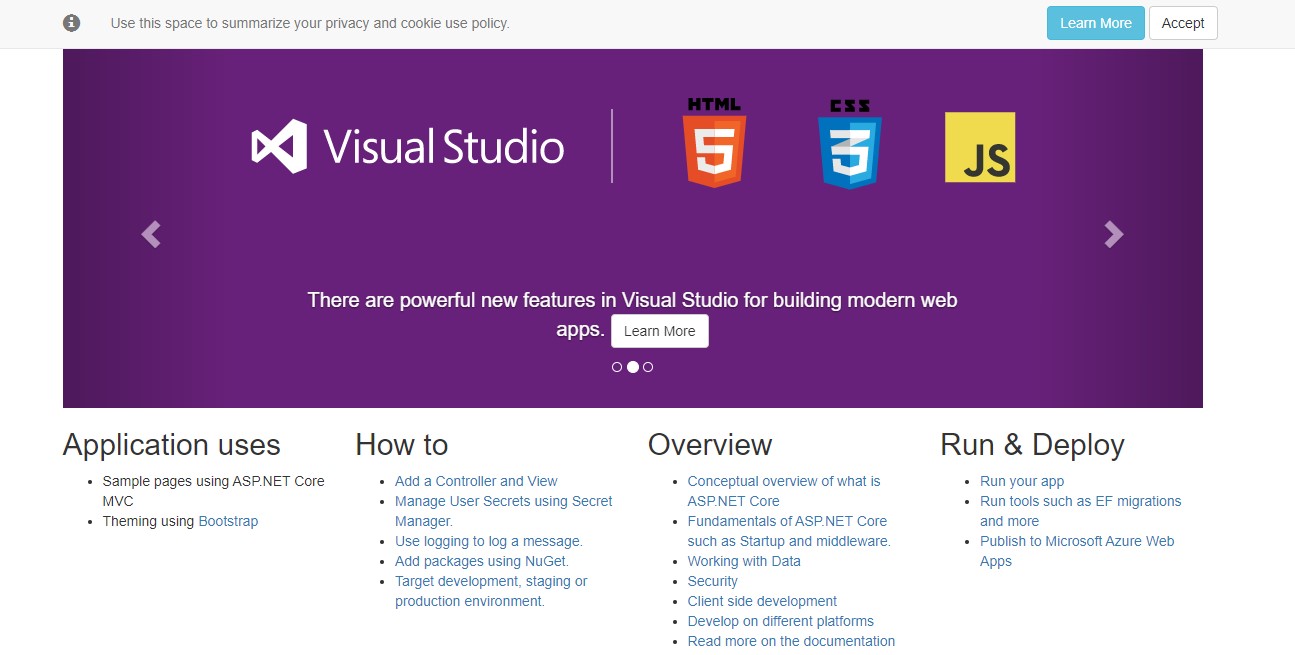
L’exécution du projet nouvellement créé affiche le modèle par défaut dans le navigateur, comme indiqué dans l’image ci-dessous.

Étape 3 : Ajout de Aspose.Cells.GridWeb
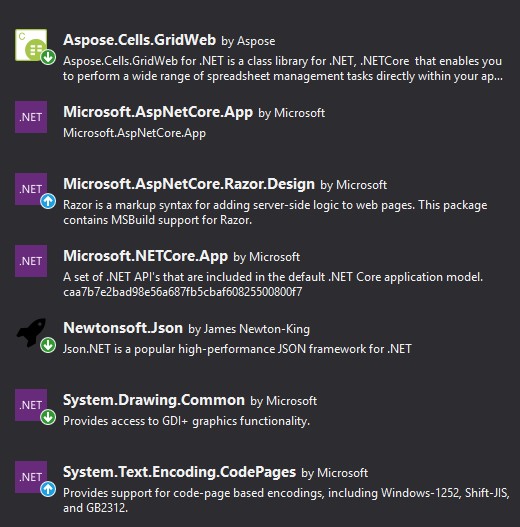
- Ajoutez les packages Nuget suivants au projet
- Ajouter le package Aspose.Cells.GridWeb

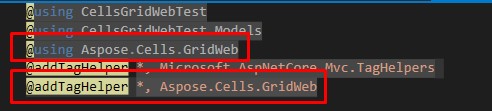
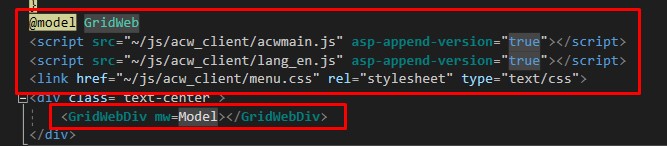
- Ajoutez ce qui suit au fichier _ViewImports.cshtml dans le dossier Views.
Le fichier ressemblera à ceci après les modifications

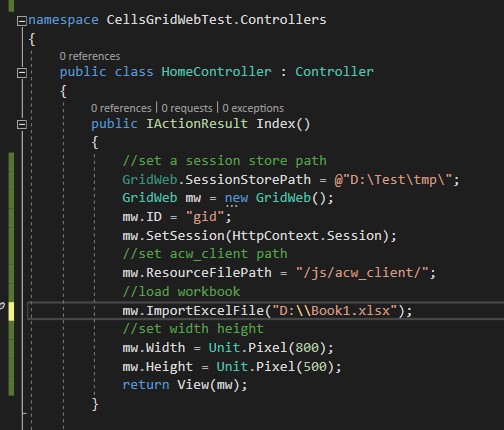
- Placez le code suivant dans la méthode Index du HomeController.
N’oubliez pas de mettre à jour les chemins SessionStorePath et ImportExcelFile.

- Ajoutez le code suivant dans leIndex.cshtml fichier dans le répertoire Affichage > Accueil.
Le fichier ressemblera à ceci après le changement.

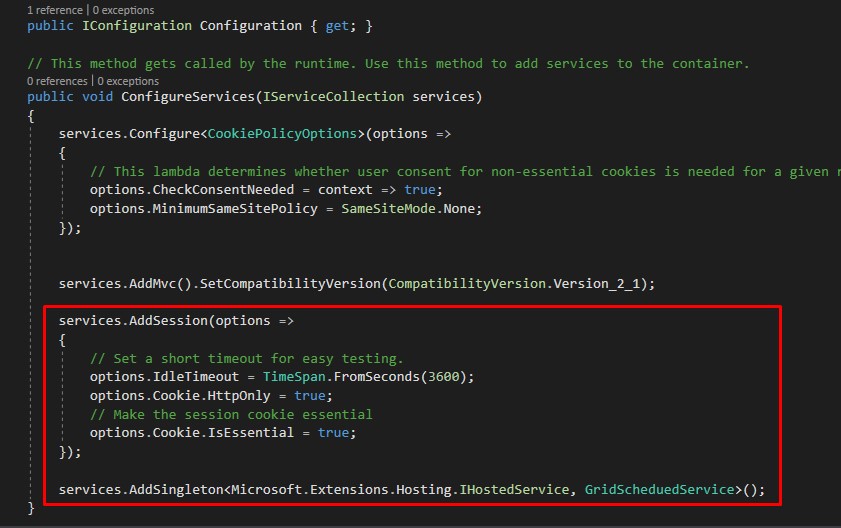
- Ajoutez la prise en charge de Session et GridScheduedService dans le fichier Startup.cs
- Ajoutez l’extrait de code suivant dans la méthode ConfigureServices.

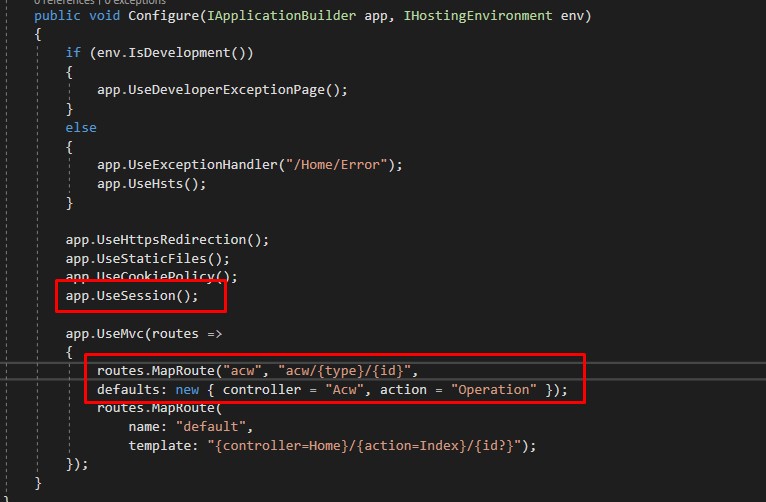
- Ajoutez l’extrait de code suivant dans la méthode Configure.

- Mettez le dernier acw_client dans le répertoire : wwwroot/js
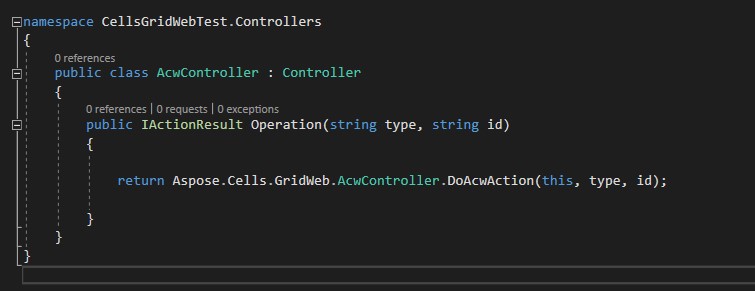
- AjouterContrôleur Acwdans les contrôleurs pour gérer la carte de route acw qui peut fournir toutes les opérations par défaut pour une action d’édition générale.

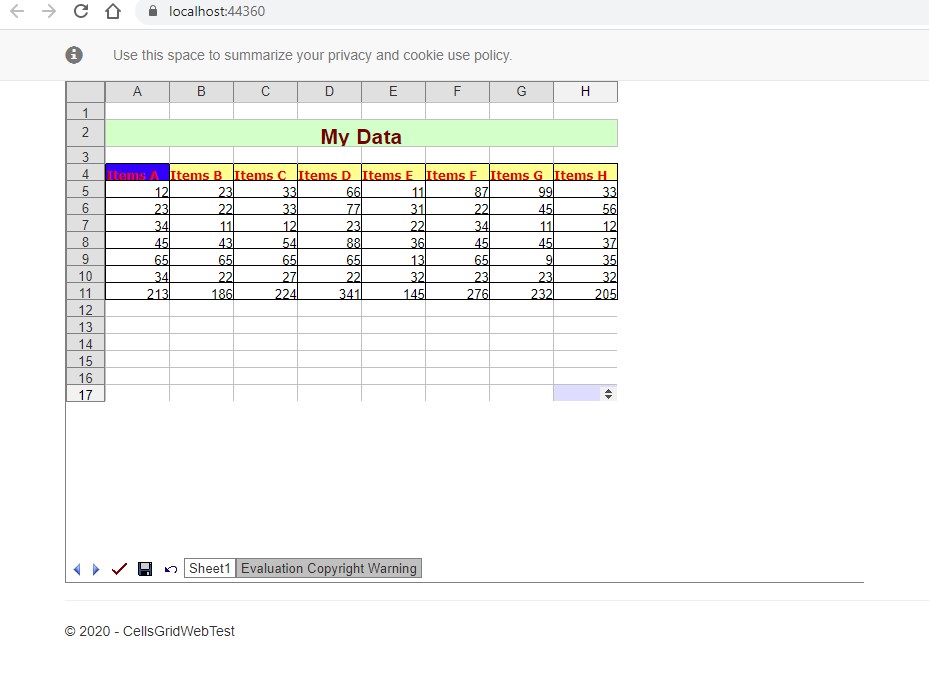
Étape 4 : Testez l’application
L’exécution de l’application donnera une sortie similaire à celle illustrée dans l’image ci-dessous.