Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
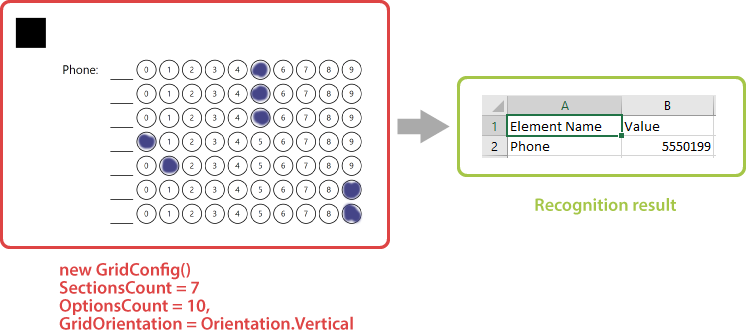
This element generates a block consisting of numbered bubbles. The block is recognized as a whole, resulting in all marked bubbles forming a single answer.
GridConfig element is an OMR-specific approach to collecting simple numeric data such as a TIN or phone number, or getting an answer to a math test without using optical character recognition (OCR).

GridConfig element is declared as an instance of GridConfig class. Reference Aspose.OMR.Generation.Config.Elements and Aspose.OMR.Generation.Config.Enums namespaces to use GridConfig types without specifying the fully qualified namespace:
using Aspose.OMR.Generation.Config.Elements;
using Aspose.OMR.Generation.Config.Enums;
The maximum number of digits in the combined response is specified in the SectionsCount property.
The number of bubbles for each digit is specified in the OptionsCount property.
new GridConfig() {
SectionsCount = 7,
OptionsCount = 10
}
| Name | Type | Description |
|---|---|---|
| SectionsCount | int |
The maximum number of digits in the combined response. Each digit is represented as a line or column of bubbles, depending on the element’s GridOrientation property. |
| OptionsCount | int |
The number of bubbles for each digit. |
| Name | Type | Default value | Description |
|---|---|---|---|
| Name | string |
n/a | Used as an element’s identifier in recognition results and is displayed as a label on the form. |
| GridAlignment | AlignmentEnum |
AlignmentEnum.Left |
Horizontal grid alignment. |
| GridOrientation | Orientation |
Orientation.Horizontal |
Element’s orientation:
|
| HeaderType | GridHeaderTypeEnum |
GridHeaderTypeEnum.Underline |
The type of the box to be displayed in front of each column / row. This box can be used for hand-writing the answer in addition to marking bubbles.
|
| HeaderBorderSize | int |
3 | Border width of the box to be displayed in front of each column / row. |
| HeaderBorderColor | Color |
Color.Black |
Border color of the box to be displayed in front of each column / row. |
| VerticalMargin | int |
0 | Vertical spacing between the element’s lines, in pixels. |
| BubbleSize | BubbleSize |
BubbleSize.Normal |
Size of bubbles. |
| BubbleType | BubbleType |
BubbleType.Round |
Bubble style. |
| XPosition | int |
n/a | Set the absolute position of the GridConfig element relative to the left edge of the page. Overrides the value of GridAlignment property. |
| YPosition | int |
n/a | Set the absolute position of the GridConfig element relative to the top edge of the page. |
| Column | int |
1 | The number of the column where the GridConfig element will be placed. Only applicable if GridConfig is placed in a multi-column ContainerConfig element. |
Numbers from each marked bubble are merged into a single number.
If several bubbles are marked in one row / column, they are also merged into a number with multiple digits. For example, if the respondent marks bubbles “3” and “7” in one row and “5” in another, the recognition result for the grid element will be “375”.
If this behavior is undesirable, instruct respondents to select one bubble per row / column (depending on the orientation property) or use CompositeGrid element.
None.
Check out the code examples to see how GridConfig elements can be used.
TemplateConfig templateConfig = new TemplateConfig() {
Children=new List<BaseConfig>() {
new PageConfig() {
Children = new List<BaseConfig>() {
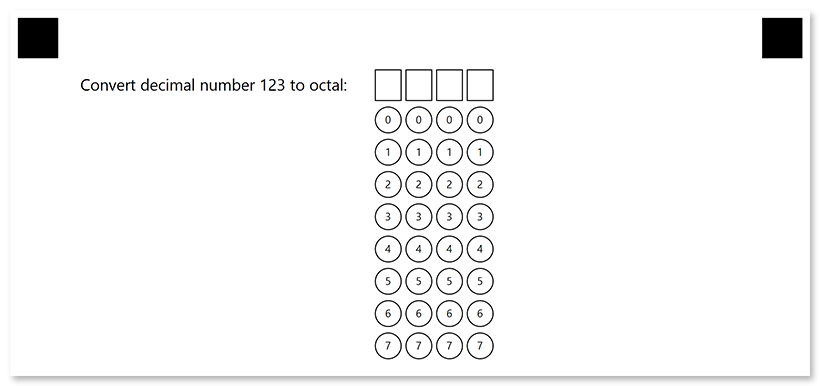
new GridConfig() {
Name = "Convert decimal number 123 to octal",
SectionsCount = 4,
OptionsCount = 8,
BubbleSize = BubbleSize.Large,
HeaderType = GridHeaderTypeEnum.Square
}
}
}
}
};

TemplateConfig templateConfig = new TemplateConfig() {
Children=new List<BaseConfig>() {
new PageConfig() {
Children = new List<BaseConfig>() {
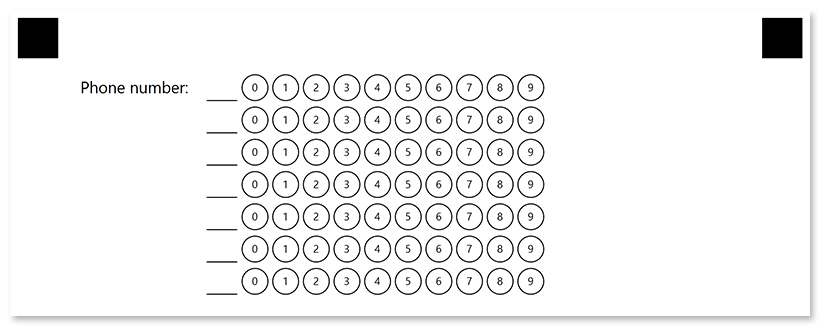
new GridConfig() {
Name = "Phone number",
SectionsCount = 7,
OptionsCount = 10,
BubbleSize = BubbleSize.Large,
GridOrientation = Orientation.Vertical
}
}
}
}
};

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.