Working with Gradient in PostScript | .NET
Add Gradient in PS Document
In this article, we consider the ways how a gradient can be used in PS documents.
The gradient is a smooth transition of one color to another. It is used for making the drawn pictures more realistic. As gradient is a kind of paint, it is expectedly that in .NET it is implemented as a subclass of System.Drawing.Brush. Actually, .NET platform has two such brushes:
- System.Drawing.LinearGradientBrush
- System.Drawing.PathGradientBrush
In order to set paint or a stroke in PsDocument we must pass an object of System.Drawing.Brush class for a painting and an object of System.Drawing.Pen for stroking into respective methods. Aspose.Page for .NET library processes all subclasses of System.Drawing.Brush that are offered by the .NET platform. These are System.Drawing.SolidBrush, System.Drawing.TextureBrush, System.Drawing.LinearGradientBrush, System.Drawing.PathGradientBrush and System.Drawing.HatchBrush. System.Drawing.Pen class cannot be extended because it is sealed, but it contains System.Drawing.Brush as a property and, thus, Aspose.Page for .NET library can also use a complete set of brushes also for drawing lines and outlining shapes and text.
In order to paint graphics objects with a gradient in Aspose.Page for .NET library it is necessary to create System.Drawing.LinearGradientBrush or System.Drawing.PathGradientBrush and pass it to SetPaint() or one of the FillText() or FillAndStrokeText() methods which accept System.Drawing.Brush as a parameter.
In order to outline graphics objects with a gradient in Aspose.Page for .NET library someone should create System.Drawing.LinearGradientBrush or System.Drawing.PathGradientBrush, then create System.Drawing.Pen with this brush and, finally, pass it to SetStroke() or one of the OutlineText() or FillAndStrokeText() methods which accepts System.Drawing.Pen as a parameter.
In the example below we demonstrate how to fill a shape and a text and outline the text with a gradient.
An algorithm for painting graphics objects with a gradient in a new PS document includes the following steps:
- Create an output stream for the resulting PS file.
- Create PsSaveOptions.
- Create PsDocument with the already created output stream and save options.
- Create the necessary graphics path or font in dependence on what object we are going to fill or outline.
- Create an object of System.Drawing.LinearGradientBrush or System.Drawing.PathGradientBrush in dependence on the wishful form of a gradient.
- Set the necessary transformation on this brush.
- Set the gradient brush as the current paint in PsDocument
- Fill the graphics path with current paint or fill a text. If we use one of the methods for filling the text that accepts System.Drawing.Brush as a parameter, the previous point can be ignored.
- Close the page.
- Save the document.
If we need stroking (outlining) graphics objects with a gradient instead of the last 4 points following will be:
Create the System.Drawing.Pen object with the gradient brush.
Set this pen as the current stroke in PsDocument.
Outline the graphics path with the current stroke or outline the text. If we use one of the methods for outlining the text that accepts System.Drawing.Pen as a parameter, previous point can be ignored.
Close the page.
Save the document.
We offer 5 code snippets that demonstrate a usage of different gradients.
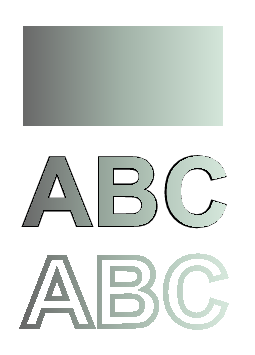
In this code snippet we create horizontal linear gradient from two colors, fill a rectangle, fill a text, outline a text with this gradient.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3string outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors
21LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
22 Color.FromArgb(50, 40, 128, 70), 0f);
23//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
24//Translation components are offsets of the rectangle
25Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
26//Set transform
27brush.Transform = brushTransform;
28
29//Set paint
30document.SetPaint(brush);
31
32//Fill the rectangle
33document.Fill(path);
34
35//Fill text with gradient
36System.Drawing.Font font = new System.Drawing.Font("Arial", 96, FontStyle.Bold);
37document.FillAndStrokeText("ABC", font, 200, 300, brush, new Pen(new SolidBrush(Color.Black), 2));
38
39//Set current stroke
40document.SetStroke(new Pen(brush, 5));
41//Outline text with gradient
42document.OutlineText("ABC", font, 200, 400);
43
44//Close current page
45document.ClosePage();
46
47//Save the document
48document.Save();For Linux, MacOS and other non-Windows operation systems we offer to use our Aspose.Page.Drawing Nuget package. It uses Aspose.Drawing backend instead of System.Drawing system library.
So import Aspose.Page.Drawing namespace instead of System.Drawing one. In the above and following code snippets Aspose.Page.Drawing.RectangleF will be used instead of System.Drawing.RectangleF, Aspose.Page.Drawing.Drawing2D.GraphicsPath will be used instead of System.Drawing.Drawing2D.GraphicsPath and so on. Our code examples on GitHub contain all the necessary substitutions.
The result of running this code is appeared as

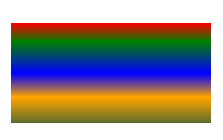
In this code snippet we create a vertical linear gradient from 5 colors and fill a rectangle with this gradient.
1// Paint rectangle with vertical gradient fill in PS document.
2
3string outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create an array of interpolation colors
21Color[] colors = { Color.Red, Color.Green, Color.Blue, Color.Orange, Color.DarkOliveGreen };
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23ColorBlend colorBlend = new ColorBlend();
24colorBlend.Colors = colors;
25colorBlend.Positions = positions;
26
27//Create linear gradient brush with rectangle as a bounds, start and end colors
28LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.Beige, Color.DodgerBlue, 0f);
29//Set interpolation colors
30brush.InterpolationColors = colorBlend;
31//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
32//Translation components are offsets of the rectangle
33Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
34//Rotate transform to get colors change in vertical direction from up to down
35brushTransform.Rotate(90);
36//Set transform
37brush.Transform = brushTransform;
38
39//Set paint
40document.SetPaint(brush);
41
42//Fill the rectangle
43document.Fill(path);
44
45//Close current page
46document.ClosePage();
47
48//Save the document
49document.Save();Here comes the result

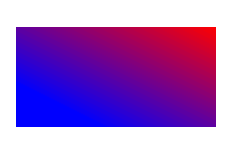
In this code snippet we create a diagonal linear gradient from 2 colors and fill a rectangle with this gradient.
1// Paint rectangle with diagonal gradient fill in PS document.
2
3string outputFileName = "DiagonalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors
21LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(255, 255, 0, 0),
22 Color.FromArgb(255, 0, 0, 255), 0f);
23
24//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
25//Translation components are offsets of the rectangle
26Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
27//Rotate gradient, than scale and translate to get visible color transition in required rectangle
28brushTransform.Rotate(-45);
29float hypotenuse = (float)System.Math.Sqrt(200 * 200 + 100 * 100);
30float ratio = hypotenuse / 200;
31brushTransform.Scale(-ratio, 1);
32brushTransform.Translate(100 / brushTransform.Elements[0], 0);
33
34//Set transform
35brush.Transform = brushTransform;
36
37//Set paint
38document.SetPaint(brush);
39
40//Fill the rectangle
41document.Fill(path);
42
43//Close current page
44document.ClosePage();
45
46//Save the document
47document.Save();Here comes the result

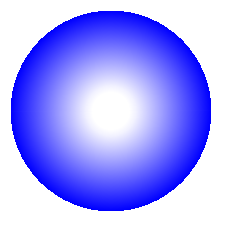
In this code snippet we create a radial gradient from 2 colors and fill a circle with this gradient.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();The result

In this code snippet we create a radial gradient from 6 colors and fill a rectangle with this gradient.
1// Paint a circle with 6-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddRectangle(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.Green, Color.Blue, Color.Black, Color.Yellow, Color.Beige, Color.Red };
23float[] positions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();The result

See working with gradient in PS documents in Java.
You can download examples and data files from GitHub.