Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.Words permite aos utilizadores criar tabelas num documento a partir do zero e fornece vários métodos diferentes para o fazer. Este artigo apresenta detalhes sobre como adicionar tabelas formatadas ao seu documento usando cada método, bem como uma comparação de cada método no final do artigo.
A tabela recém-criada recebe valores padrão semelhantes aos usados em Microsoft Word:
| Propriedade Da Tabela | Predefinição em Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
| Cor Da Borda | Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
|
Uma tabela pode ser embutida se estiver bem posicionada ou flutuante se puder ser posicionada em qualquer lugar da página. Por padrão, Aspose.Words sempre cria tabelas embutidas.
|
Em Aspose.Words, os usuários podem criar uma tabela em um documento usando o DocumentBuilder. O algoritmo básico para criar uma tabela é o seguinte:
Detalhes importantes:
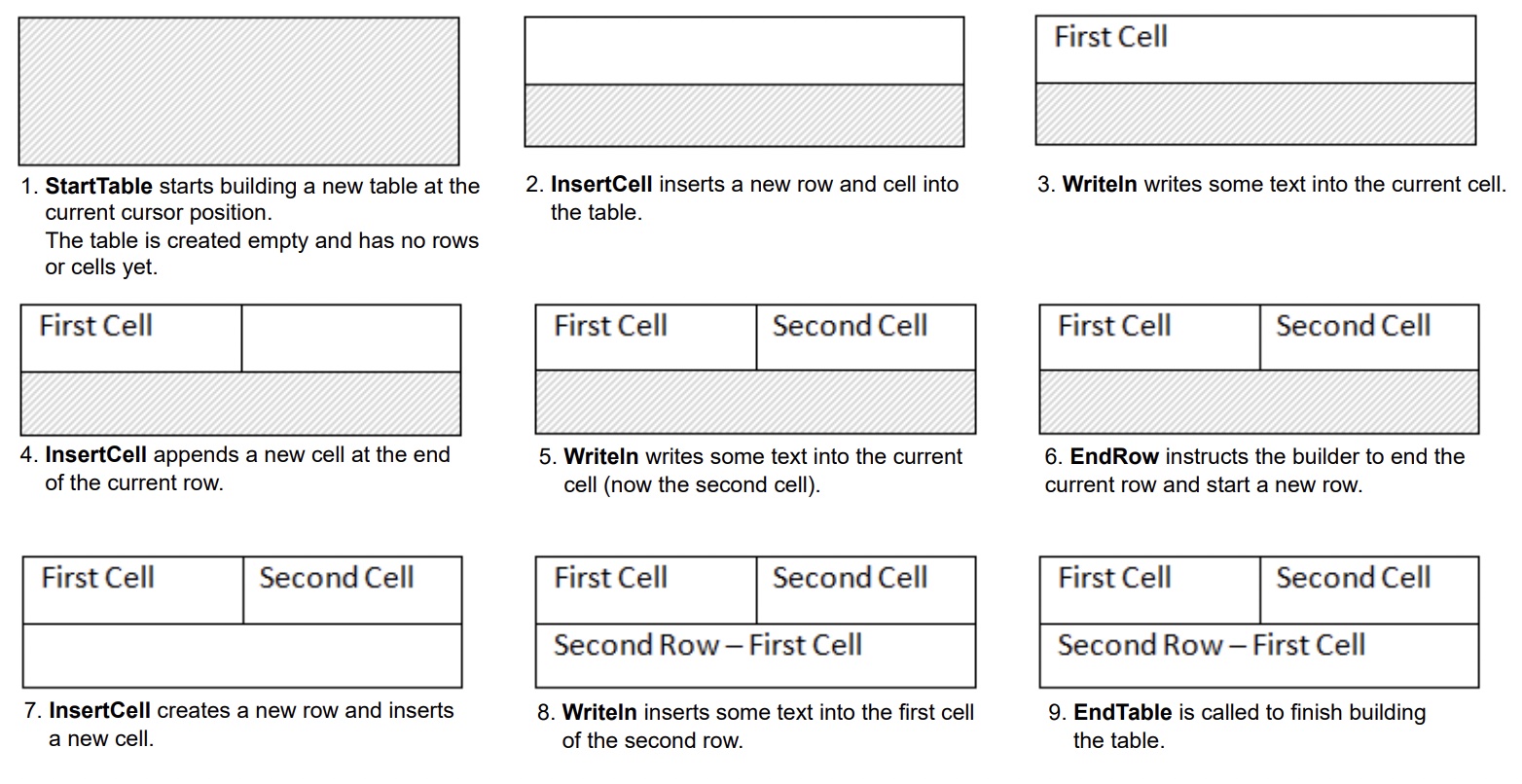
O processo de criação de uma tabela pode ser visto claramente na figura a seguir:

O exemplo de código a seguir mostra como criar uma tabela simples usando DocumentBuilder com formatação padrão:
O exemplo de código a seguir mostra como criar uma tabela formatada usando DocumentBuilder:
O exemplo de código a seguir mostra como inserir uma tabela aninhada usando DocumentBuilder:
Você pode inserir tabelas diretamente no DOM Adicionando um novo nó Table em uma posição específica.
Observe que imediatamente após a criação do nó da tabela, a própria tabela estará completamente vazia, ou seja, ainda não contém linhas e células. Para inserir linhas e células em uma tabela, adicione os nós filhos Row e Cell apropriados ao DOM.
O exemplo de código a seguir mostra como construir uma nova tabela do zero adicionando os nós filhos apropriados à árvore de documentos:
Aspose.Words suporta a inserção de conteúdo em um documento a partir de uma fonte HTML usando o método InsertHtml. A entrada pode ser uma página completa HTML ou apenas um trecho parcial.
Usando este método InsertHtml, os usuários podem inserir tabelas no documento por meio de tags de tabela como <table>, <tr>, <td>.
O exemplo de código a seguir mostra como inserir uma tabela em um documento a partir de uma string contendo tags HTML:
Muitas vezes, é necessário criar uma tabela com base numa tabela já existente num documento. A maneira mais fácil de duplicar uma tabela mantendo toda a formatação é clonar o nó da tabela usando o método deepClone.
A mesma técnica pode ser usada para adicionar cópias de uma linha ou célula existente a uma tabela.
O exemplo de código a seguir mostra como duplicar uma tabela usando construtores de nós:
O exemplo de código a seguir mostra como clonar a última linha de uma tabela e anexá-la à tabela:
Se você estiver olhando para a criação de tabelas em um documento que crescem dinamicamente com cada registro de sua fonte de dados, em seguida, o método acima não é aconselhável. Em vez disso, a saída desejada é mais facilmente alcançada usando Mail merge com regiões. Você pode aprender mais sobre essa técnica no Mail Merge com regi secção.
Aspose.Words fornece vários métodos para criar novas tabelas num documento. Cada método tem as suas próprias vantagens e desvantagens, pelo que a escolha de qual utilizar depende frequentemente da situação específica.
Vamos dar uma olhada mais de perto nessas formas de criar tabelas e comparar seus prós e contras:
| Método | Vantagens | Desvantagens |
|---|---|---|
Via DocumentBuilder |
O método padrão para a inserção de tabelas e outros conteúdos de documentos | Às vezes é difícil criar muitas variedades de tabelas ao mesmo tempo com a mesma instância do construtor |
| Via DOM | Se encaixa melhor com o código circundante que cria e insere nós diretamente no DOM sem usar um DocumentBuilder | A tabela é criada “vazia”: antes de executar a maioria das operações, você deve chamar EnsureMinimum para criar quaisquer nós filhos ausentes |
| Da HTML | Pode criar uma nova tabela a partir da fonte HTML usando tags como <table>, <tr>, <td> |
Nem todos os formatos de tabela Microsoft Word possíveis podem ser aplicados a HTML |
| Clonar uma tabela existente | Você pode criar uma cópia de uma tabela existente, mantendo toda a formatação de linha e célula | Os nós filhos apropriados devem ser removidos antes que a tabela esteja pronta para uso |
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.