paragraph
This element is used to combine text and images.
Syntax
The element declaration begins with ?paragraph=[name] statement and ends with ¶graph statement. These statements must be placed on separate lines.
name property is used as a reminder of the paragraph’s purpose; for example, “Important notice”. This is an optional property - you can use the same name for multiple paragraphs or just omit it. The name is not displayed on the form.
?paragraph= statement. Doing so will result in an error when rendering a form.
Attributes
The paragraph element can be customized by adding optional attributes to it.
An attribute is written as [attribute_name]=[value]. Each attribute must be placed on a new line immediately after the opening ?paragraph= statement or another attribute, and must begin with a tab character.
| Attribute | Default value | Description | Usage example |
|---|---|---|---|
| type | normal | Defines how paragraph elements are rendered:
normal will cause the text to overlay the image. |
type=ImageWrap |
| vertical_align | center | Controls how inline elements of different sizes align vertically within the lines of a paragraph:
|
vertical_align=top |
Image wrapping
To allow the text to wrap around an image:
- Set the width, height, x and y attributes of the image element.
- Set the type attribute of the paragraph element to
ImageWrap.
Allowed child elements
Examples
Check out the code examples to see how paragraph elements can be used.
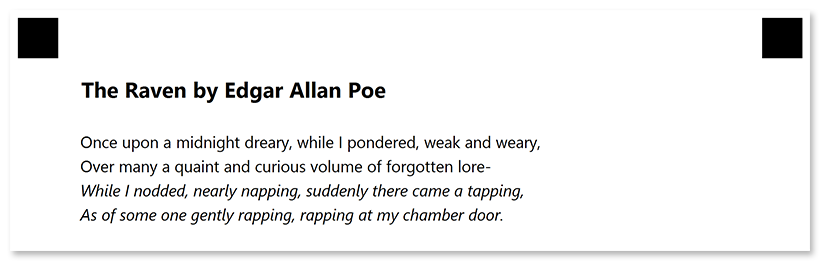
Multi-line paragraph
?container=Example
?block=
?paragraph=Raven
?content=The Raven by Edgar Allan Poe
font_style=Bold
font_size=16
?empty_line=
?content=Once upon a midnight dreary, while I pondered, weak and weary,
?content=Over many a quaint and curious volume of forgotten lore-
?content=While I nodded, nearly napping, suddenly there came a tapping,
font_style=italic
?content=As of some one gently rapping, rapping at my chamber door.
font_style=italic
¶graph
&block
&container

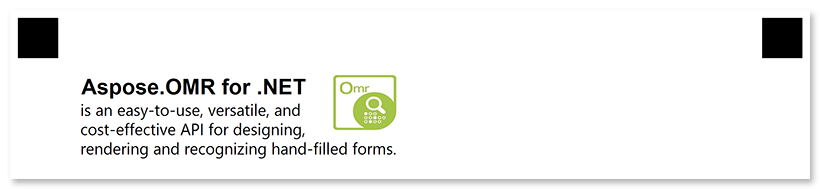
Text with image
?container=Example
?block=
?paragraph=
type=ImageWrap
?image=logo.jpg
x=1000
y=200
height=175
width=200
?content=Aspose.OMR for .NET
font_family=Arial
font_style=Bold
font_size=16
?content=is an easy-to-use, versatile, and cost-effective API for designing, rendering and recognizing hand-filled forms.
¶graph
&block
&container