Working with Gradient in PS file | Python
Add Gradient in PS Document
This article explores the implementation of gradients in PS documents using Aspose.Page for Python.
Gradients represent a smooth transition between colors, enhancing the realism of drawn images.
In Aspose.Page for Python, gradients are implemented as subclasses of aspose.pydrawing.Brush, namely:
- aspose.pydrawing.drawing2d.LinearGradientBrush
- aspose.pydrawing.drawing2d.PathGradientBrush
To apply paint or stroke in a PsDocument, objects of the aspose.pydrawing.Brush class for painting and aspose.pydrawing.Pen for stroking are passed into respective methods. Aspose.Page for Python supports all essential classes within aspose.pydrawing.Brush offered by the .NET platform, including aspose.pydrawing.Color, aspose.pydrawing.TextureBrush, aspose.pydrawing.drawing2d.LinearGradientBrush, and aspose.pydrawing.drawing2d.PathGradientBrush. Stroke color is assigned separately from stroke properties using aspose.pydrawing.Brush in the aspose.pydrawing.Pen object.
To paint graphics objects with a gradient, create either aspose.pydrawing.drawing2d.LinearGradientBrush or aspose.pydrawing.drawing2d.PathGradientBrush and pass it into set_paint() or one of the fill_text() or fill_and_stroke_text() methods, which accept aspose.pydrawing.Brush as a parameter.
To outline graphics objects with a gradient, pass either aspose.pydrawing.drawing2d.LinearGradientBrush or aspose.pydrawing.drawing2d.PathGradientBrush into set_paint() or one of the outline_text() or fill_and_stroke_text() methods, which accept stroke paint as a parameter.
In the example below we demonstrate how to fill a shape and a text and outline the text with a gradient.
An algorithm for painting graphics objects with a gradient in a new PS document includes the following steps:
- Create an output stream for the resulting PS file.
- Initiate a PsSaveOptions.
- Create a PsDocument with the already created output stream and save options.
- Create the necessary graphics path or a font in dependence on what object we are going to fill or outline.
- Create an object of aspose.pydrawing.drawing2d.LinearGradientBrush or aspose.pydrawing.drawing2d.PathGradientBrush in dependence on the wishful form of a gradient.
- Set the necessary transformation on this brush.
- Set the gradient brush as the current paint in the PsDocument
- Fill the graphics path with current paint or fill the text. If we use one of the methods for filling the text that accepts aspose.pydrawing.Brush as a parameter, the previous step can be ignored.
- Close the page.
- Save the document.
If we need stroking (outlining) graphics objects with a gradient instead of the last 4 steps will look the next way:
- Set the gradient as a current paint in PsDocument.
- Create the aspose.pydrawing.Pen object.
- Set this stroke as the current stroke in PsDocument.
- Outline the graphics path with the current stroke or outline the text. If we use one of the methods for outlining the text that accepts aspose.pydrawing.Pen as a parameter, previous point can be ignored.
- Close the page.
- Save the document.
Here are 5 separate code snippets that demonstrate a usage of different gradients.
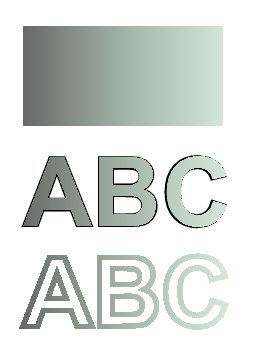
In this one we create horizontal linear gradient from two colors, fill a rectangle, fill a text, outline a text with this gradient.
1from aspose.page import *
2from aspose.page.eps import *
3from aspose.page.eps.device import *
4import aspose.pydrawing
5from util import Util
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# The path to the documents directory.
11data_dir = Util.get_data_dir_working_with_gradient()
12
13# Create an output stream for the PostScript document
14with open(data_dir + "HorizontalGradient_outPS.ps", "wb") as out_ps_stream:
15 # Create the save options with the A4 size
16 options = PsSaveOptions()
17
18 # Create a new 1-paged PS Document
19 document = PsDocument(out_ps_stream, options, False)
20
21 offset_x = 200.
22 offset_y = 100.
23 width = 200.
24 height = 100.
25
26 # Create a graphics path from the first rectangle
27 path = aspose.pydrawing.drawing2d.GraphicsPath()
28 path.add_rectangle(aspose.pydrawing.RectangleF(offset_x, offset_y, width, height))
29
30 # Create a linear gradient brush with a rectangle as a bounds, start and end colors
31 brush = GraphicsFactory.create_linear_gradient_brush_by_rect_and_angle(aspose.pydrawing.RectangleF(0, 0, width, height),
32 aspose.pydrawing.Color.from_argb(150, 0, 0, 0), aspose.pydrawing.Color.from_argb(50, 40, 128, 70), 0)
33 # Create a transform for brush. X and Y scale component must be equal to the width and height of the rectangle correspondingly.
34 # Translation components are offsets of the rectangle
35 brush_transform = aspose.pydrawing.drawing2d.Matrix(width, 0., 0., height, offset_x, offset_y)
36 # Set the transform
37 brush.transform = brush_transform
38
39 # Set the paint
40 document.set_paint(brush)
41
42 # Fill the rectangle
43 document.fill(path)
44
45 # Fill the text with the gradient
46 font = ExternalFontCache.fetch_dr_font("Arial", 96, aspose.pydrawing.FontStyle.BOLD)
47 document.fill_and_stroke_text("ABC", font, 200, 300, brush,
48 GraphicsFactory.create_pen_by_brush_and_width(aspose.pydrawing.SolidBrush(aspose.pydrawing.Color.black), 2))
49
50 # Set a current stroke
51 document.set_stroke(GraphicsFactory.create_pen_by_brush_and_width(brush, 5))
52 # Outline text with the gradient
53 document.outline_text("ABC", font, 200, 400)
54
55 # Close the current page
56 document.close_page()
57
58 # Save the document
59 document.save()The result of running this code is

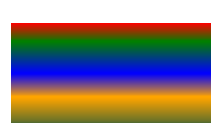
In this code snippet you can see creation of a vertical linear gradient from 5 colors and filling a rectangle with this gradient.
1from aspose.page import *
2from aspose.page.eps import *
3from aspose.page.eps.device import *
4import aspose.pydrawing
5from util import Util
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# The path to the documents directory.
11data_dir = Util.get_data_dir_working_with_gradient()
12
13# Create an output stream for the PostScript document
14with open(data_dir + "VerticalGradient_outPS.ps", "wb") as out_ps_stream:
15 # Create the save options with the A4 size
16 options = PsSaveOptions()
17
18 # Create a new 1-paged PS Document
19 document = PsDocument(out_ps_stream, options, False)
20
21 offset_x = 200.
22 offset_y = 100.
23 width = 200.
24 height = 100.
25
26 # Create a graphics path from the first rectangle
27 path = aspose.pydrawing.drawing2d.GraphicsPath()
28 path.add_rectangle(aspose.pydrawing.RectangleF(offset_x, offset_y, width, height))
29
30 # Create an array of interpolation colors
31 colors = [ aspose.pydrawing.Color.red, aspose.pydrawing.Color.green, aspose.pydrawing.Color.blue,
32 aspose.pydrawing.Color.orange, aspose.pydrawing.Color.dark_olive_green ]
33 positions = [ 0.0, 0.1873, 0.492, 0.734, 1.0 ]
34 color_blend = aspose.pydrawing.drawing2d.ColorBlend()
35 color_blend.colors = colors
36 color_blend.positions = positions
37
38 # Create a linear gradient brush with a rectangle as a bounds, start and end colors
39 brush = GraphicsFactory.create_linear_gradient_brush_by_rect_and_angle(aspose.pydrawing.RectangleF(0, 0, width, height),
40 aspose.pydrawing.Color.beige, aspose.pydrawing.Color.dodger_blue, 0)
41 # Set interpolation colors
42 brush.interpolation_colors = color_blend
43 # Create a transform for brush. X and Y scale component must be equal to the width and height of the rectangle correspondingly.
44 # Translation components are offsets of the rectangle
45 brush_transform = aspose.pydrawing.drawing2d.Matrix(width, 0., 0., height, offset_x, offset_y)
46 # Rotate transform to get colors change in the vertical direction from up to down
47 brush_transform.rotate(90.)
48 # Set the transform
49 brush.transform = brush_transform
50
51 # Set the paint
52 document.set_paint(brush)
53
54 # Fill the rectangle
55 document.fill(path)
56
57 # Close the current page
58 document.close_page()
59
60 # Save the document
61 document.save()Here comes the result

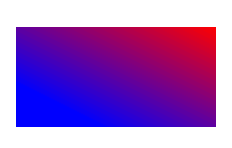
In this code snippet we create a diagonal linear gradient from 2 colors and fill a rectangle with this gradient.
1from aspose.page import *
2from aspose.page.eps import *
3from aspose.page.eps.device import *
4import aspose.pydrawing
5import math
6from util import Util
7###############################################
8###### Class and Method declaration here ######
9###############################################
10
11# Create an output stream for PostScript document
12with open(data_dir + "DiagonaGradient_outPS.ps", "wb") as out_ps_stream:
13 # Create the save options with A4 size
14 options = PsSaveOptions()
15
16 # Create a new 1-paged PS Document
17 document = PsDocument(out_ps_stream, options, False)
18
19 offset_x = 200.
20 offset_y = 100.
21 width = 200.
22 height = 100.
23
24 # Create a graphics path from the first rectangle
25 path = aspose.pydrawing.drawing2d.GraphicsPath()
26 path.add_rectangle(aspose.pydrawing.RectangleF(offset_x, offset_y, width, height))
27
28 # Create a linear gradient brush with a rectangle as a bounds, start and end colors
29 brush = GraphicsFactory.create_linear_gradient_brush_by_rect_and_angle(aspose.pydrawing.RectangleF(0, 0, width, height),
30 aspose.pydrawing.Color.from_argb(255, 255, 0, 0), aspose.pydrawing.Color.from_argb(255, 0, 0, 255), 0)
31
32 # Create a transform for brush. X and Y scale component must be equal to the width and height of the rectangle correspondingly.
33 # Translation components are offsets of the rectangle
34 brush_transform = aspose.pydrawing.drawing2d.Matrix(width, 0., 0., height, offset_x, offset_y)
35 # Rotate gradient, than scale and translate to get the visible color transition in the required rectangle
36 brush_transform.rotate(-45.)
37 hypotenuse = float(math.sqrt(200. * 200. + 100. * 100.))
38 ratio = hypotenuse / 200.
39 brush_transform.scale(-ratio, 1.)
40 brush_transform.translate(100. / brush_transform.elements[0], 0.)
41
42 # Set the transform
43 brush.transform = brush_transform
44
45 # Set the paint
46 document.set_paint(brush)
47
48 # Fill the rectangle
49 document.fill(path)
50
51 # Close the current page
52 document.close_page()
53
54 # Save the document
55 document.save()Here comes the result

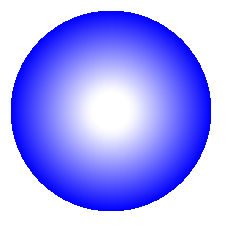
Here we create a radial gradient from 2 colors and fill a circle with this gradient.
1# The path to the documents directory.
2data_dir = Util.get_data_dir_working_with_gradient()
3
4# Create an output stream for the PostScript document
5with open(data_dir + "RadialGradient1_outPS.ps", "wb") as out_ps_stream:
6 # Create the save options with A4 size
7 options = PsSaveOptions()
8
9 # Create a new 1-paged PS Document
10 document = PsDocument(out_ps_stream, options, False)
11
12 offset_x = 200.
13 offset_y = 100.
14 width = 200.
15 height = 200.
16
17 # Create a graphics path from the rectangle bounds
18 bounds = aspose.pydrawing.RectangleF(offset_x, offset_y, width, height)
19 path = aspose.pydrawing.drawing2d.GraphicsPath()
20 path.add_ellipse(bounds)
21
22 # Create and fill a color blend object
23 colors = [ aspose.pydrawing.Color.white, aspose.pydrawing.Color.white, aspose.pydrawing.Color.blue ]
24 positions = [ 0.0, 0.2, 1.0 ]
25 color_blend = aspose.pydrawing.drawing2d.ColorBlend()
26 color_blend.colors = colors
27 color_blend.positions = positions
28
29 brush_rect = aspose.pydrawing.drawing2d.GraphicsPath()
30 brush_rect.add_rectangle(aspose.pydrawing.RectangleF(0, 0, width, height))
31
32 # Create a path gradient brush with a rectangle as a bounds
33 brush = GraphicsFactory.create_path_gradient_brush_by_path(brush_rect)
34 # Set the interpolation colors
35 brush.interpolation_colors = color_blend
36 # Create a transform for brush. X and Y scale component must be equal to the width and height of the rectangle correspondingly.
37 # Translation components are offsets of the rectangle
38 brush_transform = aspose.pydrawing.drawing2d.Matrix(width, 0., 0., height, offset_x, offset_y)
39 # Set the transform
40 brush.transform = brush_transform
41
42 # Set the paint
43 document.set_paint(brush)
44
45 # Fill the rectangle
46 document.fill(path)
47
48 # Close the current page
49 document.close_page()
50
51 #Save the document
52 document.save()The result

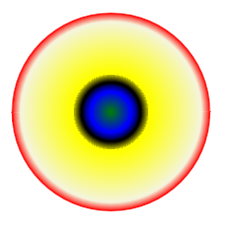
In this code snippet we create a radial gradient from 6 colors and fill a rectangle with this gradient.
1# The path to the documents directory.
2 data_dir = Util.get_data_dir_working_with_gradient()
3
4# Create an utput stream for the PostScript document
5with open(data_dir + "RadialGradient2_outPS.ps", "wb") as out_ps_stream:
6 # Create save options with the A4 size
7 options = PsSaveOptions()
8
9 # Create a new 1-paged PS Document
10 document = PsDocument(out_ps_stream, options, False)
11
12 offset_x = 200.
13 offset_y = 100.
14 width = 200.
15 height = 200.
16
17 # Create a graphics path from the rectangle bounds
18 bounds = aspose.pydrawing.RectangleF(offset_x, offset_y, width, height)
19 path = aspose.pydrawing.drawing2d.GraphicsPath()
20 path.add_rectangle(bounds)
21
22 # Create and fill a color blend object
23 colors = [ aspose.pydrawing.Color.green, aspose.pydrawing.Color.blue, aspose.pydrawing.Color.black,
24 aspose.pydrawing.Color.yellow, aspose.pydrawing.Color.beige, aspose.pydrawing.Color.red ]
25 positions = [ 0.0, 0.2, 0.3, 0.4, 0.9, 1.0 ]
26 color_blend = aspose.pydrawing.drawing2d.ColorBlend()
27 color_blend.colors = colors
28 color_blend.positions = positions
29
30 brush_rect = aspose.pydrawing.drawing2d.GraphicsPath()
31 brush_rect.add_rectangle(aspose.pydrawing.RectangleF(0, 0, width, height))
32
33 # Create a path gradient brush with a rectangle as a bounds
34 brush = GraphicsFactory.create_path_gradient_brush_by_path(brush_rect)
35 # Set interpolation colors
36 brush.interpolation_colors = color_blend
37 # Create a transform for brush. X and Y scale component must be equal to the width and height of the rectangle correspondingly.
38 # Translation components are offsets of the rectangle
39 brush_transform = aspose.pydrawing.drawing2d.Matrix(width, 0., 0., height, offset_x, offset_y)
40 # Set the transform
41 brush.transform = brush_transform
42
43 # Set the paint
44 document.set_paint(brush)
45
46 # Fill the rectangle
47 document.fill(path)
48
49 # Close the current page
50 document.close_page()
51
52 # Save the document
53 document.save()The result looks the next way

You can download examples and data files from GitHub.