Shape Formatting
In PowerPoint, you can add shapes to slides. Since shapes are made of up lines, you can format shapes by modifying or applying certain effects to their constituent lines. Additionally, you can format shapes by specifying settings that determine how they (the area in them) are filled.

Aspose.Slides for Java provides interfaces and properties that allow you to format shapes based on known options in PowerPoint.
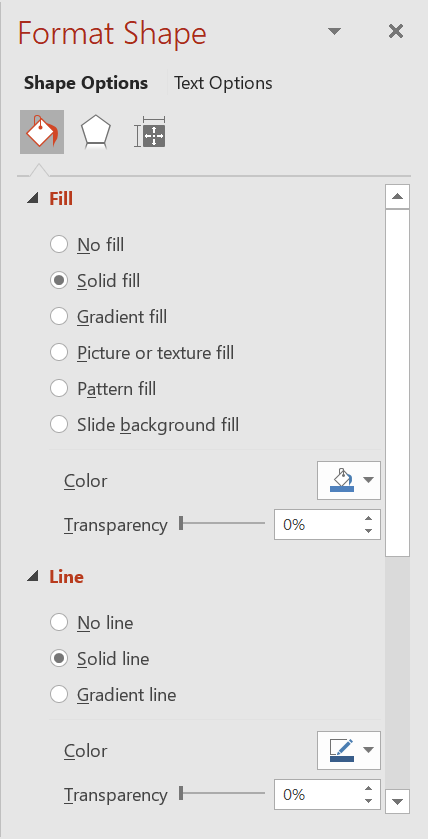
Format Lines
Using Aspose.Slides, you can specify your preferred line style for a shape. These steps outline such a procedure:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Set a color for the shape lines.
- Set the width for the shape lines.
- Set the line style for the shape line
- Set the dash style for the shape line.
- Write the modified presentation as a PPTX file.
This Java code demonstrates an operation where we formatted a rectangle AutoShape:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
// Gets the first slide
ISlide sld = pres.getSlides().get_Item(0);
// Adds autoshape of rectangle type
IShape shp = sld.getShapes().addAutoShape(ShapeType.Rectangle, 50, 150, 150, 75);
// Sets the fill color for the rectangle shape
shp.getFillFormat().setFillType(FillType.Solid);
shp.getFillFormat().getSolidFillColor().setColor(Color.WHITE);
// Applies some formatting on the rectangle's lines
shp.getLineFormat().setStyle(LineStyle.ThickThin);
shp.getLineFormat().setWidth(7);
shp.getLineFormat().setDashStyle(LineDashStyle.Dash);
// Sets the color for the rectangle's line
shp.getLineFormat().getFillFormat().setFillType(FillType.Solid);
shp.getLineFormat().getFillFormat().getSolidFillColor().setColor(Color.BLUE);
// Writes the PPTX file to disk
pres.save("RectShpLn_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
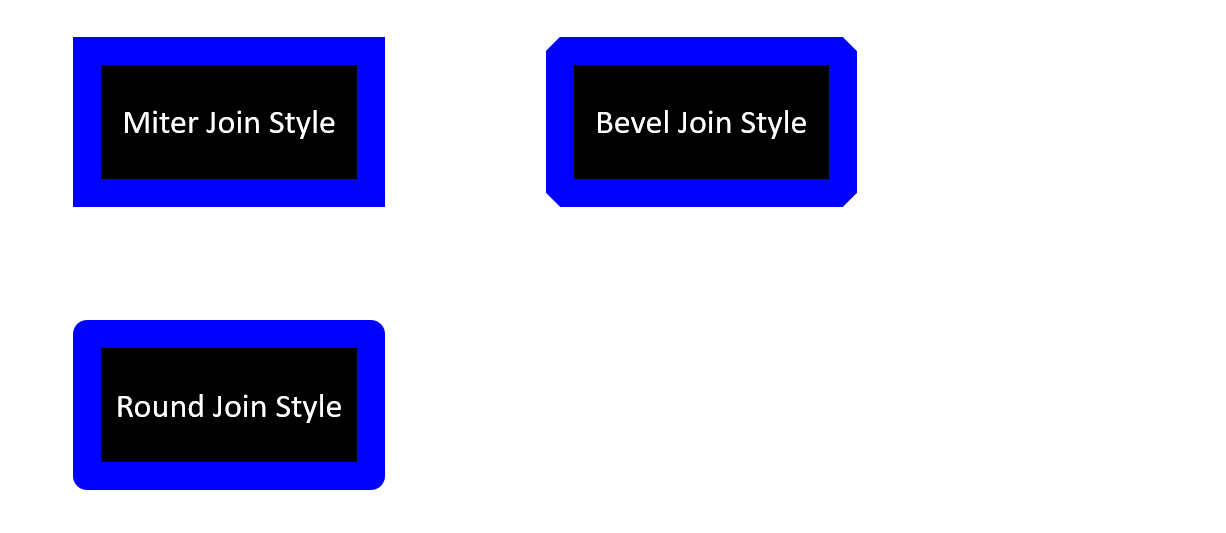
Format Join Styles
These are the 3 join type options:
- Round
- Miter
- Bevel
By default, when PowerPoint joins two lines at an angle (or a shape’s corner), it uses the Round setting. However, if you are looking to draw a shape with very sharp angles, you may want to select Miter.

This Java demonstrates an operation where 3 rectangles (the image above) were created with the Miter, Bevel, and Round join type settings:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
// Gets the first slide
ISlide sld = pres.getSlides().get_Item(0);
// Adds 3 rectangle autoshapes
IShape shp1 = sld.getShapes().addAutoShape(ShapeType.Rectangle, 50, 100, 150, 75);
IShape shp2 = sld.getShapes().addAutoShape(ShapeType.Rectangle, 300, 100, 150, 75);
IShape shp3 = sld.getShapes().addAutoShape(ShapeType.Rectangle, 50, 250, 150, 75);
// Sets the fill color for the rectangle shape
shp1.getFillFormat().setFillType(FillType.Solid);
shp1.getFillFormat().getSolidFillColor().setColor(Color.BLACK);
shp2.getFillFormat().setFillType(FillType.Solid);
shp2.getFillFormat().getSolidFillColor().setColor(Color.BLACK);
shp3.getFillFormat().setFillType(FillType.Solid);
shp3.getFillFormat().getSolidFillColor().setColor(Color.BLACK);
// Sets the line's width
shp1.getLineFormat().setWidth(15);
shp2.getLineFormat().setWidth(15);
shp3.getLineFormat().setWidth(15);
// Sets the color for the rectangle's line
shp1.getLineFormat().getFillFormat().setFillType(FillType.Solid);
shp1.getLineFormat().getFillFormat().getSolidFillColor().setColor(Color.BLUE);
shp2.getLineFormat().getFillFormat().setFillType(FillType.Solid);
shp2.getLineFormat().getFillFormat().getSolidFillColor().setColor(Color.BLUE);
shp3.getLineFormat().getFillFormat().setFillType(FillType.Solid);
shp3.getLineFormat().getFillFormat().getSolidFillColor().setColor(Color.BLUE);
// Sets the Join Style
shp1.getLineFormat().setJoinStyle(LineJoinStyle.Miter);
shp2.getLineFormat().setJoinStyle(LineJoinStyle.Bevel);
shp3.getLineFormat().setJoinStyle(LineJoinStyle.Round);
// Adds text to each rectangle
((IAutoShape)shp1).getTextFrame().setText("Miter Join Style");
((IAutoShape)shp2).getTextFrame().setText("Bevel Join Style");
((IAutoShape)shp3).getTextFrame().setText("Round Join Style");
// Writes the PPTX file to disk
pres.save("RectShpLnJoin_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Gradient Fill
In PowerPoint, Gradient Fill is a formatting option that allows you to apply a continuous blend of colors to a shape. For example, you can apply a two or more colors in a setup where one color gradually fades and changes into another color.
This is how you use Aspose.Slides to apply a gradient fill to a shape:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Set the Shape’s FillType to
Gradient. - Add your 2 preferred colors with defined positions using the
Addmethods exposed by theGradientStopscollection associated withGradientFormatclass. - Write the modified presentation as a PPTX file.
This Java code demonstrates an operation where the gradient fill effect was used on an ellipse:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
// Gets the first slide
ISlide sld = pres.getSlides().get_Item(0);
// Adds an ellipse autoshape
IShape shp = sld.getShapes().addAutoShape(ShapeType.Ellipse, 50, 150, 75, 150);
// Applies the gradient formatting to the ellipse
shp.getFillFormat().setFillType(FillType.Gradient);
shp.getFillFormat().getGradientFormat().setGradientShape(GradientShape.Linear);
// Sets the direction of the gradient
shp.getFillFormat().getGradientFormat().setGradientDirection(GradientDirection.FromCorner2);
// Add 2 gradient stops
shp.getFillFormat().getGradientFormat().getGradientStops().addPresetColor((float)1.0, PresetColor.Purple);
shp.getFillFormat().getGradientFormat().getGradientStops().addPresetColor((float)0, PresetColor.Red);
// Writes the PPTX file to disk
pres.save("EllipseShpGrad_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Pattern Fill
In PowerPoint, Pattern Fill is a formatting option that allows you to apply a two-color design comprising of dots, stripes, cross-hatches, or checks to a shape. Additionally, you get to select your preferred colors for your pattern’s foreground and background.
Aspose.Slides provides over 45 predefined styles that can be used to format shapes and enrich presentations. Even after you choose a predefined pattern, you can still specify the colors the pattern must contain.
This is how you use Aspose.Slides to apply a pattern fill to a shape:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Set the Shape’s FillType to
Pattern. - Set your preferred pattern style for the shape.
- Set the Background Color for the PatternFormat.
- Set the Foreground Color for the PatternFormat.
- Write the modified presentation as a PPTX file.
This Java code demonstrates an operation where a pattern fill was used to beautify a rectangle:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
// Gets the first slide
ISlide sld = pres.getSlides().get_Item(0);
// Adds a rectangle autoshape
IShape shp = sld.getShapes().addAutoShape(ShapeType.Rectangle, 50, 150, 75, 150);
// Sets the fill type to Pattern
shp.getFillFormat().setFillType(FillType.Pattern);
// Sets the pattern style
shp.getFillFormat().getPatternFormat().setPatternStyle(PatternStyle.Trellis);
// Sets the pattern back and fore colors
shp.getFillFormat().getPatternFormat().getBackColor().setColor(Color.LIGHT_GRAY);
shp.getFillFormat().getPatternFormat().getForeColor().setColor(Color.YELLOW);
// Writes the PPTX file to disk
pres.save("RectShpPatt_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Picture Fill
In PowerPoint, Picture Fill is a formatting option that allows you to place a picture inside a shape. Essentially, you get to use a picture as a shape’s background.
This is how you use Aspose.Slides to fill a shape with a picture:
- Create an instance of the Presentation class.
- Obtain a slide’s reference through its index.
- Add an IShape to the slide.
- Set the Shape’s FillType to
Picture. - Set the Picture Fill Mode to Tile.
- Create an
IPPImageobject using the image that will be used to fill the shape. - Set the
Picture.Imageproperty of thePictureFillFormatobject to the recently createdIPPImage. - Write the modified presentation as a PPTX file.
This Java code shows you how to fill a shape with a picture:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
// Gets the first slide
ISlide sld = pres.getSlides().get_Item(0);
// Add a rectangle autoshape
IShape shp = sld.getShapes().addAutoShape(ShapeType.Rectangle, 50, 150, 75, 150);
// Sets the fill type to Picture
shp.getFillFormat().setFillType(FillType.Picture);
// Sets the picture fill mode
shp.getFillFormat().getPictureFillFormat().setPictureFillMode(PictureFillMode.Tile);
// Sets the picture
IPPImage picture;
IImage image = Images.fromFile("Tulips.jpg");
try {
picture = pres.getImages().addImage(image);
} finally {
if (image != null) image.dispose();
}
shp.getFillFormat().getPictureFillFormat().getPicture().setImage(picture);
// Writes the PPTX file to disk
pres.save("RectShpPic_out.pptx", SaveFormat.Pptx);
} catch(Exception e) {
} finally {
if (pres != null) pres.dispose();
}
Solid Color Fill
In PowerPoint, Solid Color Fill is a formatting option that allows you to fill a shape with a single color. The chosen color is typically a plain color. The color gets applied to the shape background with any special effects or modifications.
This is how you use Aspose.Slides to apply solid color fill to a shape:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Set the Shape’s FillType to
Solid. - Set your preferred color for the Shape.
- Write the modified presentation as a PPTX file.
This Java code shows you how to apply the solid color fill to a box in PowerPoint:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
// Gets the first slide
ISlide slide = pres.getSlides().get_Item(0);
// Adds a rectangle autoshape
IShape shape = slide.getShapes().addAutoShape(ShapeType.Rectangle, 50, 150, 75, 150);
// Sets the fill type to Solid
shape.getFillFormat().setFillType(FillType.Solid);
// Sets the color for the rectangle
shape.getFillFormat().getSolidFillColor().setColor(Color.YELLOW);
// Writes the PPTX file to disk
pres.save("RectShpSolid_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Set Transparency
In PowerPoint, when you fill shapes with solid colors, gradients, pictures, or textures, you can specify the transparency level that determines the opacity of a fill. This way, for example, if you set a low transparency level, the slide object or background behind (the shape) shows through.
Aspose.Slides allows you to set the transparency level for a shape this way:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Use
new Colorwith the alpha component set. - Save the object as a PowerPoint file.
This Java code demonstrates the process:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
ISlide slide = pres.getSlides().get_Item(0);
// Adds a solid shape
IShape solidShape = slide.getShapes().addAutoShape(ShapeType.Rectangle, 75, 175, 75, 150);
// Adds a transparent shape over the solid shape
IShape shape = slide.getShapes().addAutoShape(ShapeType.Rectangle, 50, 150, 75, 150);
shape.getFillFormat().setFillType(FillType.Solid);
shape.getFillFormat().getSolidFillColor().setColor(new Color(204, 102, 0, 128));
// Writes the PPTX file to disk
pres.save("ShapeTransparentOverSolid_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Rotate Shapes
Aspose.Slides allows you to rotate a shape added to a slide this way:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Rotate the shape by the needed degrees.
- Write the modified presentation as a PPTX file.
This Java code shows you how to rotate a shape by 90 degrees:
// Instantiates a presentation class that represents a presentation file
Presentation pres = new Presentation();
try {
// Gets the first slide
ISlide sld = pres.getSlides().get_Item(0);
// Adds a rectangle autoshape
IShape shp = sld.getShapes().addAutoShape(ShapeType.Rectangle, 50, 150, 75, 150);
// Rotates the shape by 90 degrees
shp.setRotation(90);
// Writes the PPTX file to disk
pres.save("RectShpRot_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Add 3D Bevel Effects
Aspose.Slides allows you to 3D bevel effects to a shape by modifying its ThreeDFormat properties this way:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Set your preferred parameters for the shape’s ThreeDFormat properties.
- Write the presentation to disk.
This Java code shows you how to add 3D bevel effects to a shape:
// Creates an instance of the Presentation class
Presentation pres = new Presentation();
try {
ISlide slide = pres.getSlides().get_Item(0);
// Adds a shape to the slide
IAutoShape shape = slide.getShapes().addAutoShape(ShapeType.Ellipse, 30, 30, 100, 100);
shape.getFillFormat().setFillType(FillType.Solid);
shape.getFillFormat().getSolidFillColor().setColor(Color.GREEN);
ILineFillFormat format = shape.getLineFormat().getFillFormat();
format.setFillType(FillType.Solid);
format.getSolidFillColor().setColor(Color.ORANGE);
shape.getLineFormat().setWidth(2.0);
// Sets the shape's ThreeDFormat properties
shape.getThreeDFormat().setDepth(4);
shape.getThreeDFormat().getBevelTop().setBevelType(BevelPresetType.Circle);
shape.getThreeDFormat().getBevelTop().setHeight(6);
shape.getThreeDFormat().getBevelTop().setWidth(6);
shape.getThreeDFormat().getCamera().setCameraType(CameraPresetType.OrthographicFront);
shape.getThreeDFormat().getLightRig().setLightType(LightRigPresetType.ThreePt);
shape.getThreeDFormat().getLightRig().setDirection(LightingDirection.Top);
// Writes the presentation as a PPTX file
pres.save("Bavel_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Add 3D Rotation Effect
Aspose.Slides allows you to apply 3D rotation effects to a shape by modifying its ThreeDFormat properties this way:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add an IShape to the slide.
- Specify your preferred figures for CameraType and LightType.
- Write the presentation to disk.
This Java code shows you how to apply 3D rotation effects to a shape:
// Creates an instance of the Presentation class
Presentation pres = new Presentation();
try {
IShape autoShape = pres.getSlides().get_Item(0).getShapes().addAutoShape(ShapeType.Rectangle, 30, 30, 200, 200);
autoShape.getThreeDFormat().setDepth(6);
autoShape.getThreeDFormat().getCamera().setRotation(40, 35, 20);
autoShape.getThreeDFormat().getCamera().setCameraType(CameraPresetType.IsometricLeftUp);
autoShape.getThreeDFormat().getLightRig().setLightType(LightRigPresetType.Balanced);
autoShape = pres.getSlides().get_Item(0).getShapes().addAutoShape(ShapeType.Line, 30, 300, 200, 200);
autoShape.getThreeDFormat().setDepth(6);
autoShape.getThreeDFormat().getCamera().setRotation(0, 35, 20);
autoShape.getThreeDFormat().getCamera().setCameraType(CameraPresetType.IsometricLeftUp);
autoShape.getThreeDFormat().getLightRig().setLightType(LightRigPresetType.Balanced);
// Writes the presentation as a PPTX file
pres.save("Rotation_out.pptx", SaveFormat.Pptx);
} finally {
if (pres != null) pres.dispose();
}
Reset Formatting
This Java code shows you how to reset the formatting in a slide and revert the position, size and formatting of every shape that has a placeholder on LayoutSlide to their defaults:
Presentation pres = new Presentation();
try {
for (ISlide slide : pres.getSlides())
{
// each shape on the slide that has a placeholder on the layout will be reverted
slide.reset();
}
} finally {
if (pres != null) pres.dispose();
}