Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.Words позволяет пользователям создавать таблицы в документе с нуля и предоставляет несколько различных методов для этого. В этой статье представлены подробные сведения о том, как добавлять отформатированные таблицы в документ, используя каждый из методов, а также сравнение каждого метода в конце статьи.
Вновь созданной таблице присваиваются значения по умолчанию, аналогичные тем, которые используются в Microsoft Word:
| Свойство таблицы | Значение по умолчанию в Aspose.Words |
|---|---|
Border Style |
Single |
Border Width |
1/2 pt |
| Цвет границы | Black |
Left and Right Padding |
5.4 pts |
AutoFit Mode |
AutoFit to Window |
Allow AutoFit |
True |
|
Таблица может быть встроенной, если она расположена плотно, или плавающей, если ее можно разместить в любом месте страницы. По умолчанию Aspose.Words всегда создает встроенные таблицы.
|
В Aspose.Words пользователи могут создать таблицу в документе, используя DocumentBuilder. Основной алгоритм создания таблицы следующий:
Важные детали:
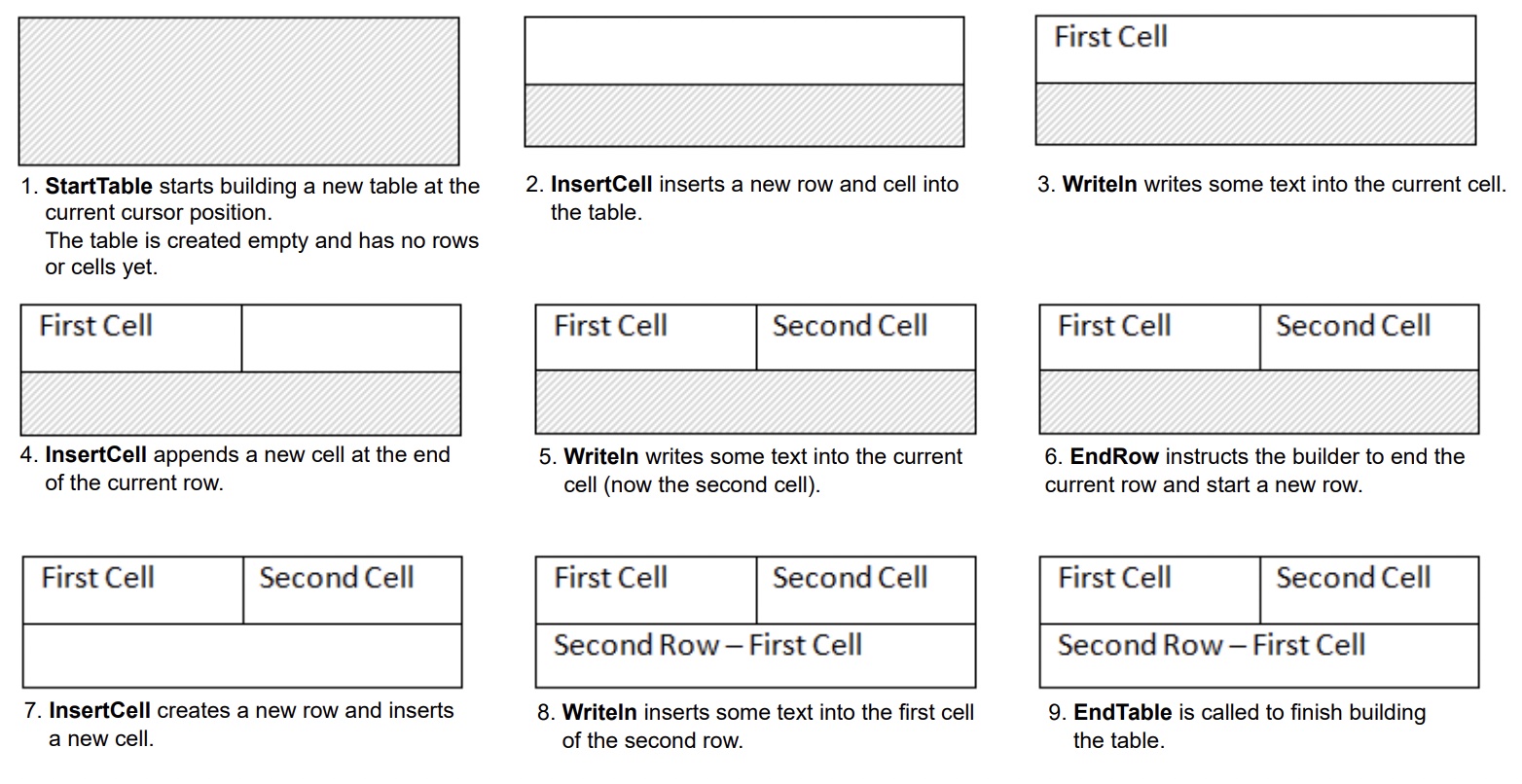
Процесс создания таблицы можно наглядно увидеть на следующем рисунке:

В следующем примере кода показано, как создать простую таблицу, используя DocumentBuilder с форматированием по умолчанию:
В следующем примере кода показано, как создать отформатированную таблицу, используя DocumentBuilder:
В следующем примере кода показано, как вставить вложенную таблицу, используя DocumentBuilder:
Вы можете вставить таблицы непосредственно в DOM, добавив новый узел Table в определенном месте.
Обратите внимание, что сразу после создания узла таблицы сама таблица будет полностью пустой, то есть в ней еще не будет строк и ячеек. Чтобы вставить строки и ячейки в таблицу, добавьте соответствующие дочерние узлы Row и Cell в DOM.
В следующем примере кода показано, как создать новую таблицу с нуля, добавив соответствующие дочерние узлы в дерево документа:
Aspose.Words поддерживает вставку содержимого в документ из источника HTML с использованием метода InsertHtml. Входными данными могут быть полная страница HTML или только частичный фрагмент.
Используя этот метод InsertHtml, пользователи могут вставлять таблицы в документ с помощью тегов таблиц, таких как <table>, <tr>, <td>.
В следующем примере кода показано, как вставить таблицу в документ из строки, содержащей теги HTML:
Часто возникает необходимость создать таблицу на основе уже существующей таблицы в документе. Самый простой способ скопировать таблицу с сохранением всего форматирования - это клонировать узел таблицы, используя метод deepClone.
Тот же метод можно использовать для добавления копий существующей строки или ячейки в таблицу.
В следующем примере кода показано, как дублировать таблицу с помощью конструкторов узлов:
В следующем примере кода показано, как клонировать последнюю строку таблицы и добавить ее в таблицу:
Если вы планируете создавать таблицы в документе, которые динамически увеличиваются с каждой записью из вашего источника данных, то описанный выше метод не рекомендуется. Вместо этого желаемый результат проще получить, используя Mail merge с регионами. Вы можете узнать больше об этом методе в Mail Merge с регионами раздел.
Aspose.Words предоставляет несколько методов для создания новых таблиц в документе. Каждый метод имеет свои преимущества и недостатки, поэтому выбор того, какой из них использовать, часто зависит от конкретной ситуации.
Давайте подробнее рассмотрим эти способы создания таблиц и сравним их плюсы и минусы:
| Метод | Преимущества | Недостатки |
|---|---|---|
Через DocumentBuilder |
Стандартный метод вставки таблиц и другого содержимого документа | Иногда бывает сложно создать множество разновидностей таблиц одновременно с помощью одного и того же экземпляра конструктора |
| Через DOM | Лучше вписывается в окружающий код, который создает и вставляет узлы непосредственно в DOM без использования DocumentBuilder | Таблица создается “пустой”: перед выполнением большинства операций вы должны вызвать EnsureMinimum, чтобы создать все отсутствующие дочерние узлы |
| Из HTML | Можно создать новую таблицу из источника HTML, используя такие теги, как <table>, <tr>, <td> |
Не все возможные форматы таблиц Microsoft Word могут быть применены к HTML |
| Клонирование существующей таблицы | Вы можете создать копию существующей таблицы, сохранив все форматирование строк и ячеек | Соответствующие дочерние узлы должны быть удалены, прежде чем таблица будет готова к использованию |
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.