Shape Animation
Animations are visual effects that can be applied to texts, images, shapes, or charts. They give life to presentations or its constituents.
Why Use Animations in Presentations?
Using animations, you can
- control the flow of information
- emphasize important points
- increase interest or participation among your audience
- make content easier to read or assimilate or process
- draw your readers or viewers attention to important parts in a presentation
PowerPoint provides many options and tools for animations and animation effects across the entrance, exit, emphasis, and motion paths categories.
Animations in Aspose.Slides
- Aspose.Slides provides the classes and types you need to work with animations under the Aspose.Slides.Animation namespace,
- Aspose.Slides provides over 150 animation effects under the EffectType enumeration. These effects are essentially the same (or equivalent) effects used in PowerPoint.
Apply Animation to TextBox
Aspose.Slides for C++ allows you to apply animation to the text in a shape.
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add a
rectangleIAutoShape. - Add text to IAutoShape.TextFrame.
- Get a main sequence of effects.
- Add an animation effect to IAutoShape.
- Set the TextAnimation.BuildType property to the value from BuildType Enumeration.
- Write the presentation to disk as a PPTX file.
This C++ code shows you how to apply the Fade effect to AutoShape and set the text animation to the By 1st Level Paragraphs value:
// Instantiates a presentation class that represents a presentation file.
System::SharedPtr<Presentation> pres = System::MakeObject<Presentation>();
System::SharedPtr<ISlide> sld = pres->get_Slides()->idx_get(0);
// Adds new AutoShape with text
System::SharedPtr<IAutoShape> autoShape =
sld->get_Shapes()->AddAutoShape(Aspose::Slides::ShapeType::Rectangle, 20.0f, 20.0f, 150.0f, 100.0f);
System::SharedPtr<ITextFrame> textFrame = autoShape->get_TextFrame();
textFrame->set_Text(u"First paragraph \nSecond paragraph \n Third paragraph");
// Gets the main sequence of the slide.
System::SharedPtr<ISequence> sequence = sld->get_Timeline()->get_MainSequence();
// Adds Fade animation effect to shape
System::SharedPtr<IEffect> effect = sequence->AddEffect(autoShape, Aspose::Slides::Animation::EffectType::Fade,
Aspose::Slides::Animation::EffectSubtype::None, Aspose::Slides::Animation::EffectTriggerType::OnClick);
// Animates shape text by 1st level paragraphs
effect->get_TextAnimation()->set_BuildType(Aspose::Slides::Animation::BuildType::ByLevelParagraphs1);
// Save the PPTX file to disk
pres->Save(path + u"AnimText_out.pptx", Aspose::Slides::Export::SaveFormat::Pptx);
Apply Animation to PictureFrame
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add or get a PictureFrame on the slide.
- Get the main sequence of effects.
- Add an animation effect to the PictureFrame.
- Write the presentation to disk as a PPTX file.
This C++ code shows you how to apply the Fly effect to a picture frame:
// Instantiates a presentation class that represents a presentation file.
System::SharedPtr<Presentation> pres = System::MakeObject<Presentation>();
// Load Image to be added in presentaiton image collection
System::SharedPtr<IImage> img = Images::FromFile(u"aspose-logo.jpg");
System::SharedPtr<IPPImage> image = pres->get_Images()->AddImage(img);
// Adds picture frame to slide
System::SharedPtr<IPictureFrame> picFrame =
pres->get_Slides()->idx_get(0)->get_Shapes()->AddPictureFrame(Aspose::Slides::ShapeType::Rectangle, 50.0f, 50.0f, 100.0f, 100.0f, image);
// Gets the main sequence of the slide.
System::SharedPtr<ISequence> sequence = pres->get_Slides()->idx_get(0)->get_Timeline()->get_MainSequence();
// Adds Fly from Left animation effect to picture frame
System::SharedPtr<IEffect> effect = sequence->AddEffect(picFrame, Aspose::Slides::Animation::EffectType::Fly,
Aspose::Slides::Animation::EffectSubtype::Left, Aspose::Slides::Animation::EffectTriggerType::OnClick);
// Save the PPTX file to disk
pres->Save(path + u"AnimImage_out.pptx", Aspose::Slides::Export::SaveFormat::Pptx);
Apply Animation to Shape
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add a
rectangleIAutoShape. - Add a
BevelIAutoShape (when this object is clicked, the animation gets played). - Create a sequence of effects on the bevel shape.
- Create a custom
UserPath. - Add commands for moving to the
UserPath. - Write the presentation to disk as a PPTX file.
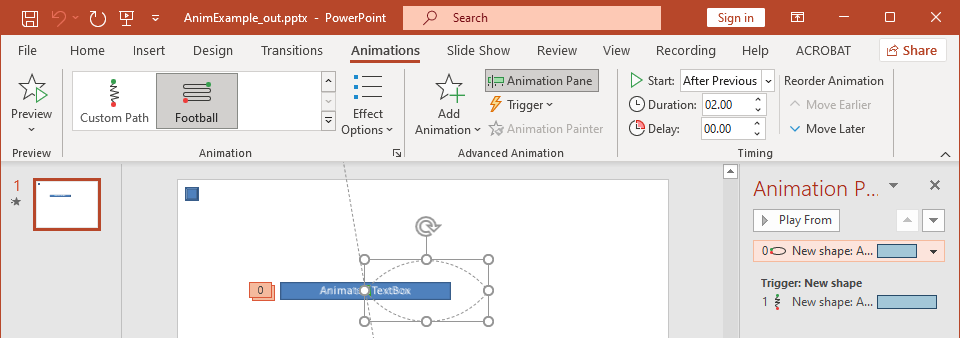
This C++ code shows you how to apply the PathFootball (path football) effect to a shape:
// The path to the document directory.
const String outPath = u"../out/AnimationsOnShapes_out.pptx";
const String templatePath = u"../templates/ConnectorLineAngle.pptx";
// Loads the presentation
SharedPtr<Presentation> pres = MakeObject<Presentation>();
// Accesses first slide
SharedPtr<ISlide> slide = pres->get_Slides()->idx_get(0);
// Accesses shapes collection for selected slide
SharedPtr<IShapeCollection> shapes = slide->get_Shapes();
// Creates PathFootball effect for existing shape from scratch.
SharedPtr<IAutoShape> ashp = slide->get_Shapes()->AddAutoShape(ShapeType::Rectangle, 150, 150, 250, 25);
ashp->AddTextFrame(u"Animated TextBox");
// Adds the PathFootBall animation effect
slide->get_Timeline()->get_MainSequence()->AddEffect(ashp, EffectType::PathFootball,
EffectSubtype::None, EffectTriggerType::AfterPrevious);
// Create some kind of "button".
SharedPtr<IAutoShape> shapeTrigger = slide->get_Shapes()->AddAutoShape(ShapeType::Bevel, 10, 10, 20, 20);
// Creates a sequence of effects for this button.
SharedPtr<ISequence> seqInter = slide->get_Timeline()->get_InteractiveSequences()->Add(shapeTrigger);
// Creates a custom user path. Our object will be moved only after the button is clicked.
SharedPtr<IEffect> fxUserPath = seqInter->AddEffect(ashp, EffectType::PathUser, EffectSubtype::None, EffectTriggerType::OnClick);
// Adds commands for moving since created path is empty.
SharedPtr<MotionEffect> motionBhv = ExplicitCast<MotionEffect>(fxUserPath->get_Behaviors()->idx_get(0));
// SharedPtr<PointF> point = MakeObject<PointF >(0.076, 0.59);
const PointF point = PointF (0.076, 0.59);
System::ArrayPtr<PointF> pts = System::MakeObject<System::Array<PointF>>(1, point);
motionBhv->get_Path()->Add(MotionCommandPathType::LineTo, pts, MotionPathPointsType::Auto, true);
//PointF point2[1] = { -0.076, -0.59 };
const PointF point2 = PointF(-0.076, -0.59 );
System::ArrayPtr<PointF> pts2 = System::MakeObject<System::Array<PointF>>(1, point2);
motionBhv->get_Path()->Add(MotionCommandPathType::LineTo, pts2, MotionPathPointsType::Auto, false);
motionBhv->get_Path()->Add(MotionCommandPathType::End, nullptr, MotionPathPointsType::Auto, false);
//Writes the PPTX file to Disk
pres->Save(outPath, Aspose::Slides::Export::SaveFormat::Pptx);
Get the Animation Effects Applied to Shape
The following examples show you how to use the GetEffectsByShape method from the ISequence interface to get all animation effects applied to a shape.
Example 1: Get animation effects applied to a shape on a normal slide
Previously, you learned how to add animation effects to shapes in PowerPoint presentations. The following sample code shows you how to get the effects applied to the first shape on the first normal slide in the presentation AnimExample_out.pptx.
SharedPtr<Presentation> presentation = MakeObject<Presentation>(u"AnimExample_out.pptx");
SharedPtr<ISlide> firstSlide = presentation->get_Slide(0);
// Gets the main animation sequence of the slide.
SharedPtr<ISequence> sequence = firstSlide->get_Timeline()->get_MainSequence();
// Gets the first shape on the first slide.
SharedPtr<IShape> shape = firstSlide->get_Shape(0);
// Gets animation effects applied to the shape.
ArrayPtr<SharedPtr<IEffect>> shapeEffects = sequence->GetEffectsByShape(shape);
if (shapeEffects->get_Length() > 0)
{
Console::WriteLine(u"The shape " + shape->get_Name() + u" has " + shapeEffects->get_Length() + u" animation effects.");
}
presentation->Dispose();
Example 2: Get all animation effects, including those inherited from placeholders
If a shape on a normal slide has placeholders that are on the layout slide and/or master slide, and animation effects have been added to these placeholders, then all effects of the shape will be played during the slide show, including those inherited from the placeholders.
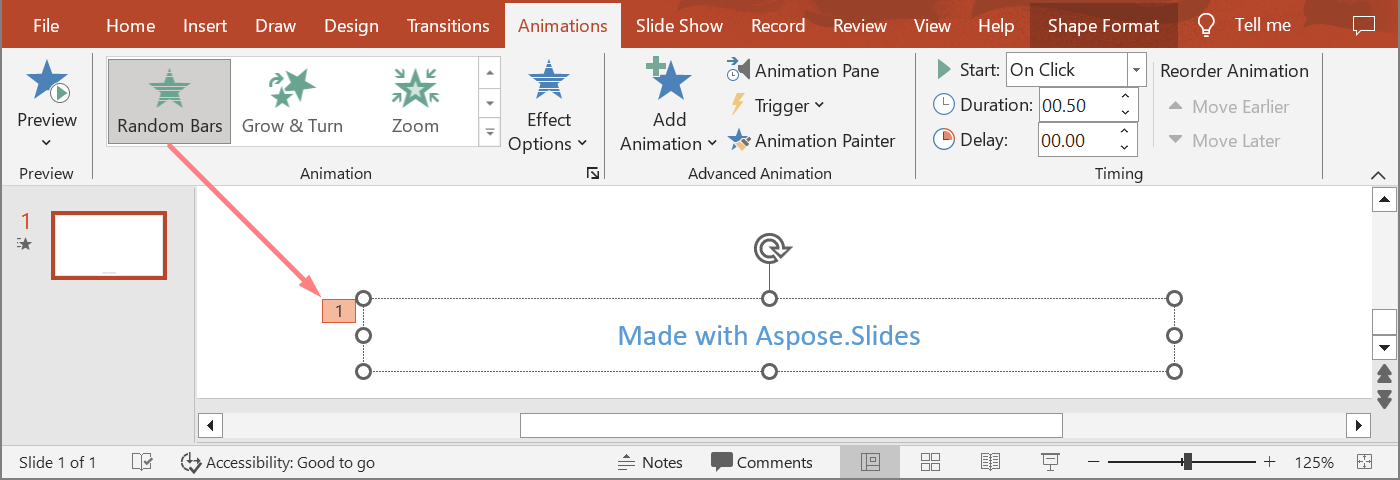
Let’s say we have a PowerPoint presentation file sample.pptx with one slide containg only a footer shape with the text “Made with Aspose.Slides” and the Random Bars effect is applied to the shape.

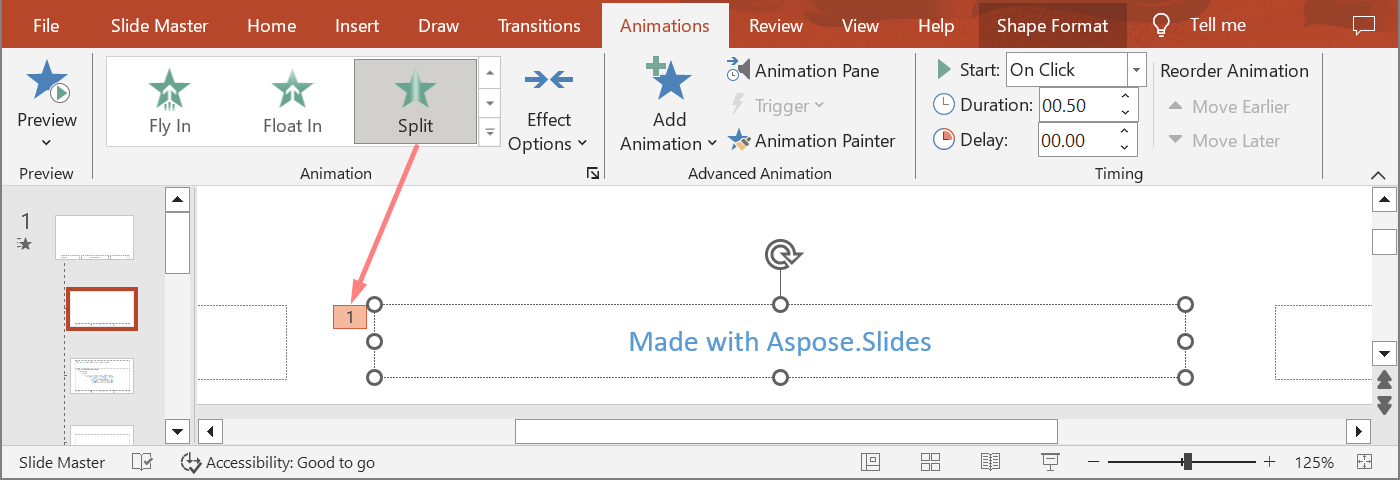
Let’s also assume that the Split effect is applied to the footer placeholder on the layout slide.

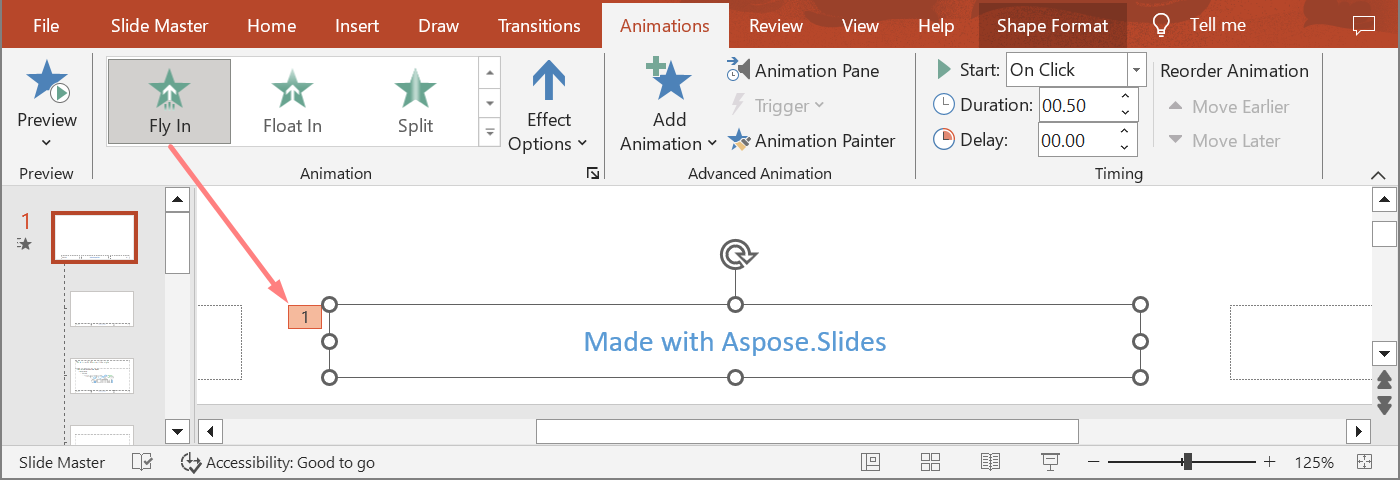
And finally, the Fly In effect is applied to the footer placeholder on the master slide.

The following sample code shows you how to use the GetBasePlaceholder method from the IShape interface to access the shape placeholders and get the animation effects applied to the footer shape, including those inherited from placeholders located on the layout and master slides.
void PrintEffects(ArrayPtr<SharedPtr<IEffect>> effects)
{
for (SharedPtr<IEffect> effect : effects)
{
Console::WriteLine(String::Format(u"Type: {0}, subtype: {1}", effect->get_Type(), effect->get_Subtype()));
}
}
SharedPtr<Presentation> presentation = MakeObject<Presentation>(u"sample.pptx");
SharedPtr<ISlide> slide = presentation->get_Slide(0);
// Get animation effects of the shape on the normal slide.
SharedPtr<IShape> shape = slide->get_Shape(0);
ArrayPtr<SharedPtr<IEffect>> shapeEffects = slide->get_Timeline()->get_MainSequence()->GetEffectsByShape(shape);
// Get animation effects of the placeholder on the layout slide.
SharedPtr<IShape> layoutShape = shape->GetBasePlaceholder();
ArrayPtr<SharedPtr<IEffect>> layoutShapeEffects = slide->get_LayoutSlide()->get_Timeline()->get_MainSequence()->GetEffectsByShape(layoutShape);
// Get animation effects of the placeholder on the master slide.
SharedPtr<IShape> masterShape = layoutShape->GetBasePlaceholder();
ArrayPtr<SharedPtr<IEffect>> masterShapeEffects = slide->get_LayoutSlide()->get_MasterSlide()->get_Timeline()->get_MainSequence()->GetEffectsByShape(masterShape);
presentation->Dispose();
Console::WriteLine(u"Main sequence of shape effects:");
PrintEffects(masterShapeEffects);
PrintEffects(layoutShapeEffects);
PrintEffects(shapeEffects);
Output:
Main sequence of shape effects:
Type: 47, subtype: 2 // Fly, Bottom
Type: 134, subtype: 45 // Split, VerticalIn
Type: 126, subtype: 22 // RandomBars, Horizontal
Change Animation Effect Timing Properties
Aspose.Slides for C++ allows you to change the Timing properties of an animation effect.
This is the Animation Timing pane in Microsoft PowerPoint:

These are the correspondences between PowerPoint Timing and Effect.Timing properties:
- PowerPoint Timing Start drop-down list matches the Effect.Timing.TriggerType property.
- PowerPoint Timing Duration matches the Effect.Timing.Duration property. The duration of an animation (in seconds) is the total time it takes the animation to complete one cycle.
- PowerPoint Timing Delay matches the Effect.Timing.TriggerDelayTime property.
This is how you change the Effect Timing properties:
- Apply or get the animation effect.
- Set new values for the Effect.Timing properties you need.
- Save the modified PPTX file.
This C++ code demonstrates the operation:
// Instantiates a presentation class that represents a presentation file.
System::SharedPtr<Presentation> pres = System::MakeObject<Presentation>(u"AnimExample_out.pptx");
// Gets the main sequence of the slide.
System::SharedPtr<ISequence> sequence = pres->get_Slides()->idx_get(0)->get_Timeline()->get_MainSequence();
// Gets the first effect of main sequence.
System::SharedPtr<IEffect> effect = sequence->idx_get(0);
// Changes effect TriggerType to start on click
effect->get_Timing()->set_TriggerType(Aspose::Slides::Animation::EffectTriggerType::OnClick);
// Changes effect Duration
effect->get_Timing()->set_Duration(3.f);
// Changes effect TriggerDelayTime
effect->get_Timing()->set_TriggerDelayTime(0.5f);
// Saves the PPTX file to disk
pres->Save(u"AnimExample_changed.pptx", Aspose::Slides::Export::SaveFormat::Pptx);
Animation Effect Sound
Aspose.Slides provides these properties to allow you to work with sounds in animation effects:
Add Animation Effect Sound
This C++ code shows you how to add an animation effect sound and stop it when the next effect starts:
System::SharedPtr<Presentation> pres = System::MakeObject<Presentation>(u"AnimExample_out.pptx");
// Adds audio to presentation audio collection
System::SharedPtr<IAudio> effectSound = pres->get_Audios()->AddAudio(System::IO::File::ReadAllBytes(u"sampleaudio.wav"));
System::SharedPtr<ISlide> firstSlide = pres->get_Slide(0);
// Gets the main sequence of the slide.
System::SharedPtr<ISequence> sequence = firstSlide->get_Timeline()->get_MainSequence();
// Gets the first effect of the main sequence
System::SharedPtr<IEffect> firstEffect = sequence->idx_get(0);
// Сhecks the effect for "No Sound"
if (!firstEffect->get_StopPreviousSound() && firstEffect->get_Sound() == nullptr)
{
// Adds sound for the first effect
firstEffect->set_Sound(effectSound);
}
// Gets the first interactive sequence of the slide.
System::SharedPtr<ISequence> interactiveSequence = firstSlide->get_Timeline()->get_InteractiveSequence(0);
// Sets the effect "Stop previous sound" flag
interactiveSequence->idx_get(0)->set_StopPreviousSound(true);
// Writes the PPTX file to disk
pres->Save(u"AnimExample_Sound_out.pptx", SaveFormat::Pptx);
Extract Animation Effect Sound
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Get the main sequence of effects.
- Extract the set_Sound() embedded to each animation effect.
This C++ code shows you how to extract the sound embedded in an animation effect:
// Instantiates a presentation class that represents a presentation file.
System::SharedPtr<Presentation> pres = System::MakeObject<Presentation>(u"EffectSound.pptx");
System::SharedPtr<ISlide> slide = pres->get_Slide(0);
// Gets the main sequence of the slide.
System::SharedPtr<ISequence> sequence = slide->get_Timeline()->get_MainSequence();
for (auto&& effect : sequence)
{
System::SharedPtr<IAudio> sound = effect->get_Sound();
if (sound == nullptr)
continue;
auto audio = sound->get_BinaryData();
}
After Animation
Aspose.Slides for C++ allows you to change the After animation property of an animation effect.
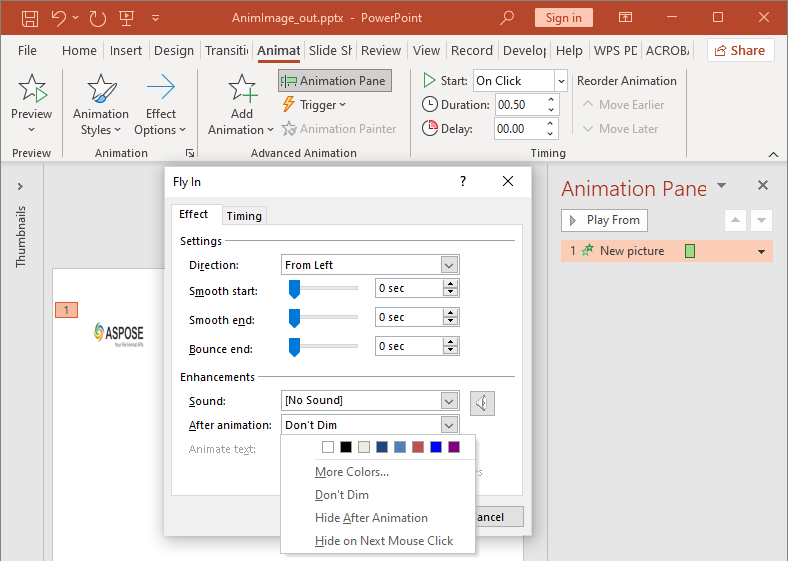
This is the Animation Effect pane and extended menu in Microsoft PowerPoint:

PowerPoint Effect After animation drop-down list matches these properties:
- set_AfterAnimationType() property which describes the After animation type :
- PowerPoint More Colors matches the AfterAnimationType.Color type;
- PowerPoint Don’t Dim list item matches the AfterAnimationType.DoNotDim type (default after animation type);
- PowerPoint Hide After Animation item matches the AfterAnimationType.HideAfterAnimation type;
- PowerPoint Hide on Next Mouse Click item matches the AfterAnimationType.HideOnNextMouseClick type;
- set_AfterAnimationColor() property which defines an after animation color format. This property works in conjunction with the AfterAnimationType.Color type. If you change the type to another, the after animation color will be cleared.
This C++ code shows you how to change an after animation effect:
// Instantiates a presentation class that represents a presentation file
System::SharedPtr<Presentation> pres = System::MakeObject<Presentation>(u"AnimImage_out.pptx");
System::SharedPtr<ISlide> firstSlide = pres->get_Slide(0);
// Gets the first effect of the main sequence
System::SharedPtr<IEffect> firstEffect = firstSlide->get_Timeline()->get_MainSequence()->idx_get(0);
// Changes the after animation type to Color
firstEffect->set_AfterAnimationType(AfterAnimationType::Color);
// Sets the after animation dim color
firstEffect->get_AfterAnimationColor()->set_Color(System::Drawing::Color::get_AliceBlue());
// Writes the PPTX file to disk
pres->Save(u"AnimImage_AfterAnimation.pptx", SaveFormat::Pptx);
Animate Text
Aspose.Slides provides these properties to allow you to work with an animation effect’s Animate text block:
- set_AnimateTextType() which describes an animate text type of the effect. The shape text can be animated:
- All at once (AnimateTextType.AllAtOnce type)
- By word (AnimateTextType.ByWord type)
- By letter (AnimateTextType.ByLetter type)
- set_DelayBetweenTextParts() sets a delay between the animated text parts (words or letters). A positive value specifies the percentage of effect duration. A negative value specifies the delay in seconds.
This is how you can change the Effect Animate text properties:
- Apply or get the animation effect.
- Set the set_BuildType() property to BuildType.AsOneObject value to turn off the By Paragraphs animation mode.
- Set new values for the set_AnimateTextType() and set_DelayBetweenTextParts() properties.
- Save the modified PPTX file.
This C++ code demonstrates the operation:
// Instantiates a presentation class that represents a presentation file.
System::SharedPtr<Presentation> pres = System::MakeObject<Presentation>(u"AnimTextBox_out.pptx");
System::SharedPtr<ISlide> firstSlide = pres->get_Slide(0);
// Gets the first effect of the main sequence
System::SharedPtr<IEffect> firstEffect = firstSlide->get_Timeline()->get_MainSequence()->idx_get(0);
// Changes the effect Text animation type to "As One Object"
firstEffect->get_TextAnimation()->set_BuildType(BuildType::AsOneObject);
// Changes the effect Animate text type to "By word"
firstEffect->set_AnimateTextType(AnimateTextType::ByWord);
// Sets the delay between words to 20% of effect duration
firstEffect->set_DelayBetweenTextParts(20.0f);
// Writes the PPTX file to disk
pres->Save(u"AnimTextBox_AnimateText.pptx", SaveFormat::Pptx);