How to Change Text Color in HTML?
In this article, we will use C# examples to show different ways to change text color in HTML using Aspose.HTML for .NET.
To change the text color on a web page is easy with the CSS color property. There are a few ways you can set this property value. You can use inline, internal or external CSS, and HTML color values may be specified as the standard English color names or with HEX, RGB, RGBA, HSL, and HSLA values. In the examples below, we’ll use HEX and RGB color codes because they’re the most used.
If you want to know more about RGB, RGBA, HSL, HSLA and HEX color codes, please visit the HTML Color Codes article. HTML code examples of how to change text color you can find in the article Working with HTML Color.
Change Text Color Using Inline CSS
You can change text color inside an HTML tag using the color property of the style attribute. This is known as inline CSS. Inline CSS allows you to apply custom styling to one HTML element at a time. You set the CSS for an HTML element using the style attribute with any CSS properties defined within it.
For example, in the following code snippet, you can see how to specify the CSS color property for HTML <p> element in the existing file.html file. Take a few steps:
- Load an existing HTML file.
- Find, for example, the first paragraph element to set a style attribute. Use the
GetElementsByTagName(
name) method of the Element class that returns the first element with a given tag name in document order. - Use the
Style property of the
HTMLElement class to set the
styleattribute withcolorproperty. - Save the modified HTML document.
C# code
1// Prepare output path for HTML document saving
2string savePath = Path.Combine(OutputDir, "change-paragraph-color-inline-css.html");
3
4// Prepare path to source HTML file
5string documentPath = Path.Combine(DataDir, "file.html");
6
7// Create an instance of an HTML document
8HTMLDocument document = new HTMLDocument(documentPath);
9
10// Find the first paragraph element to set a style attribute
11HTMLElement paragraph = (HTMLElement)document.GetElementsByTagName("p").First();
12
13// Set the style attribute with color property
14paragraph.Style.Color = "#8B0000";
15
16// Save the HTML document to a file
17document.Save(Path.Combine(savePath));JavaScript code
1<script>
2 // Find the first paragraph element to set a style attribute
3 var paragraph = document.getElementsByTagName("p")[0];
4
5 // Set the style attribute with color property
6 paragraph.style.color = "#8B0000";
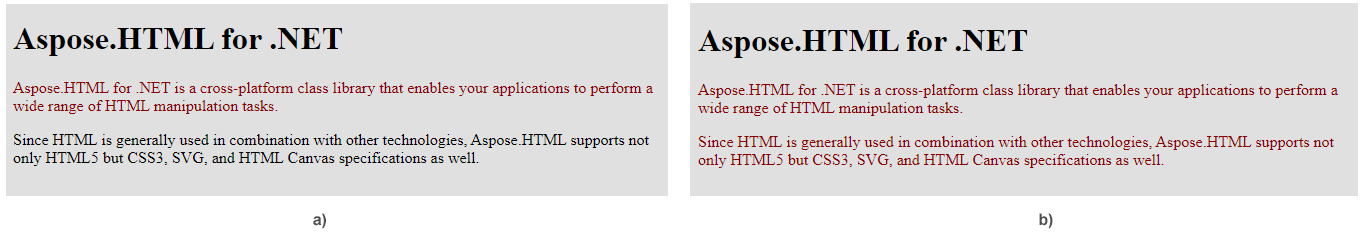
7</script>As a result, the text of the first paragraph in the HTML file will be recolored to #8B0000 DarkRed color ( to see figure a, please scroll down the page).
You can download the complete examples and data files from GitHub.
Change Text Color Using Internal CSS
The internal CSS is popular for applying style properties to individual pages. You can apply internal CSS stylesheets by placing the <style> element in the <head> section of a page. For example, you want to change the color of all paragraphs on a web page. To do this, you should add p {color: #8B0000; } to the head section of an HTML file. Take a few steps:
- Load an existing HTML file.
- Create a
<style>element and assign the text color value for all paragraph elements. Use the CreateElement(localName) method of the Element class that creates an element of the type specified. - Find the document’s
<head>element and append<style>element to it. - Save the modified HTML document.
C# code
1// Prepare output path for HTML document saving
2string savePath = Path.Combine(OutputDir, "change-paragraph-color-internal-css.html");
3
4// Prepare path to source HTML file
5string documentPath = Path.Combine(DataDir, "file.html");
6
7// Create an instance of an HTML document
8HTMLDocument document = new HTMLDocument(documentPath);
9
10// Create a style element and assign the text color value for all paragraph elements
11Element style = document.CreateElement("style");
12style.TextContent = "p { color:#8B0000 }";
13
14// Find the document head element and append style element to the head
15Element head = document.GetElementsByTagName("head").First();
16head.AppendChild(style);
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));JavaScript code
1<script>
2 // Create a style element and assign the text color value for all paragraph elements
3 var style = document.createElement("style");
4 style.textContent = "p { color:#8B0000 }";
5
6 // Find the document's <head> element and add a <style> element to it
7 var head = document.getElementsByTagName("head")[0];
8 head.appendChild(style);
9</script>To change text color, you can use the C# examples considered in this article with HTML <p>, <h1>, or <h2> elements, etc. Keep in mind that using the style attribute (inline CSS) overrides any style specified in the HTML <style> tag or in an external style sheet.
The figure illustrates the results of changing text color according to the usage of inline CSS example (a) and internal CSS example (b):

Aspose.HTML offers free HTML Web Applications that are an online collection of converters, mergers, SEO tools, HTML code generators, URL tools, and more. The applications work on any operating system with a web browser and do not require any additional software installation. It’s a fast and easy way to efficiently and effectively solve your HTML-related tasks.
