Trabajar con Visual Studio
Trabajando con Aspose.Cells.GridWeb usando Visual Studio 2013
Este tema muestra cómo usar Aspose.Cells.GridWeb creando un sitio web de muestra en Visual Studio 2013. El proceso se ha dividido en pasos.
Paso 1: Creación de un nuevo sitio web
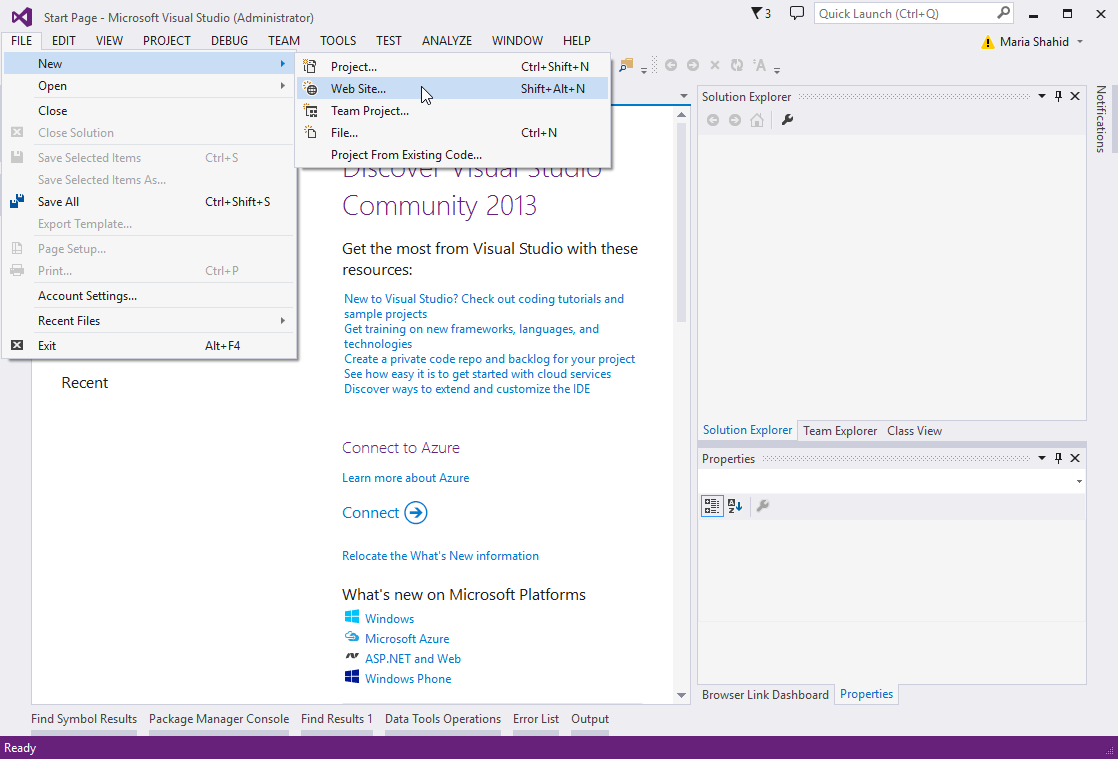
- Abra Visual Studio 2013.
- Desde elArchivo menú, seleccioneNuevo Menú , despuésSitio web.

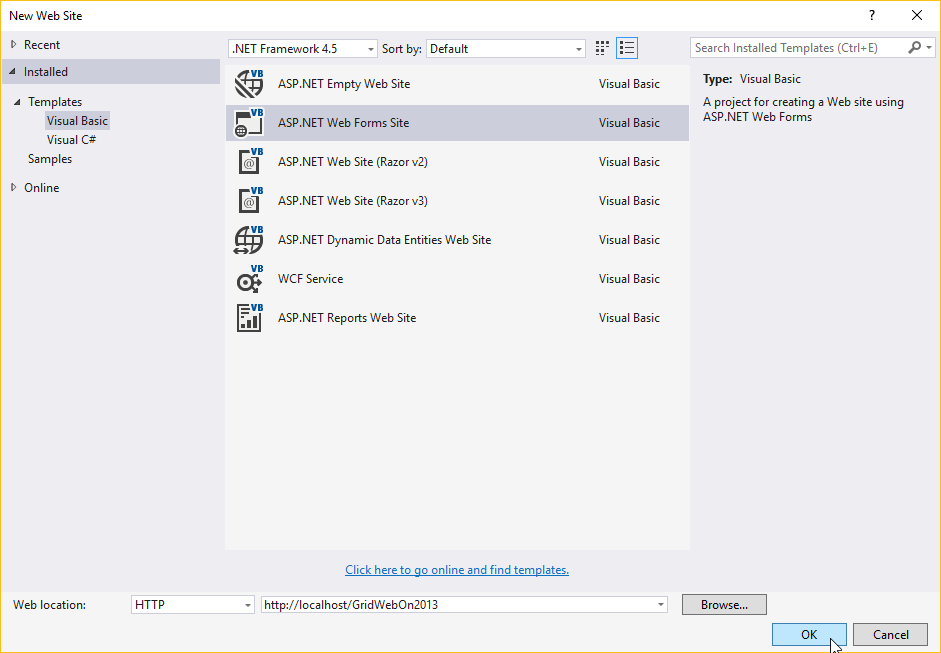
Se abre el cuadro de diálogo Nuevo sitio web.
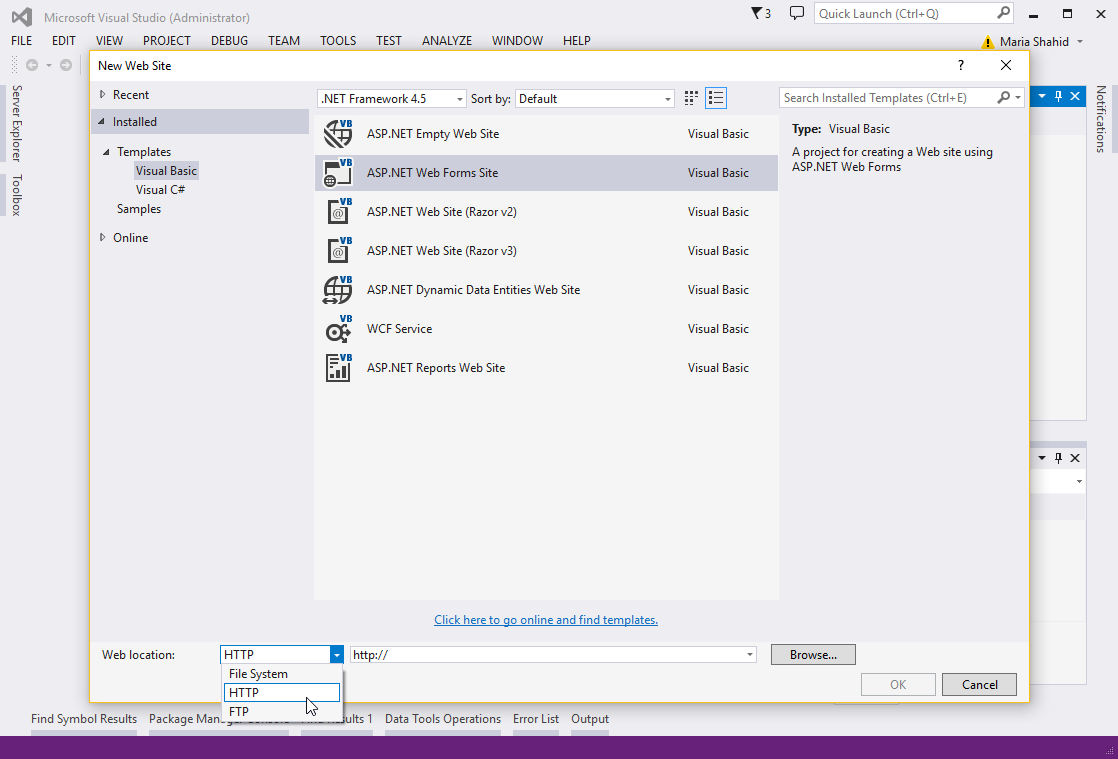
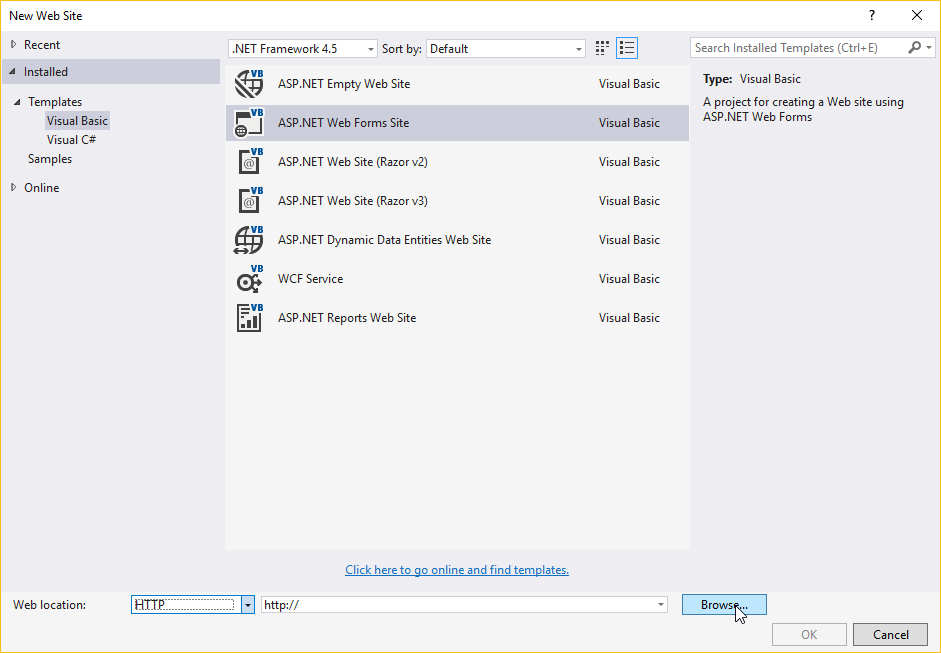
- SeleccioneASP.NET Sitio de formularios web de las plantillas instaladas de Visual Studio.
- Elija el modo HTTP para la ubicación del sitio web.

- Especifique una ubicación donde se crearán y almacenarán los archivos del sitio web.
- Haga clic enNavegar en el cuadro de diálogo Nuevo sitio web.

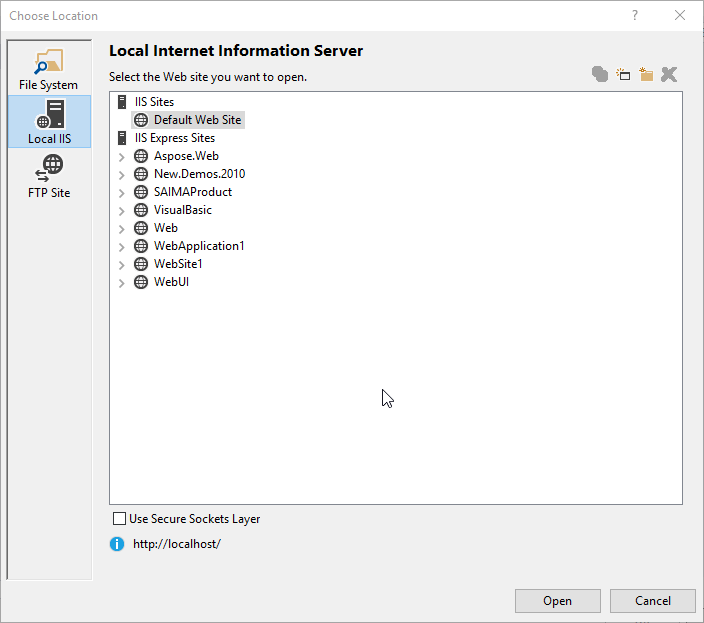
Se muestra el cuadro de diálogo Elegir ubicación.
- Haga clic en elIIS locales pestaña. Se muestran todas las carpetas y aplicaciones web almacenadas en su carpeta raíz de IIS (por ejemplo: C:\Inetpub\wwwroot).

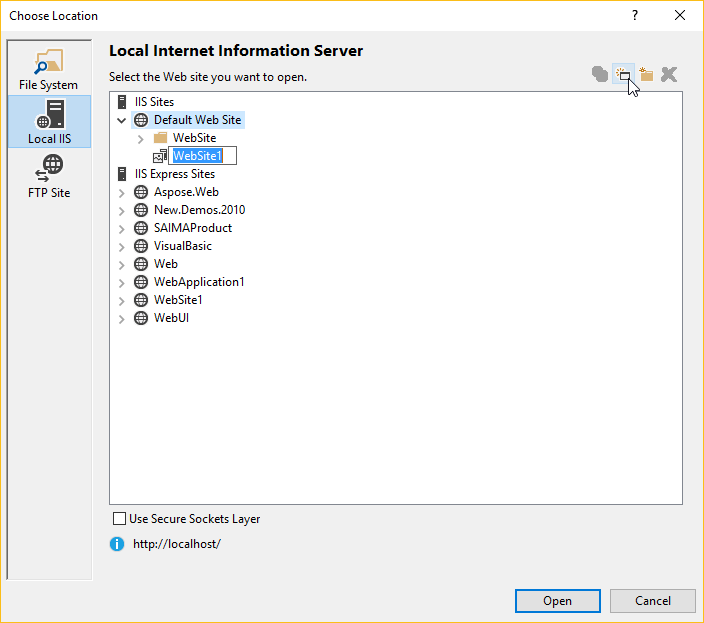
- Ahora cree una nueva aplicación web en su IIS local donde se almacenarán los archivos del sitio web. El cuadro de diálogo Elegir ubicación le permite crear y eliminar aplicaciones web o directorios virtuales en su IIS local. Para crear una aplicación web, haga clic en un botón como se muestra a continuación en la figura.

Se crea una nueva aplicación web con el nombre predeterminado WebSite.
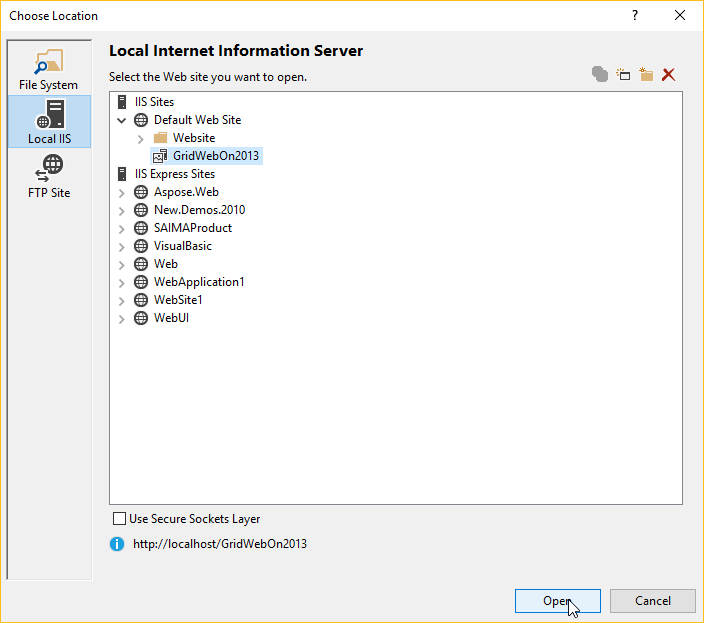
- Cambie el nombre de la aplicación web. Lo renombramos GridWebOn2013.
- Hacer clicAbierto.

Vuelve al cuadro de diálogo Nuevo sitio web. La ruta de la ubicación del sitio web se establece enhttp://localhost/GridWebOn2013.
- Hacer clicDE ACUERDO para permitir que Visual Studio cree un sitio web.

Paso 2: Comprobación de las vistas de origen y diseño de una página web
Visual Studio 2013 habrá creado un sitio web predeterminado. Contiene una página web default.aspx con texto y marcas ficticias.
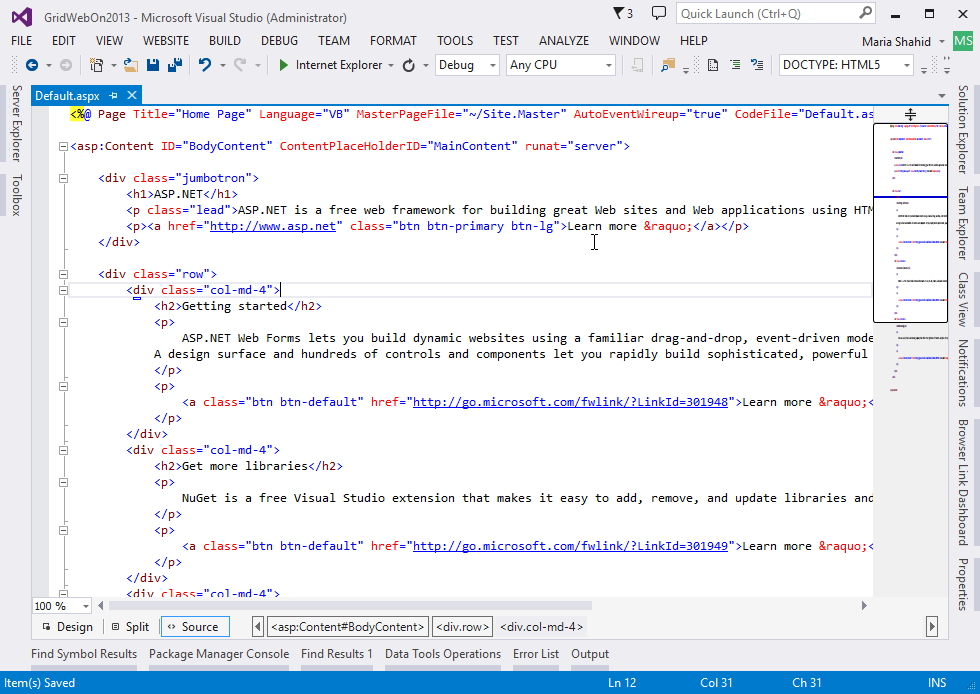
Vista de origen de la página default.aspx

Todas las páginas web (incluido ASP.NET) se pueden abrir en dos modos. Una es la vista de fuente que permite a los desarrolladores acceder y modificar el código fuente. El segundo modo es la vista de diseño que se puede utilizar para diseñar páginas web de forma WYSIWYG. La captura de pantalla anterior muestra una vista de origen de la página web default.aspx. Para ver la vista de diseño, haga clic enDiseño.
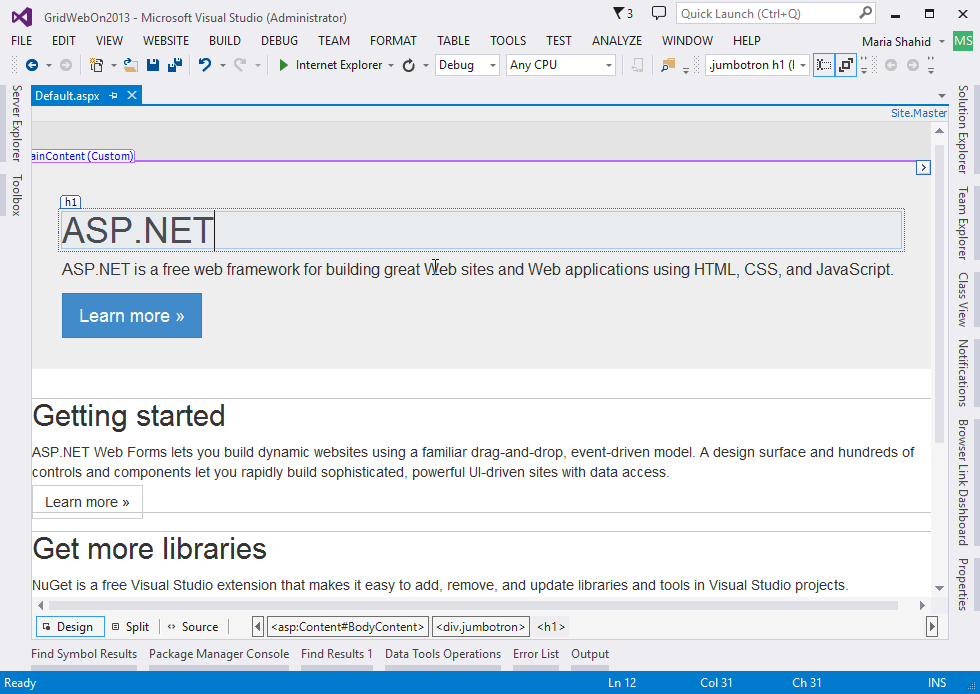
Vista de diseño de la página default.aspx

Elimine la página Default.aspx agregada por Visual Studio y agregue una nueva página Default.aspx en blanco.

Paso 3: Agregar Aspose.Cells.GridWeb a la página web
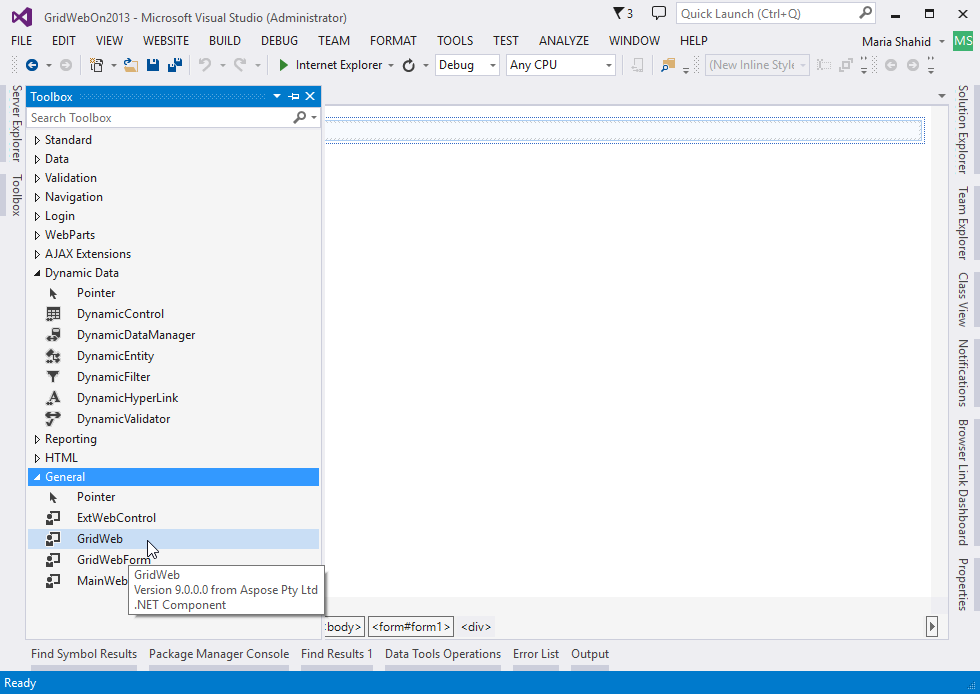
Simplemente puede agregar el control Aspose.Cells.GridWeb (o GridWeb) a una página web arrastrándolo desde la caja de herramientas.

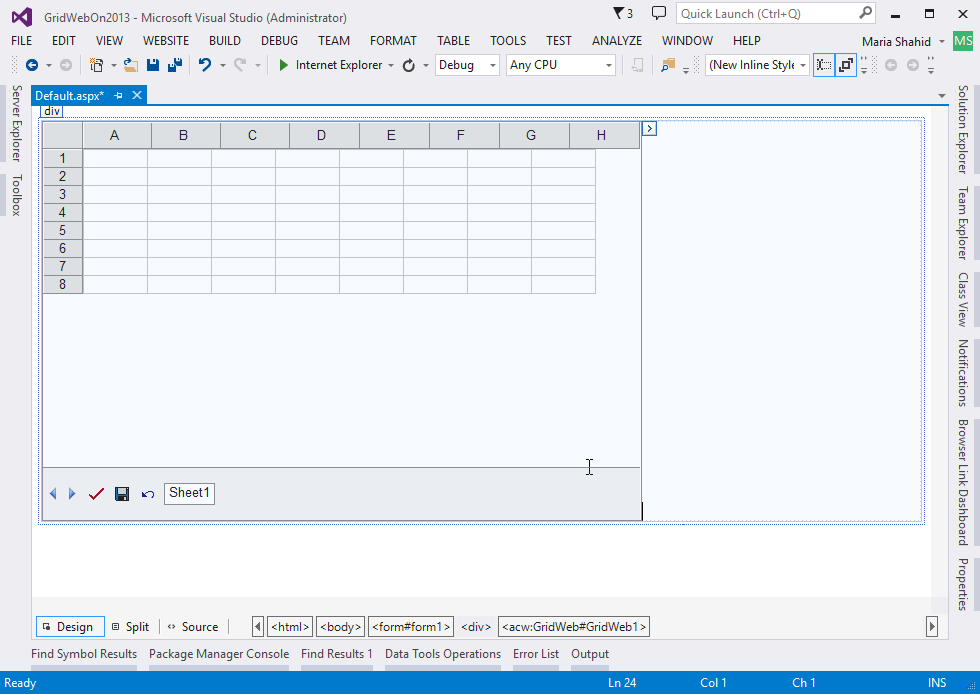
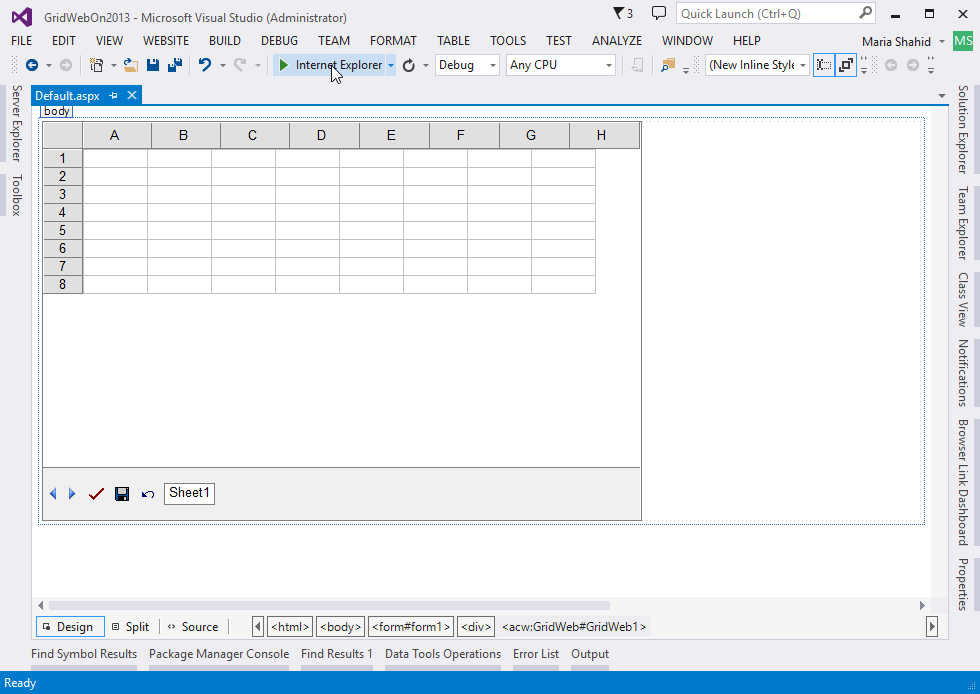
Una vez que el control GridWeb se coloca en la página web, se mostraría así:

Paso 4: cambie la etiqueta <!DOCTYPE>
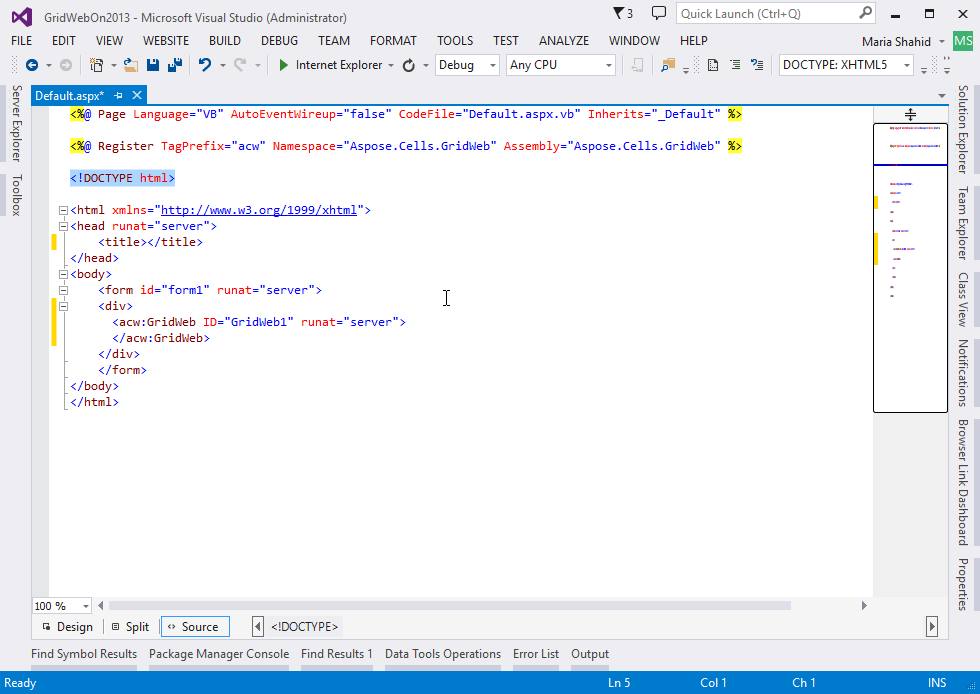
- Cambie a la vista de fuente y encuentre lo siguiente**<!DOCTYPE>** etiqueta en el código fuente:
ASP.NET
<!DOCTYPE html>
- Seleccione la etiqueta completa.

- Conservar, modificar o eliminar la<!DOCTYPE> etiqueta.
- O modificar el<!DOCTYPE> etiqueta con la siguiente:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Paso 5: Cambiar el tamaño de Aspose.Cells.GridWeb Control
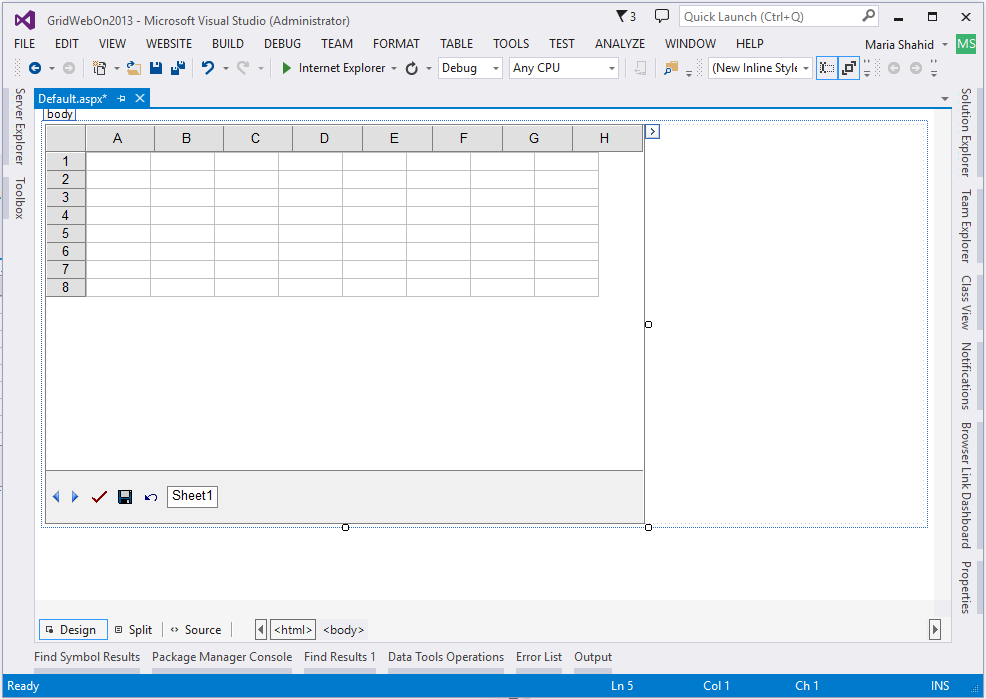
Puede cambiar el ancho y el alto del control GridWeb después de arrastrarlo al sitio web.
En la vista de diseño, puede cambiar el tamaño del ancho y el alto de GridWeb.

Paso 6: Configuración de las propiedades de Aspose.Cells.GridWeb
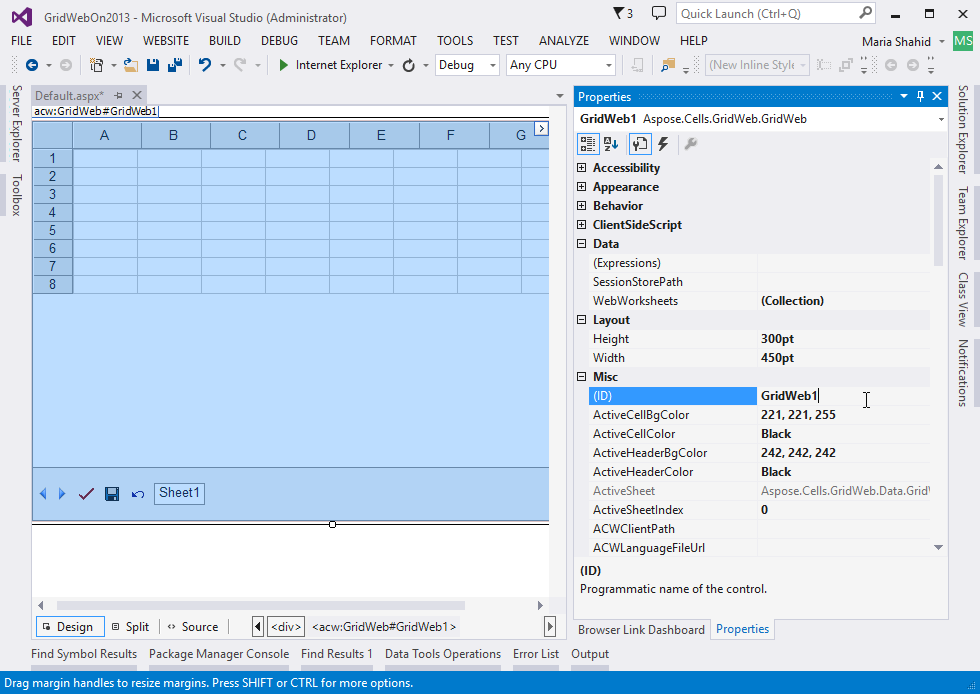
Configure las propiedades Aspose.Cells.GridWeb en WYSIWYG haciendo clic en elPropiedades botón en el lado derecho de Visual Studio 2013 IDE. Se muestra un cuadro de diálogo Propiedades.

El panel Propiedades permite configurar la apariencia de GridWeb y algunas otras propiedades para controlar el comportamiento de GridWeb.
Paso 7: ejecutar su primer sitio web que contenga Aspose.Cells.GridWeb
Construir y ejecutar el sitio web.
- Ejecute el sitio web directamente desde Visual Studio presionando Ctrl+F5 o haciendo clic enEmpezar a depurar.

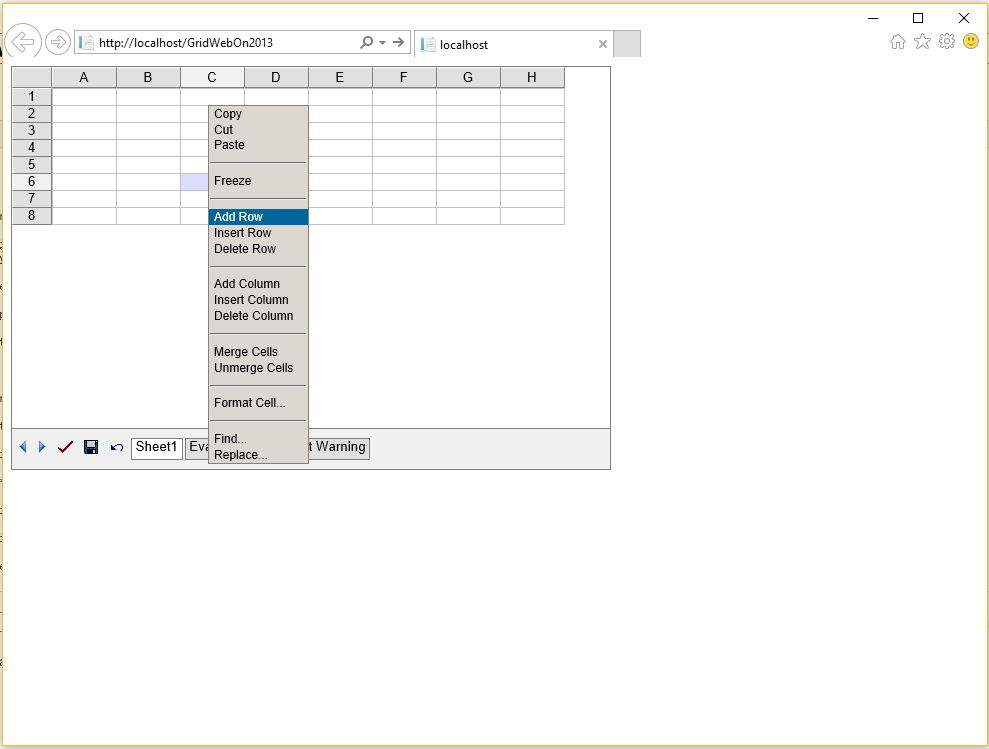
Ahora, puede comenzar a jugar con el control GridWeb.
Control GridWeb en acción