Arbetar med Visual Studio
Arbeta med Aspose.Cells.GridWeb med Visual Studio 2013
Det här avsnittet visar hur du använder Aspose.Cells.GridWeb genom att skapa en exempelwebbplats i Visual Studio 2013. Processen har delats upp i steg.
Steg 1: Skapa ny webbplats
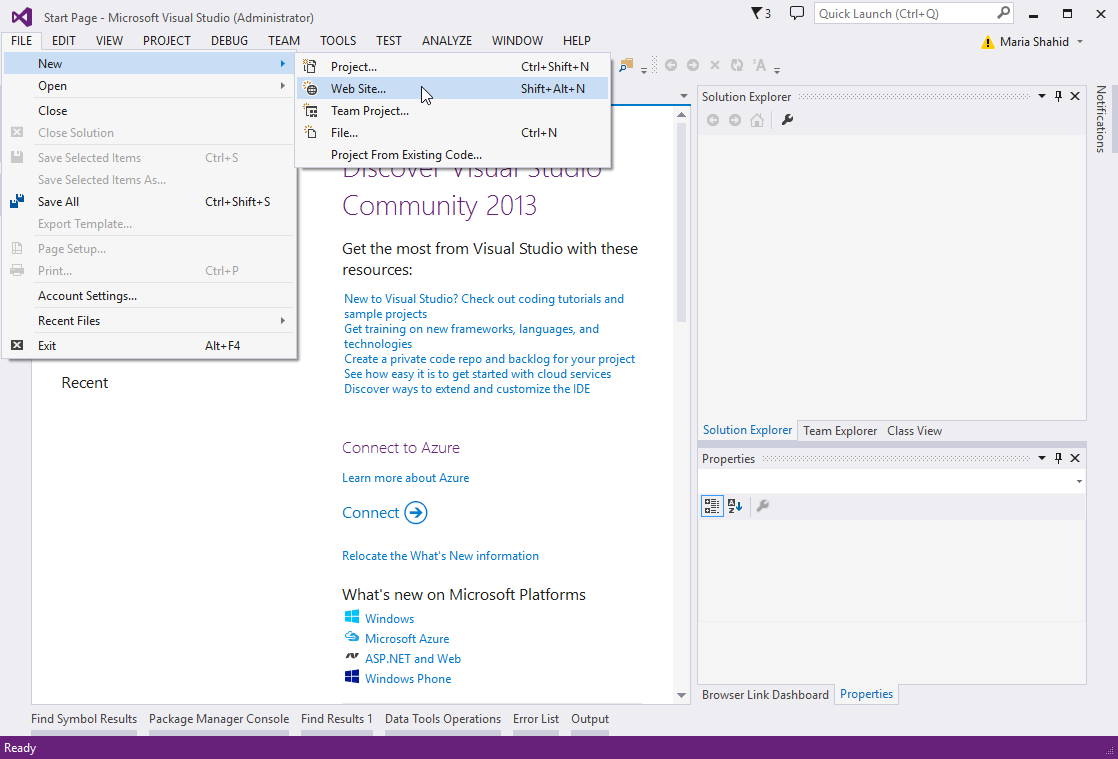
- Öppna Visual Studio 2013.
- FrånFil menyn, väljNy meny , dåHemsida.

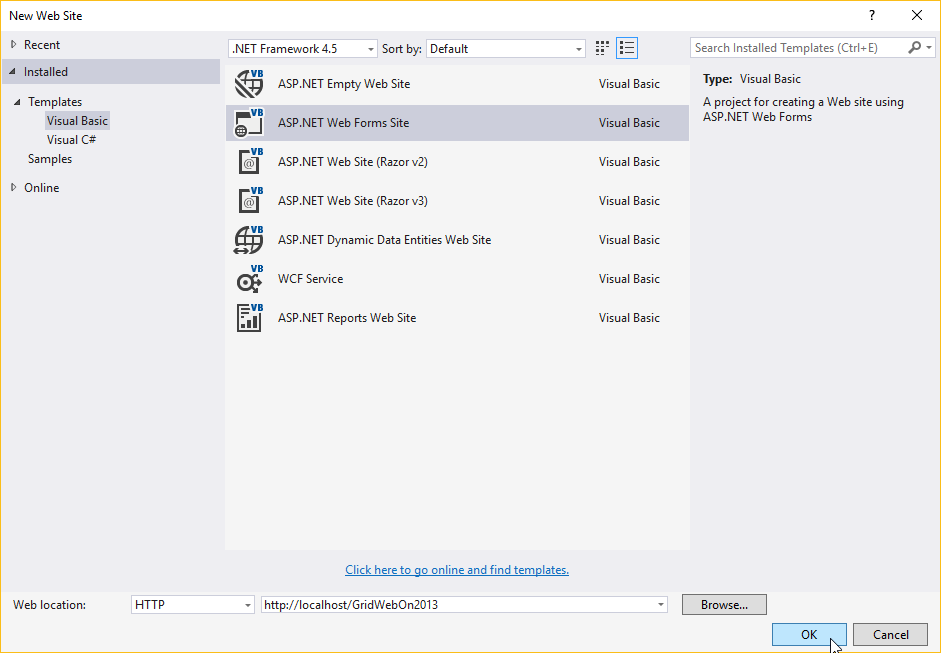
Dialogrutan Ny webbplats öppnas.
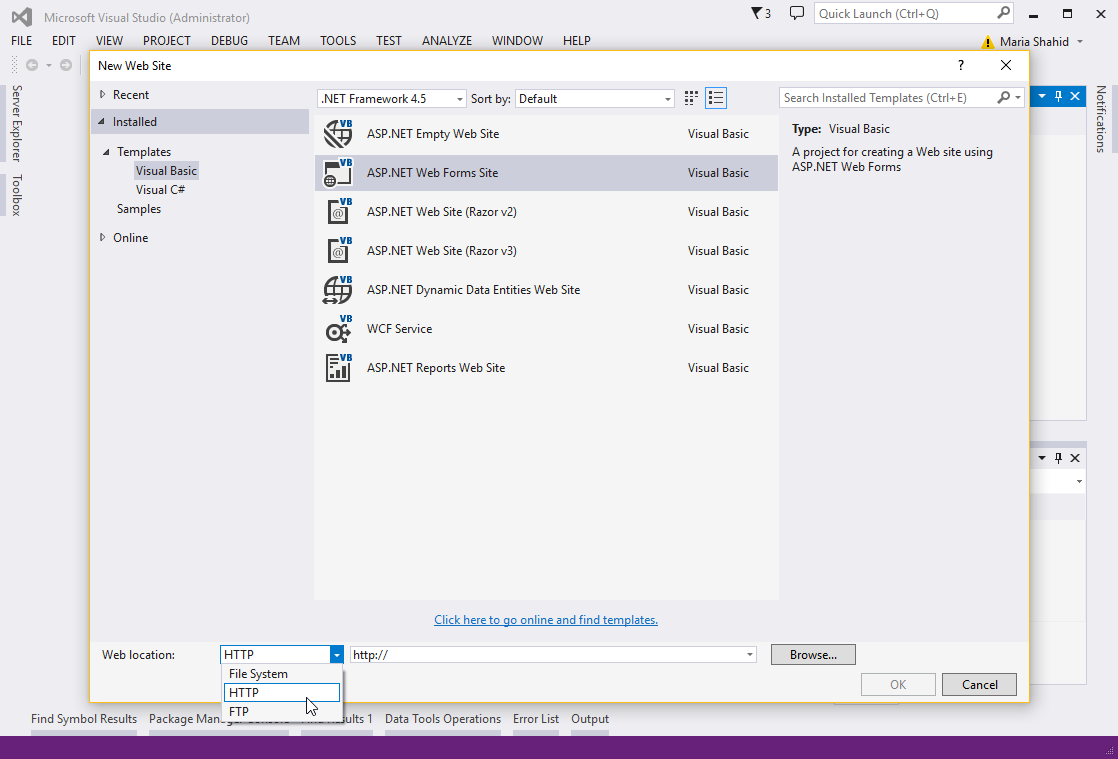
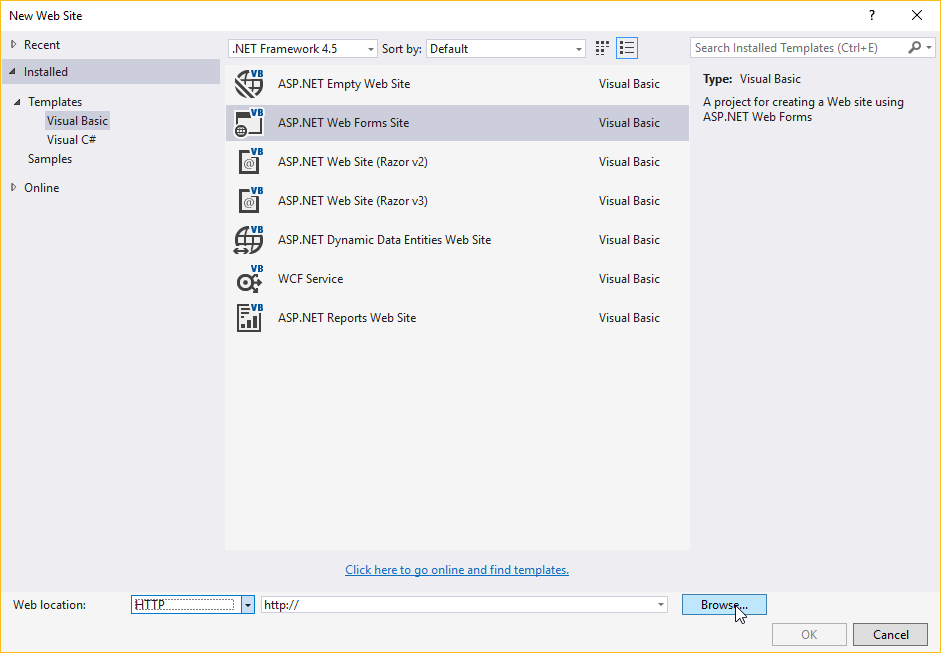
- VäljASP.NET Webbformulär från Visual Studio installerade mallar.
- Välj HTTP-läge för platsen för webbplatsen.

- Ange en plats där webbplatsfilerna ska skapas och lagras.
- KlickaBläddra i dialogrutan Ny webbplats.

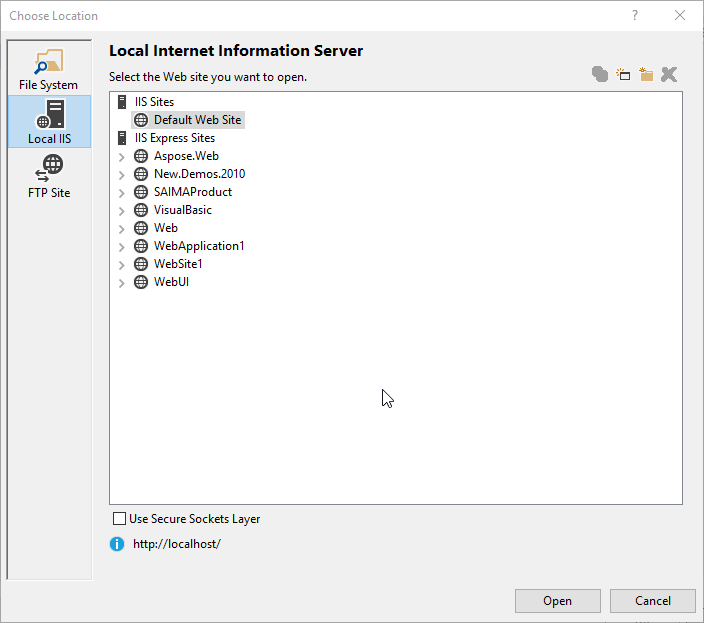
Dialogrutan Välj plats visas.
- Klicka påLokal IIS flik. Alla mappar och webbapplikationer som är lagrade i din IIS-rotmapp visas (till exempel: C:\Inetpub\wwwroot).

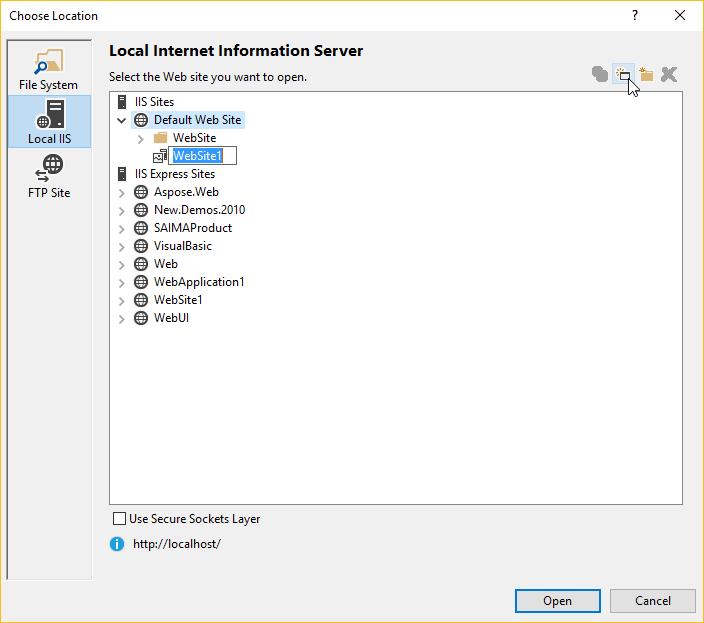
- Skapa nu en ny webbapplikation i din lokala IIS där webbplatsfilerna kommer att lagras. Dialogrutan Välj plats låter dig skapa och ta bort webbapplikationer eller virtuella kataloger i din lokala IIS. För att skapa en webbapplikation, klicka på en knapp som visas nedan i figuren.

En ny webbapplikation med standardnamnet WebSite skapas.
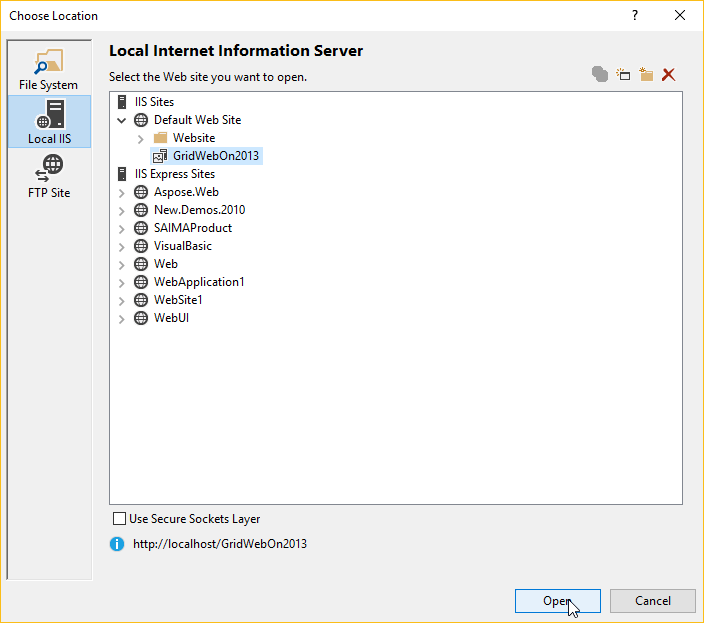
- Byt namn på webbapplikationen. Vi döpte om det till GridWebOn2013.
- KlickÖppen.

Du återgår till dialogrutan Ny webbplats. Sökvägen till webbplatsens plats är inställd påhttp://localhost/GridWebOn2013.
- KlickOK för att låta Visual Studio skapa en webbplats.

Steg 2: Kontrollera käll- och designvyer för en webbsida
En standardwebbplats kommer att ha skapats av Visual Studio 2013. Den innehåller en default.aspx webbsida med lite dummytext och uppmärkning.
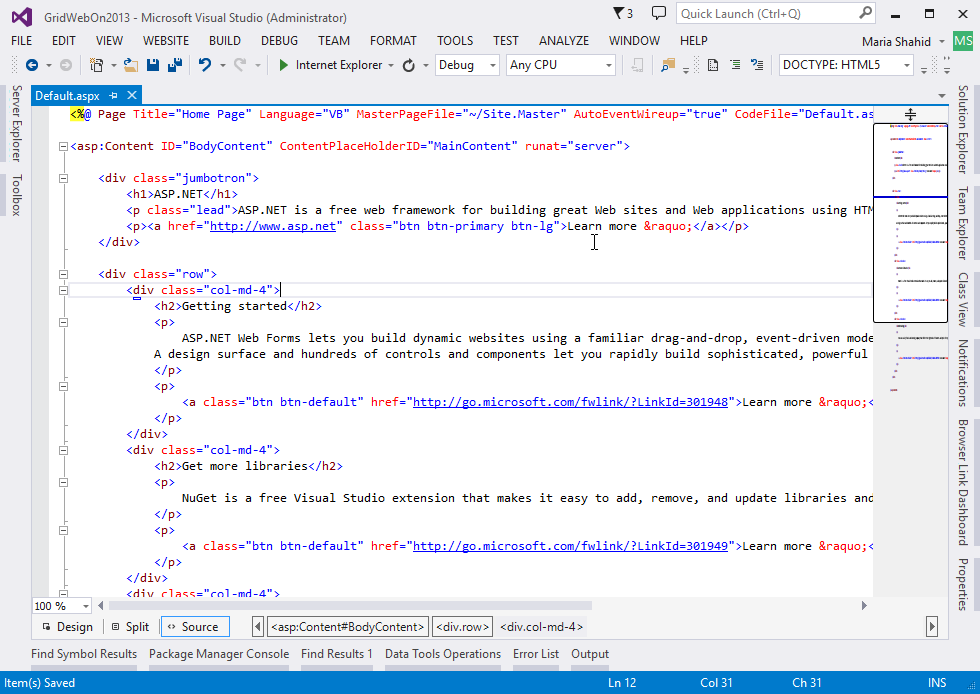
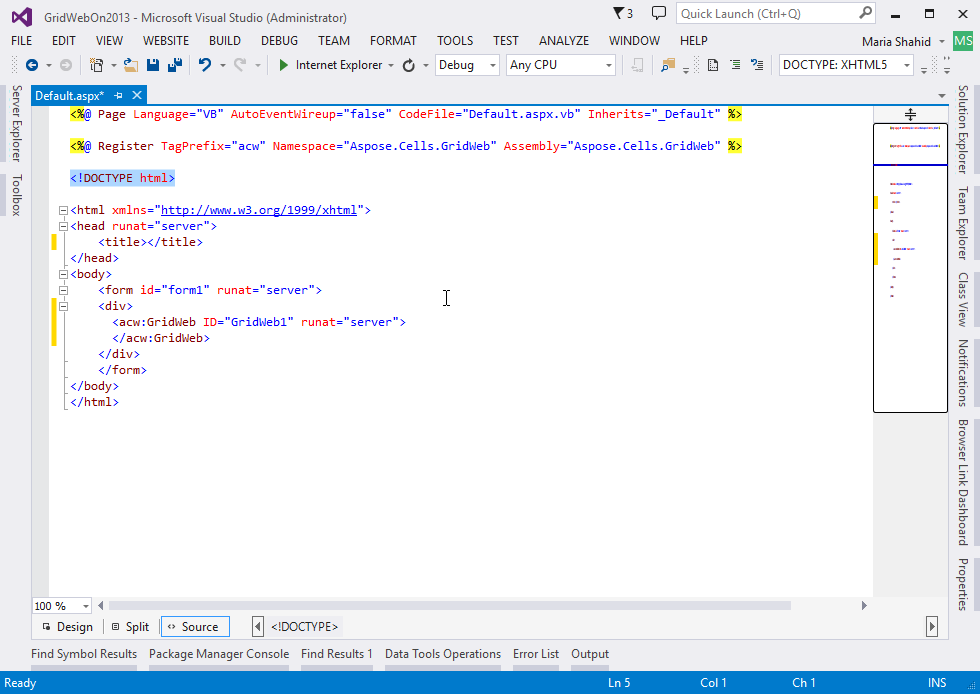
Källvy för sidan default.aspx

Alla webbsidor (inklusive ASP.NET) kan öppnas i två lägen. En är källvyn som låter utvecklare komma åt och ändra källkoden. Det andra läget är designvy som kan användas för att designa webbsidor på ett WYSIWYG-sätt. Skärmbilden ovan visar en källvy av webbsidan default.aspx. Klicka på för att se designvynDesign.
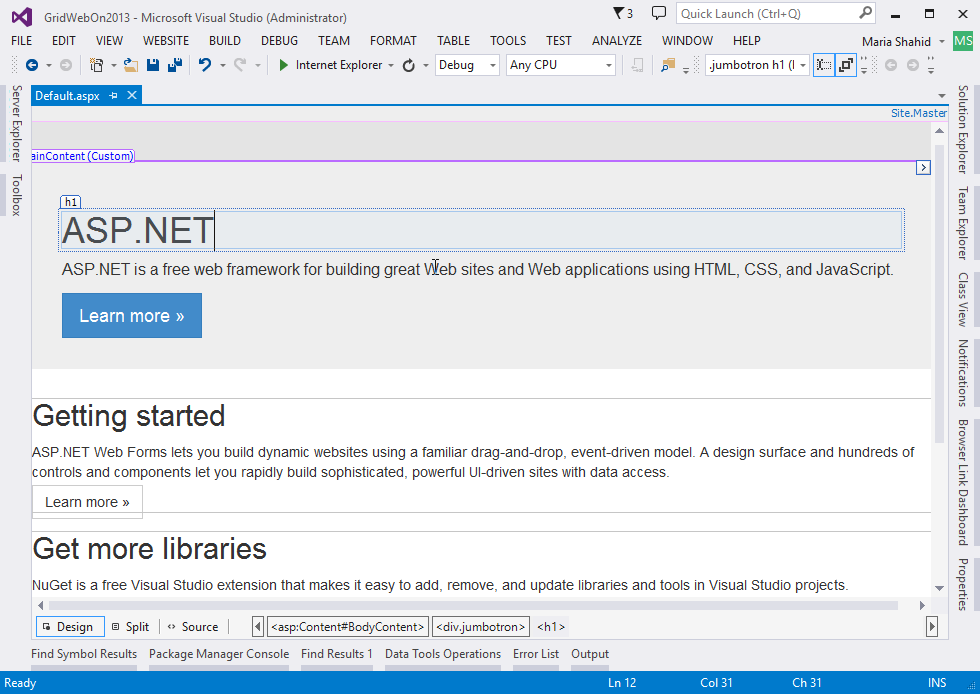
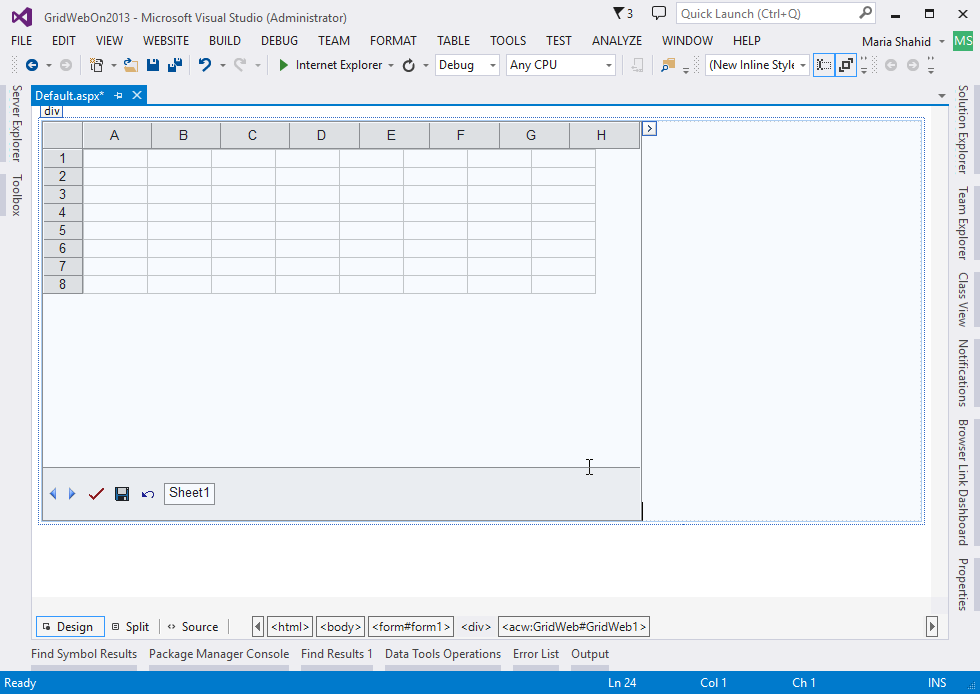
Designvy av sidan default.aspx

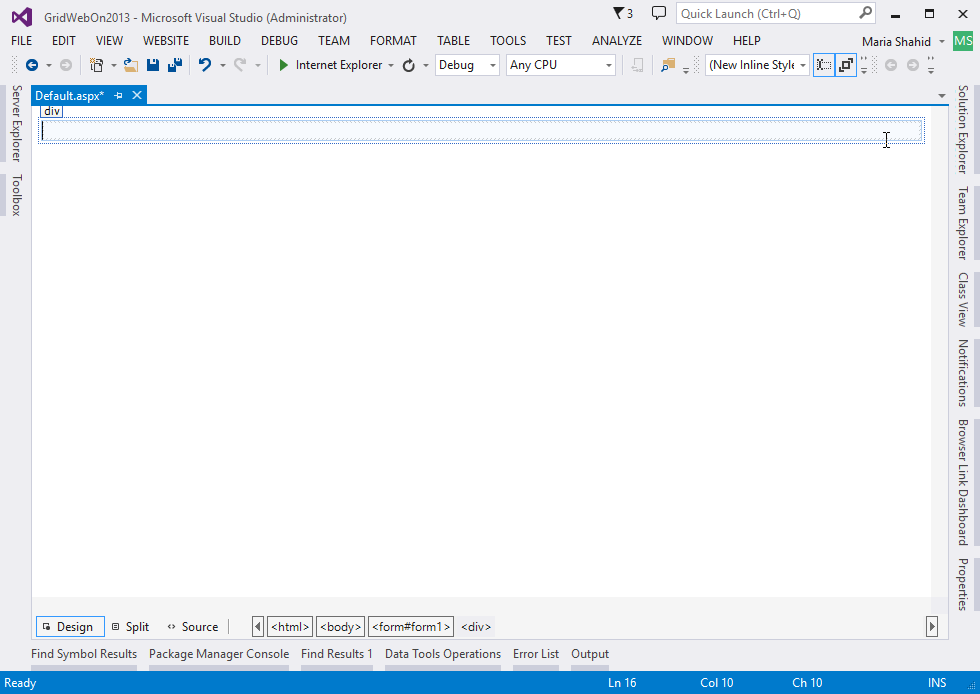
Ta bort sidan Default.aspx som lagts till av Visual Studio och lägg till en ny tom sida Default.aspx.

Steg 3: Lägga till Aspose.Cells.GridWeb till webbsidan
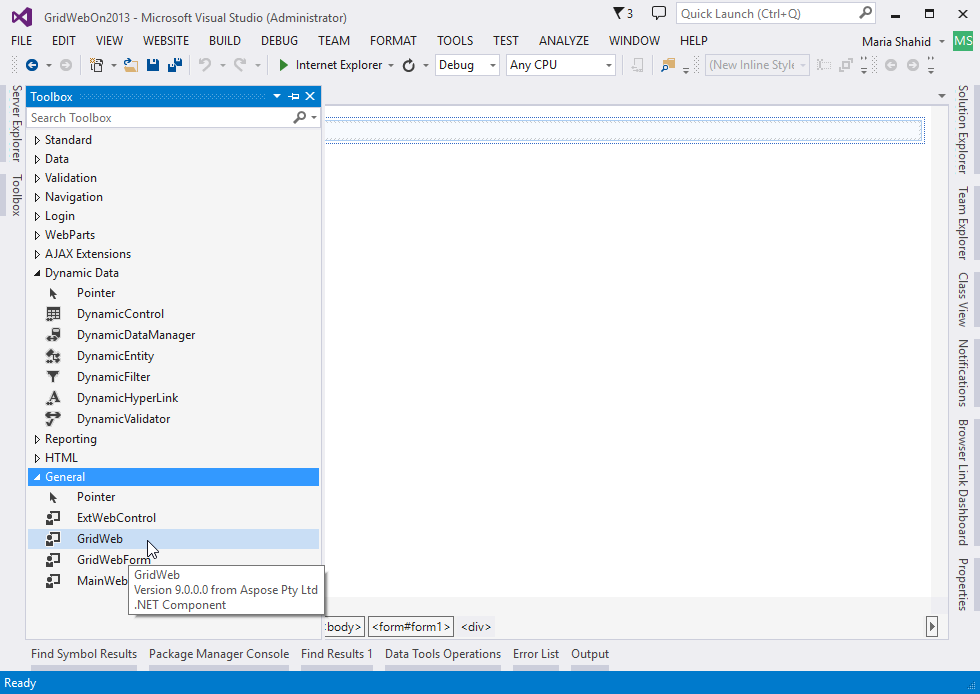
Du kan helt enkelt lägga till Aspose.Cells.GridWeb (eller GridWeb) kontroll till en webbsida genom att dra den från verktygslådan.

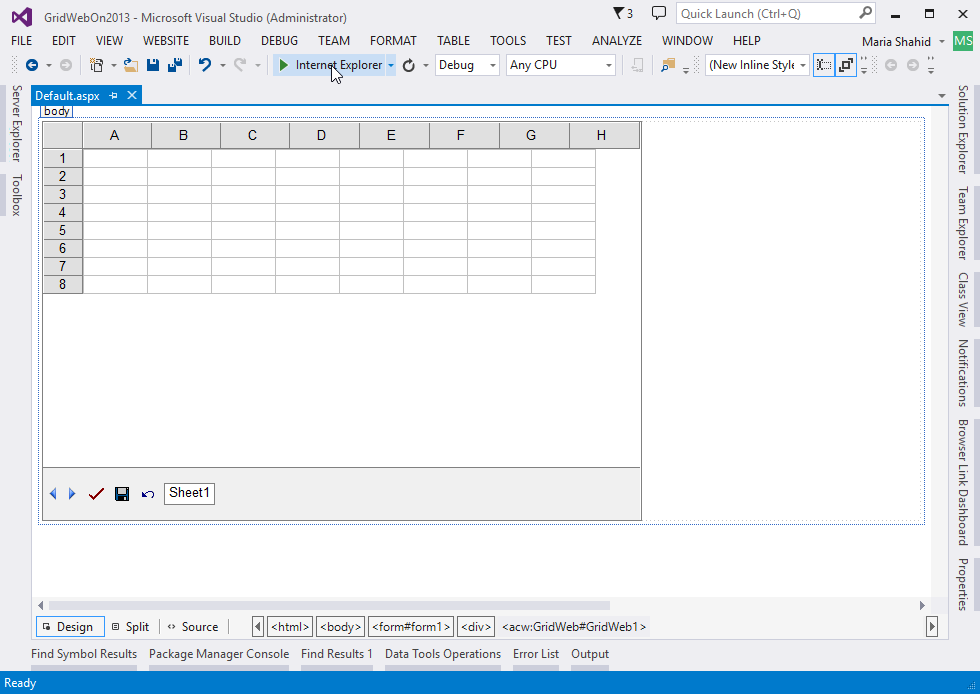
När GridWeb-kontrollen har släppts till webbsidan, skulle den återges så här:

Steg 4: Ändra taggen <!DOCTYPE>
- Växla till källvy och hitta följande**<!DOCTYPE>** tag i källkoden:
ASP.NET
<!DOCTYPE html>
- Välj hela taggen.

- Behåll, ändra eller ta bort<!DOCTYPE> märka.
- Eller ändra<!DOCTYPE> tagga med följande:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Steg 5: Ändra storlek Aspose.Cells.GridWeb Control
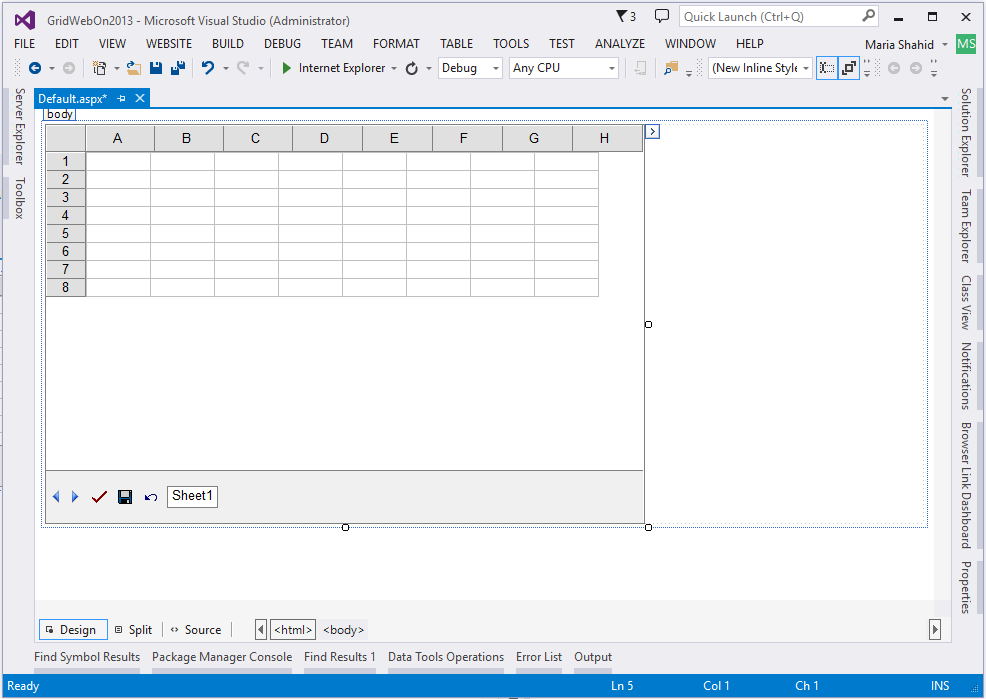
Du kan ändra bredden och höjden på GridWeb-kontrollen efter att ha dragit den till webbplatsen.
I designvyn kan du ändra storlek på bredden och höjden på GridWeb.

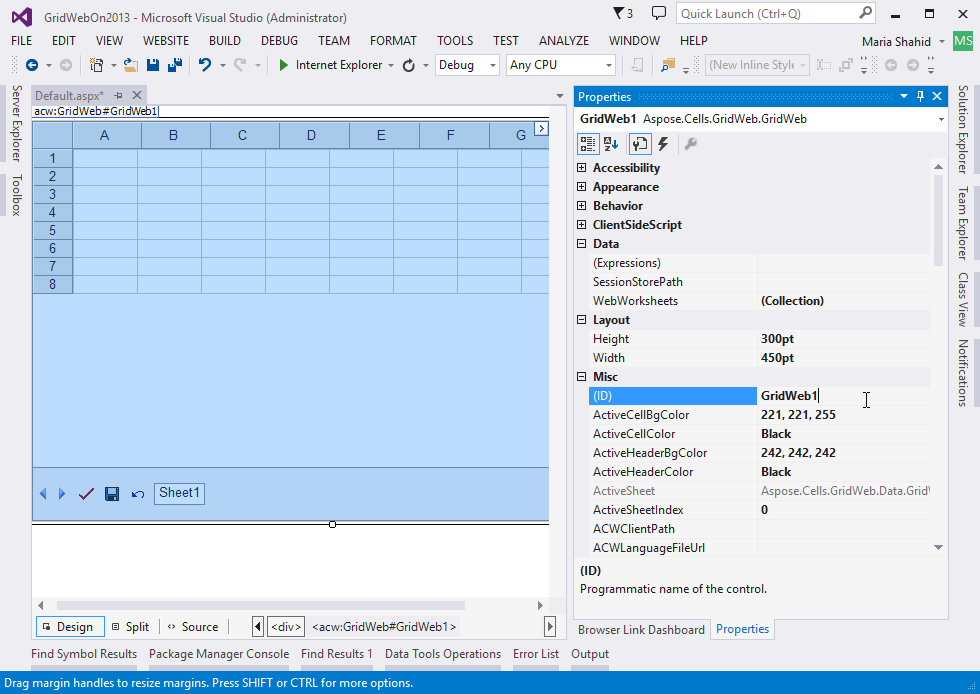
Steg 6: Konfigurera egenskaperna för Aspose.Cells.GridWeb
Konfigurera Aspose.Cells.GridWeb-egenskaperna i WYSIWYG genom att klicka påEgenskaper knappen på höger sida av Visual Studio 2013 IDE. En dialogruta för egenskaper visas.

Panelen Egenskaper gör det möjligt att konfigurera utseendet och känslan för GridWeb och vissa andra egenskaper för att kontrollera GridWebs beteende.
Steg 7: Kör din första webbplats som innehåller Aspose.Cells.GridWeb
Bygg och kör webbplatsen.
- Kör webbplatsen direkt från Visual Studio genom att trycka på Ctrl+F5 eller klickaBörja felsöka.

Nu kan du börja spela med GridWeb-kontroll.
GridWeb-kontroll i aktion