Connector
A PowerPoint connector is a special line that connects or links two shapes together and stays attached to shapes even when they are moved or repositioned on a given slide.
Connectors are typically connected to connection dots (green dots), which exist on all shapes by default. Connection dots appear when a cursor comes close to them.
Adjustment points (orange dots), which exist only on certain connectors, are used to modify connectors' positions and shapes.
Types of Connectors
In PowerPoint, you can use straight, elbow (angled), and curved connectors.
Aspose.Slides provides these connectors:
| Connector | Image | Number of adjustment points |
|---|---|---|
ShapeType.Line |
 |
0 |
ShapeType.StraightConnector1 |
 |
0 |
ShapeType.BentConnector2 |
 |
0 |
ShapeType.BentConnector3 |
 |
1 |
ShapeType.BentConnector4 |
 |
2 |
ShapeType.BentConnector5 |
 |
3 |
ShapeType.CurvedConnector2 |
 |
0 |
ShapeType.CurvedConnector3 |
 |
1 |
ShapeType.CurvedConnector4 |
 |
2 |
ShapeType.CurvedConnector5 |
 |
3 |
Connect Shapes Using Connectors
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add two AutoShape to the slide using the
AddAutoShapemethod exposed by theShapesobject. - Add a connector using the
AddConnectormethod exposed by theShapesobject by defining the connector type. - Connect the shapes using the connector.
- Call the
Reroutemethod to apply the shortest connection path. - Save the presentation.
This C# code shows you how to add a connector (a bent connector) between two shapes (an ellipse and rectangle):
// Instantiates a presentation class that represents a PPTX file
using (Presentation input = new Presentation())
{
// Accesses the shapes collection for a specific slide
IShapeCollection shapes = input.Slides[0].Shapes;
// Adds an Ellipse autoshape
IAutoShape ellipse = shapes.AddAutoShape(ShapeType.Ellipse, 0, 100, 100, 100);
// Adds a Rectangle autoshape
IAutoShape rectangle = shapes.AddAutoShape(ShapeType.Rectangle, 100, 300, 100, 100);
// Adds a connector shape to the slide shape collection
IConnector connector = shapes.AddConnector(ShapeType.BentConnector2, 0, 0, 10, 10);
// Connects the shapes using the connector
connector.StartShapeConnectedTo = ellipse;
connector.EndShapeConnectedTo = rectangle;
// Calls reroute that sets the automatic shortest path between shapes
connector.Reroute();
// Saves the presentation
input.Save("Shapes-connector.pptx", SaveFormat.Pptx);
}
NOTE
TheConnector.Reroute method reroutes a connector and forces it to take the shortest possible path between shapes. To achieve its aim, the method may change the StartShapeConnectionSiteIndex and EndShapeConnectionSiteIndex points.
Specify Connection Dot
If you want a connector to link two shapes using specific dots on the shapes, you have to specify your preferred connection dots this way:
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Add two AutoShape to the slide using the
AddAutoShapemethod exposed by theShapesobject. - Add a connector using the
AddConnectormethod exposed by theShapesobject by defining the connector type. - Connect the shapes using the connector.
- Set your preferred connection dots on the shapes.
- Save the presentation.
This C# code demonstrates an operation where a preferred connection dot is specified:
// Instantiates a presentation class that represents a PPTX file
using (Presentation presentation = new Presentation())
{
// Accesses the shapes collection for a specific slide
IShapeCollection shapes = presentation.Slides[0].Shapes;
// Adds a connector shape to the slide's shape collection
IConnector connector = shapes.AddConnector(ShapeType.BentConnector3, 0, 0, 10, 10);
// Add an Ellipse autoshape
IAutoShape ellipse = shapes.AddAutoShape(ShapeType.Ellipse, 0, 100, 100, 100);
// Add a Rectangle autoshape
IAutoShape rectangle = shapes.AddAutoShape(ShapeType.Rectangle, 100, 200, 100, 100);
// Connects the shapes using the connector
connector.StartShapeConnectedTo = ellipse;
connector.EndShapeConnectedTo = rectangle;
// Sets the preferred connection dot index on the Ellipse shape
uint wantedIndex = 6;
// Checks whether the preferred index is less than the maximum site index count
if (ellipse.ConnectionSiteCount > wantedIndex)
{
// Sets the preferred connection dot on the Ellipse autoshape
connector.StartShapeConnectionSiteIndex = wantedIndex;
}
// Saves the presentation
presentation.Save("Connecting_Shape_on_desired_connection_site_out.pptx", SaveFormat.Pptx);
}
Adjust Connector Point
You can adjust an existing connector through its adjustment points. Only connectors with adjustment points can be altered in this manner. See the table under Types of connectors.
Simple Case
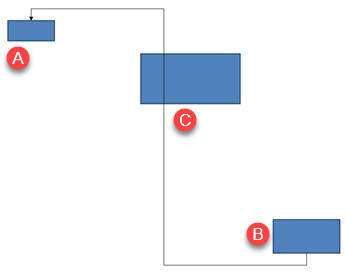
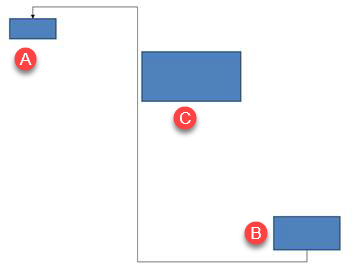
Consider a case where a connector between two shapes (A and B) passes through a third shape (C):

Code:
Presentation pres = new Presentation();
ISlide sld = pres.Slides[0];
IShape shape = sld.Shapes.AddAutoShape(ShapeType.Rectangle, 300, 150, 150, 75);
IShape shapeFrom = sld.Shapes.AddAutoShape(ShapeType.Rectangle, 500, 400, 100, 50);
IShape shapeTo = sld.Shapes.AddAutoShape(ShapeType.Rectangle, 100, 100, 70, 30);
IConnector connector = sld.Shapes.AddConnector(ShapeType.BentConnector5, 20, 20, 400, 300);
connector.LineFormat.EndArrowheadStyle = LineArrowheadStyle.Triangle;
connector.LineFormat.FillFormat.FillType = FillType.Solid;
connector.LineFormat.FillFormat.SolidFillColor.Color = Color.Black;
connector.StartShapeConnectedTo = shapeFrom;
connector.EndShapeConnectedTo = shapeTo;
connector.StartShapeConnectionSiteIndex = 2;
To avoid or bypass the third shape, we can adjust the connector by moving its vertical line to the left this way:

IAdjustValue adj2 = connector.Adjustments[1];
adj2.RawValue += 10000;
Complex Cases
To perform more complicated adjustments, you have to take these things into account:
- A connector’s adjustable point is strongly linked to a formula that calculates and determines its position. So changes to the point’s location may alter the connector’s shape.
- A connector’s adjustment points are defined in a strict order in an array. The adjustment points are numbered from a connector’s start point to its end.
- Adjustment point values reflect the percentage of a connector shape’s width/height.
- The shape is bounded by the connector’s start and end points multiplied by 1000.
- The first point, second point, and third point defines the percentage from the width, the percentage from the height, and the percentage from the width (again) respectively.
- For calculations that determine the coordinates of a connector’s adjustment points, you have to take the connector’s rotation and its reflection into account. Note that the rotation angle for all connectors shown under Types of connectors is 0.
Case 1
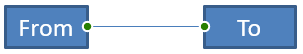
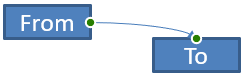
Consider a case where two text frame objects are linked together through a connector:

Code:
// Instantiates a presentation class that represents a PPTX file
Presentation pres = new Presentation();
// Gets the first slide in the presentation
ISlide sld = pres.Slides[0];
// Adds shapes that will be joined together through a connector
IAutoShape shapeFrom = sld.Shapes.AddAutoShape(ShapeType.Rectangle, 100, 100, 60, 25);
shapeFrom.TextFrame.Text = "From";
IAutoShape shapeTo = sld.Shapes.AddAutoShape(ShapeType.Rectangle, 500, 100, 60, 25);
shapeTo.TextFrame.Text = "To";
// Adds a connector
IConnector connector = sld.Shapes.AddConnector(ShapeType.BentConnector4, 20, 20, 400, 300);
// Specifies the connector's direction
connector.LineFormat.EndArrowheadStyle = LineArrowheadStyle.Triangle;
// Specifies the connector's color
connector.LineFormat.FillFormat.FillType = FillType.Solid;
connector.LineFormat.FillFormat.SolidFillColor.Color = Color.Crimson;
// Specifies the thickness of the connector's line
connector.LineFormat.Width = 3;
// Links the shapes together with the connector
connector.StartShapeConnectedTo = shapeFrom;
connector.StartShapeConnectionSiteIndex = 3;
connector.EndShapeConnectedTo = shapeTo;
connector.EndShapeConnectionSiteIndex = 2;
// Gets adjustment points for the connector
IAdjustValue adjValue_0 = connector.Adjustments[0];
IAdjustValue adjValue_1 = connector.Adjustments[1];
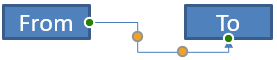
Adjustment
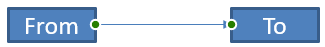
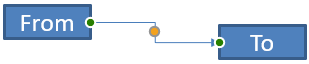
We can change the connector’s adjustment point values by increasing the corresponding width and height percentage by 20% and 200%, respectively:
// Changes the values of the adjustment points
adjValue_0.RawValue += 20000;
adjValue_1.RawValue += 200000;
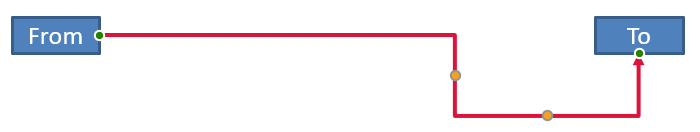
The result:

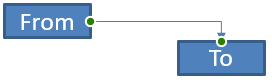
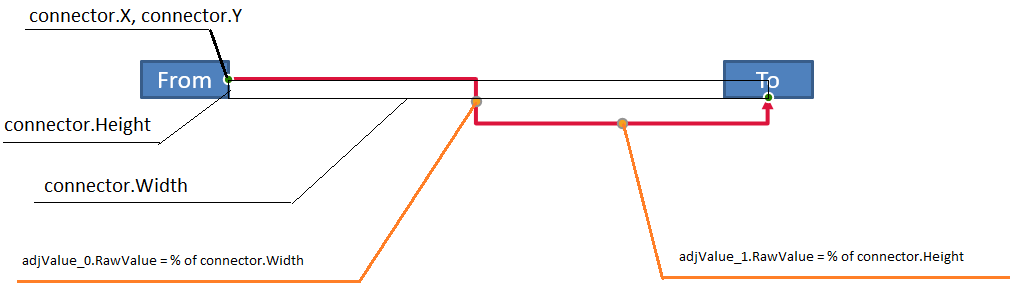
To define a model that allows us determine the coordinates and the shape of individual parts of the connector, let’s create a shape that corresponds to the horizontal component of the connector at the connector.Adjustments[0] point:
// Draw the vertical component of the connector
float x = connector.X + connector.Width * adjValue_0.RawValue / 100000;
float y = connector.Y;
float height = connector.Height * adjValue_1.RawValue / 100000;
sld.Shapes.AddAutoShape( ShapeType .Rectangle, x, y, 0, height);
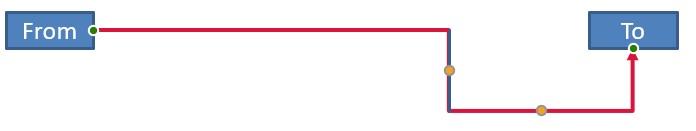
The result:

Case 2
In Case 1, we demonstrated a simple connector adjustment operation using basic principles. In normal situations, you have to take the connector rotation and its display (which are set by the connector.Rotation, connector.Frame.FlipH, and connector.Frame.FlipV) into account. We will now demonstrate the process.
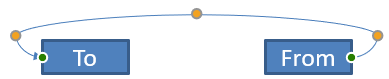
First, let’s add a new text frame object (To 1) to the slide (for connection purposes) and create a new (green) connector that connects it to the objects we already created.
// Creates a new binding object
IAutoShape shapeTo_1 = sld.Shapes.AddAutoShape(ShapeType.Rectangle, 100, 400, 60, 25);
shapeTo_1.TextFrame.Text = "To 1";
// Creates a new connector
connector = sld.Shapes.AddConnector(ShapeType.BentConnector4, 20, 20, 400, 300);
connector.LineFormat.EndArrowheadStyle = LineArrowheadStyle.Triangle;
connector.LineFormat.FillFormat.FillType = FillType.Solid;
connector.LineFormat.FillFormat.SolidFillColor.Color = Color.MediumAquamarine;
connector.LineFormat.Width = 3;
// Connects objects using the newly created connector
connector.StartShapeConnectedTo = shapeFrom;
connector.StartShapeConnectionSiteIndex = 2;
connector.EndShapeConnectedTo = shapeTo_1;
connector.EndShapeConnectionSiteIndex = 3;
// Gets the connector adjustment points
adjValue_0 = connector.Adjustments[0];
adjValue_1 = connector.Adjustments[1];
// Changes the values of the adjustment points
adjValue_0.RawValue += 20000;
adjValue_1.RawValue += 200000;
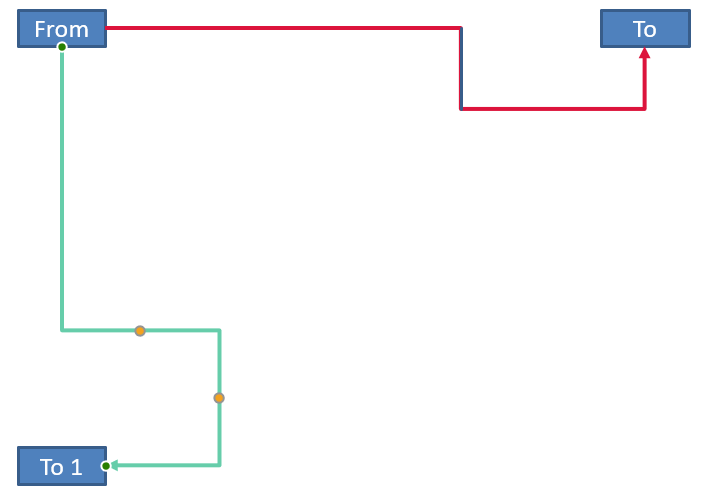
The result:

Second, let’s create a shape that will correspond to the horizonal component of the connector that passes through the new connector’s adjustment point connector.Adjustments[0]. We will use the values from the connector data for connector.Rotation, connector.Frame.FlipH, and connector.Frame.FlipV and apply the popular coordinate conversion formula for rotation round a given point x0:
X = (x — x0) * cos(alpha) — (y — y0) * sin(alpha) + x0;
Y = (x — x0) * sin(alpha) + (y — y0) * cos(alpha) + y0;
In our case, the object’s angle of rotation is 90 degrees and the connector is displayed vertically, so this is the corresponding code:
// Saves the connector coordinates
x = connector.X;
y = connector.Y;
// Corrects the connector coordinates in case it appears
if (connector.Frame.FlipH == NullableBool.True)
{
x += connector.Width;
}
if (connector.Frame.FlipV == NullableBool.True)
{
y += connector.Height;
}
// Takes in the adjustment point value as the coordinate
x += connector.Width * adjValue_0.RawValue / 100000;
// Converts the coordinates since Sin(90) = 1 and Cos(90) = 0
float xx = connector.Frame.CenterX - y + connector.Frame.CenterY;
float yy = x - connector.Frame.CenterX + connector.Frame.CenterY;
// Determines the width of the horizontal component using the second adjustment point value
float width = connector.Height * adjValue_1.RawValue / 100000;
IAutoShape shape = sld.Shapes.AddAutoShape(ShapeType.Rectangle, xx, yy, width, 0);
shape.LineFormat.FillFormat.FillType = FillType.Solid;
shape.LineFormat.FillFormat.SolidFillColor.Color = Color.Red;
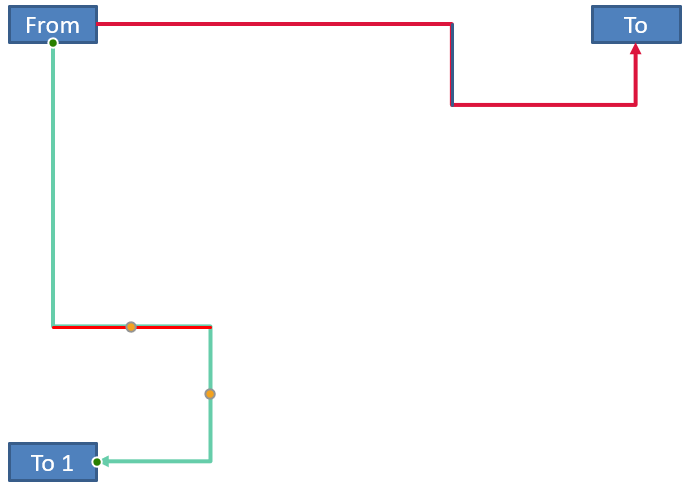
The result:

We demonstrated calculations involving simple adjustments and complicated adjustment points (adjustment points with rotation angles). Using the knowledge acquired, you can develop your own model (or write a code) to get a GraphicsPath object or even set a connector’s adjustment point values based on specific slide coordinates.
Find Angle of Connector Lines
- Create an instance of the Presentation class.
- Get a slide’s reference through its index.
- Access the connector line shape.
- Use the line width, height, shape frame height, and shape frame width to calculate the angle.
This C# code demonstrates an operation in which we calculated the angle for a connector line shape:
public static void Run()
{
Presentation pres = new Presentation("ConnectorLineAngle.pptx");
Slide slide = (Slide)pres.Slides[0];
Shape shape;
for (int i = 0; i < slide.Shapes.Count; i++)
{
double dir = 0.0;
shape = (Shape)slide.Shapes[i];
if (shape is AutoShape)
{
AutoShape ashp = (AutoShape)shape;
if (ashp.ShapeType == ShapeType.Line)
{
dir = getDirection(ashp.Width, ashp.Height, Convert.ToBoolean(ashp.Frame.FlipH), Convert.ToBoolean(ashp.Frame.FlipV));
}
}
else if (shape is Connector)
{
Connector ashp = (Connector)shape;
dir = getDirection(ashp.Width, ashp.Height, Convert.ToBoolean(ashp.Frame.FlipH), Convert.ToBoolean(ashp.Frame.FlipV));
}
Console.WriteLine(dir);
}
}
public static double getDirection(float w, float h, bool flipH, bool flipV)
{
float endLineX = w * (flipH ? -1 : 1);
float endLineY = h * (flipV ? -1 : 1);
float endYAxisX = 0;
float endYAxisY = h;
double angle = (Math.Atan2(endYAxisY, endYAxisX) - Math.Atan2(endLineY, endLineX));
if (angle < 0) angle += 2 * Math.PI;
return angle * 180.0 / Math.PI;
}